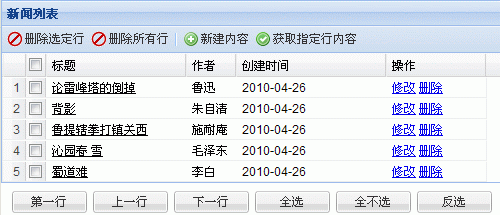
代码执行结果展示:

/********************************************
* @author henyue@gmail.com (Kong)
* @version CreatedTime:2010-4-27 下午16:11:12
* @Description ExtJs入门练习:GridPanel
********************************************/
// 勾选模型
var sm = new Ext.grid.CheckboxSelectionModel({
singleSelect: false
//singleSelect设置为true,则应用到grid之后只能单选,默认为false
});
// 列模型
var cm = new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),// Ext封装的特殊类,用于显示行号
sm,
{
id : "title",
header : "标题",
width : 150,
dataIndex : "title",
tooltip : "文章标题",
renderer : function(v) {
return "<u>" + v + "</u>";// renderer方法,可组合jsonObj内多个属性一次返回
}
}, {
header : "作者",
width : 50,
dataIndex : "author"
}, {
header : "创建时间",
width : 150,
format : "Y-m-d",
dataIndex : "createdTime",
renderer : Ext.util.Format.dateRenderer("Y-m-d")
}, {
header : "操作",
width : 100,
dataIndex : "rowId",
menuDisabled : true,
renderer : function(v) {
var modify = "<a href='modify?newsId=" + v + "'>修改</a>";
var remove = "<a href='delete?newsId=" + v + "'>删除</a>";
return "<span align='center'>" + modify + " " + remove
+ "</span>";
}
}]);
// Dummy数据
var data = [{
rowId : 5,
title : "论雷峰塔的倒掉",
author : "鲁迅",
createdTime : Date.parseDate("2010-04-26", "Y-m-d")
}, {
rowId : 2,
title : "背影",
author : "朱自清",
createdTime : Date.parseDate("2010-04-26", "Y-m-d")
}, {
rowId : 3,
title : "鲁提辖拳打镇关西",
author : "施耐庵",
createdTime : Date.parseDate("2010-04-26", "Y-m-d")
}, {
rowId : 1,
title : "沁园春 雪",
author : "毛 泽 东",
createdTime : Date.parseDate("2010-04-26", "Y-m-d")
}, {
rowId : 4,
title : "蜀道难",
author : "李白",
createdTime : Date.parseDate("2010-04-26", "Y-m-d")
}];
// 代理,使用Dummy数据
var proxy = new Ext.data.MemoryProxy(data);
// Record 定义记录结果
var News = Ext.data.Record.create([{
name : "title",
type : "string",
mapping : "title"
},
// 每个元素的name属性必须与data里的属性字段相同,包括大小写,否则读不出数据且不会报错
{
name : "author",
type : "string",
mapping : "author"
}, {
name : "createdTime",
type : "string",
mapping : "createdTime"
}, {
name : "rowId",
mapping : "rowId"
}]);
// Reader
var reader = new Ext.data.JsonReader({}, News);
// Store
var store = new Ext.data.Store({
proxy : proxy,
reader : reader
});
store.load();
Ext.onReady(function() {
var grid = new Ext.grid.GridPanel({
title : "新闻列表",
width : 500,
autoHeight : true,
cm : cm,
sm : sm,
//如果只在ColumnModel中加sm而不在grid构造中加,有以下后果:
//1.不能实现多选;
//2.不能实现标题行的CheckBox被选中时全选
store : store,
renderTo : "a",
autoExpandColumn : "title",
tbar : [{
text : "删除选定行",
icon : "ext/resources/images/default/dd/drop-no.gif",
cls : "x-btn-text-icon",
handler : function() {
var rsm = grid.getSelectionModel();
var view = grid.getView();
var store = grid.getStore();
for (var i = view.getRows().length - 1; i >= 0; i--) {
if (rsm.isSelected(i)) {
store.remove(store.getAt(i));
}
}
view.refresh();
}
}, {
text : "删除所有行",
icon : "ext/resources/images/default/dd/drop-no.gif",
cls : "x-btn-text-icon",
handler : function() {
Ext.Msg.confirm("警告", "确定要删除所有数据么?", function (btn) {
if (btn == "yes") {
var store = grid.getStore();
store.removeAll();
grid.getView().refresh();
}
})
}
}, '-', { //'-'为间隔标志符号|
text : "新建内容",
icon : "ext/resources/images/default/dd/drop-add.gif",
cls : "x-btn-text-icon",
handler : function() {
Ext.Msg.prompt("新建", "标题:", function (btn, txt) {
var newItem = {
title : txt,
author : "Kong",
createdTime : new Date()
}
var news = new News(newItem);
grid.getStore().insert(0, news);
grid.getView().refresh();
})
}
}, {
text : "获取指定行内容",
icon : "ext/resources/images/default/dd/drop-yes.gif",
cls : "x-btn-text-icon",
handler : function() {
var rsm = grid.getSelectionModel();
for (var i = 0; i < grid.getView().getRows().length; i++) {
if (rsm.isSelected(i)) {
var record = grid.getStore().getAt(i);
var title = record.get("title");
var author = record.get("author");
var createdTime = record.get("createdTime");
var rowId = record.get("rowId");
Ext.Msg.alert("Info", title + "<br/>" + author + "<br/>" + createdTime + "<br/>" + rowId);
}
}
}
}],
buttonAlign : "right",
buttons : [{
text : "第一行",
handler : function() {
var rowSelectModel = grid.getSelectionModel();
//得到行选择模型
rowSelectModel.selectFirstRow();
}
}, {
text : "上一行",
handler : function() {
var rsm = grid.getSelectionModel();
if (!rsm.hasPrevious()) {
Ext.Msg.alert("警告", "已到达第一行");
} else {
rsm.selectPrevious();
}
}
}, {
text : "下一行",
handler : function() {
var rsm = grid.getSelectionModel();
if (rsm.hasNext()) {
rsm.selectNext();
} else {
Ext.Msg.alert("警告", "已到达最后一行");
}
}
}, {
text : "全选",
handler : function() {
var rsm = grid.getSelectionModel();
rsm.selectAll();
}
}, {
text : "全不选",
handler : function() {
var rsm = grid.getSelectionModel();
rsm.deselectRange(0, grid.getView().getRows().length - 1);
//grid.getView().getRows().length 可以获得表格的总行数
//注意:Ext.grid.RowSelectionModel的getCount方法返回的是选择的总行数
}
}, {
text : "反选",
handler : function() {
var rsm = grid.getSelectionModel();
for (var i = grid.getView().getRows().length - 1; i >= 0; i--) {
if (rsm.isSelected(i)) {
rsm.deselectRow(i);
} else {
rsm.selectRow(i, true);
//selectRows方法为选取多行,第二个参数表示为保持现有的选区状态
//如果只是用rsm.selectRow(i),则每次都会选择第一行
}
}
}
}]
});
});