采用 kissy-core ,破除常规,不使用flash(也确实不会)
demo
?

实现注意点:
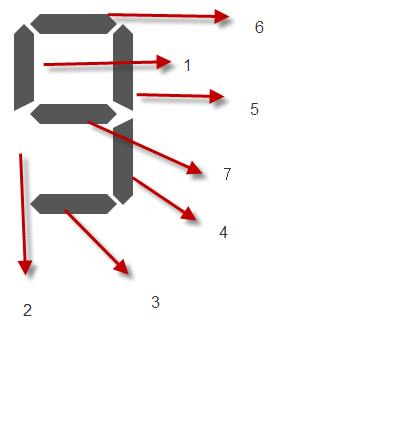
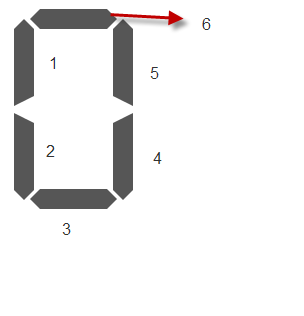
-1。类似数字逻辑,由逆时针编号的线条拼凑成数字,数字集合拼凑成时钟。
?

0。避免过度设计,最小抽象为数字,而不是构成数字的线条。
1。每个数字利用线条拼凑,棱角使用css border画出。数字抽象为类 ClockNumber,利用 attribute
机制,包括属性:内在数值value(Number类型),zoom放大倍数
2。六个clocknumber聚合成为类clock,包括属性:内在时间value(Date类型),zoom放大倍数
3。组件监听clock的value属性变化,当调用端设置clock.set("value",new Date()),clock分解出时间的各个数字并调用clocknumber的对应属性设置,使得clocknumber重绘,同理zoom属性。
4。clocknumber重绘的性能提升,编码线条状态(二进制表示)对应到数字:
例如
0:1111110?? 表示当画0数字时,第1,2,3,4,5,6代号的线条为显示状态,7线条为隐藏
?

当发生状态转移时:x -> y ,对x,y对应的线条状态二进制 bx,by做异或操作,只对变化的线条进行css隐藏或显示操作,尽可能多得将状态利用 attribute 保存在javascipt对象中,尽可能少的touch dom,关键是做好javascript对象状态同对应dom状态的同步,这也正是attribute所擅长的。
?
?
PS: ie6 放大倍数小时的解决方法
增加 zoomLimit 参数,当zoom倍数小于该值时,边角在ie下消失,全部变成直边 :
?
var clock = new S.DigitalClock({
container: S.one("#clock_container")[0],
zoom: S.UA.ie == 6 ? 0.17 : 0.15,
zoomLimit: S.UA.ie == 6 ? 0.2 : 0.15
});
?
?
一个小问题:30倍左右,锯齿明显。
不知道是我的问题还是怎么,总觉得有点向左倾斜。