SpiderMonkey作为 Javascript 脚本引擎,一般用来嵌入其他语言中。同时还有google v8.
http://www.aoeex.com/personal/2006/06/07/coding_with_spidermonkey.php
可以要让程序带有脚本控制功能,最经典的就是 Office的VBA了。
What SpiderMonkey does
The JavaScript engine compiles and executes scripts containing JavaScript statements and functions. The engine handles memory allocation for the objects needed to execute scripts, and it cleans up―garbage collects―objects it no longer needs.
编译器只是执行脚本,分配内存,回收内存垃圾。
The word JavaScript may bring to mind features such as event handlers (like onclick), DOM objects, window.open, and XMLHttpRequest. But in Mozilla, all of these features are actually provided by other components, not the SpiderMonkey engine itself. SpiderMonkey provides a few core JavaScript data types―numbers, strings, Arrays, Objects, and so on―and a few methods, such as Array.push. It also makes it easy for each application to expose some of its own objects and functions to JavaScript code. Browsers expose DOM objects. Your application will expose objects that are relevant for the kind of scripts you want to write. It is up to the application developer to decide what objects and methods are exposed to scripts.
在这里,要把Javascript 与其他组件分开来看。SpiderMonkey只是一个引擎,提供一些很少的功能。浏览器的dom ,windows,xmlhttprequest是由浏览器其他组件提供的功能。这样有利于程序暴露自已的对象。比如浏览器的DOM 。那写程序的时候就编写自己希望脚本控制的对象。但是,JavaScript是一种弱类型语言,数据类型怎么转换过去呢?
------------------------------------------------------------------
在SpiderMonkey的使用当中,最重要的要有3个元素:JSRuntime,JSContext,还要有一个全局对象 global object.
Runtimes. 通常一个程序只会存在一个runtime.所有的变量,对象,脚本还有context都只会存放在runtime里。
Contexts. 有点像线程,可以执行程序,获取变量,调用函数,但是不同的是这些并不是绑定在一起的。几乎所有的JSAPI函数都需要一个JSContext *作为第一个参数。
A JSContext, or context, is like a little machine that can do many things involving JavaScript code and objects. It can compile and execute scripts, get and set object properties, call JavaScript functions, convert JavaScript data from one type to another, create objects, and so on. Almost all JSAPI functions require a JSContext * as the first argument, just like most <stdio.h> functions require a FILE *.
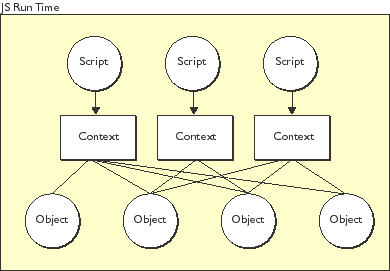
There is a close association between contexts and threads. Simple, single-threaded applications can use a single context for everything. But each context can only do one thing at a time, so in a multithreaded application, only one thread at a time should use any given context. Such an application typically has one context per thread. JavaScript objects, on the other hand, are not permanently associated with the script, thread, or context that created them. They can be shared among many scripts or even many threads, as shown in the figure below.

Global objects. Lastly, the global object contains all the classes, functions, and variables that are available for JavaScript code to use. Whenever JavaScript code does something like window.open("http://www.mozilla.org/"), it is accessing a global property, in this case window. JSAPI applications have full control over what global properties scripts can see. The application starts out by creating an object and populating it with the standard JavaScript classes, like Array and Object. Then it adds whatever custom classes, functions, and variables (like window) the application wants to provide; see Custom objects below. Each time the application runs a JS script (using, for example, JS_EvaluateScript), it provides the global object for that script to use. As the script runs, it can create global functions and variables of its own. All of these functions, classes, and variables are stored as properties of the global object.