同步上传: 多个文件上传时,按顺序依次上传,后面的必须等待前面的上传完毕才能开始
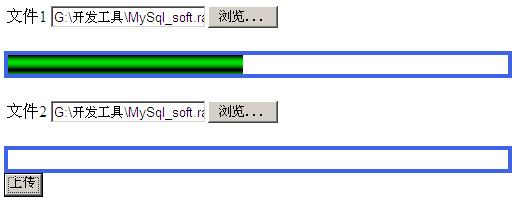
图一所示,正在上传第一个文件
? ?
?
图一.同步上传1
图二所示,正在上传第二个文件
? ?
?
图二.同步上传2
异步上传:
多个文件同时开始上传
 ?
?
图三.异步上传
同步上传前台代码:
?
 <!
DOCTYPE?html?PUBLIC?"-//W3C//DTD?XHTML?1.0?Transitional//EN"?"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE?html?PUBLIC?"-//W3C//DTD?XHTML?1.0?Transitional//EN"?"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
 <
html?
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html?
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
>
<
head
>
 <
meta?
http-equiv
="Content-Type"
?content
="text/html;?charset=UTF-8"
?
/>
<
meta?
http-equiv
="Content-Type"
?content
="text/html;?charset=UTF-8"
?
/>
 <
title
>
一亩三分-上传
</
title
>
<
title
>
一亩三分-上传
</
title
>
 <
SCRIPT?
src
="/1m3f/Common_Development/Global.js"
></
SCRIPT
>
<
SCRIPT?
src
="/1m3f/Common_Development/Global.js"
></
SCRIPT
>
 <
SCRIPT?
src
="/1m3f/Common_Development/HttpSubmit.js"
></
SCRIPT
>
<
SCRIPT?
src
="/1m3f/Common_Development/HttpSubmit.js"
></
SCRIPT
>
 <
SCRIPT?
src
="/1m3f/Common_Development/Tools.js"
></
SCRIPT
>
<
SCRIPT?
src
="/1m3f/Common_Development/Tools.js"
></
SCRIPT
>
 <
script?
language
="javascript"
>
<
script?
language
="javascript"
>
 ????
???? var
?totalByte
=
[
0
,
0
];
var
?totalByte
=
[
0
,
0
]; var
?uploadedByte
=
[
0
,
0
];
var
?uploadedByte
=
[
0
,
0
]; var
?halder
=
[];
var
?halder
=
[]; var
?uploadForms
=
[];
var
?uploadForms
=
[]; //
var?totalBar=[];
//
var?totalBar=[];
 var
?goBar
=
[];
var
?goBar
=
[]; var
?rightfulExts
=
{}
;
var
?rightfulExts
=
{}
; rightfulExts.rar
=
""
;
rightfulExts.rar
=
""
; rightfulExts.jpg
=
""
;
rightfulExts.jpg
=
""
; rightfulExts.exe
=
""
;
rightfulExts.exe
=
""
; rightfulExts.iso
=
""
;
rightfulExts.iso
=
""
; rightfulExts.gif
=
""
;
rightfulExts.gif
=
""
; rightfulExts.ini
=
""
;
rightfulExts.ini
=
""
; rightfulExts.rmvb
=
""
;
rightfulExts.rmvb
=
""
; rightfulExts.pdf
=
""
;
rightfulExts.pdf
=
""
; var
?formCount
=-
2
;
var
?formCount
=-
2
;
 function
?upload()
{
function
?upload()
{ ????formCount
++
;
????formCount
++
; ????
if
(formCount
<
0
||
formCount
>
1
)
{
????
if
(formCount
<
0
||
formCount
>
1
)
{ ????????
return
?
false
;
????????
return
?
false
; ????}
????}
 ????
???? ????
var
?ext
=
uploadForms[formCount].fileData.value.split(
"
.
"
).pop().toLowerCase();
????
var
?ext
=
uploadForms[formCount].fileData.value.split(
"
.
"
).pop().toLowerCase(); ????
if
(
!
(ext?
in
?rightfulExts)
&&
ext
!=
""
)
{
????
if
(
!
(ext?
in
?rightfulExts)
&&
ext
!=
""
)
{ ????????alert(
"
第
"
+
(formCount
+
1
)
+
"
个文件类型不匹配!
"
);
????????alert(
"
第
"
+
(formCount
+
1
)
+
"
个文件类型不匹配!
"
); ????????
return
?
false
;
????????
return
?
false
; ????}
????}
 ????
if
(ext
!=
""
)
{
????
if
(ext
!=
""
)
{ ????????uploadForms[formCount].saveName.value
=
getNewId(
"
13
"
,
"
fileUpload13
"
)
+
"
.
"
+
ext;
????????uploadForms[formCount].saveName.value
=
getNewId(
"
13
"
,
"
fileUpload13
"
)
+
"
.
"
+
ext; ????}
????}
 ????
???? ????uploadForms[formCount].curCount.value
=
formCount;
????uploadForms[formCount].curCount.value
=
formCount; ????uploadForms[formCount].submit();
????uploadForms[formCount].submit(); ????
???? ????totalByte[formCount]
=
0
;
????totalByte[formCount]
=
0
; ????halder[formCount]
=
window.setInterval(
"
getTotalByte(
"
+
formCount
+
"
);
"
,
1
);
????halder[formCount]
=
window.setInterval(
"
getTotalByte(
"
+
formCount
+
"
);
"
,
1
); }
}

 function
?getTotalByte(c)
{
function
?getTotalByte(c)
{ ????totalByte[c]
=
getSession(
"
totalByte
"
+
c);
????totalByte[c]
=
getSession(
"
totalByte
"
+
c); ????
if
(totalByte[c]
!=
0
&&
totalByte[c]
!=
false
)
{
????
if
(totalByte[c]
!=
0
&&
totalByte[c]
!=
false
)
{ ????????window.clearInterval(halder[c]);
????????window.clearInterval(halder[c]); ????????
var
?t
=
Math.ceil(Math.log(totalByte[c]));
????????
var
?t
=
Math.ceil(Math.log(totalByte[c])); ????????halder[c]
=
window.setInterval(
"
getUploadedByte(
"
+
c
+
"
);
"
,t
*
t);
????????halder[c]
=
window.setInterval(
"
getUploadedByte(
"
+
c
+
"
);
"
,t
*
t); ????}
????}
 }
}

 function
?getUploadedByte(c)
{
function
?getUploadedByte(c)
{ ????uploadedByte[c]
=
getSession(
"
uploadedByte
"
+
c);
????uploadedByte[c]
=
getSession(
"
uploadedByte
"
+
c); ????
var
?percent
=
Math.floor((uploadedByte[c]
/
totalByte[c])
*
100
);
????
var
?percent
=
Math.floor((uploadedByte[c]
/
totalByte[c])
*
100
); ????
//
totalBar[c].innerHTML=percent+"%?共"+Math.floor(totalByte[c]/(1024*1024))+"M";
????
//
totalBar[c].innerHTML=percent+"%?共"+Math.floor(totalByte[c]/(1024*1024))+"M";
 ????goBar[c].style.width
=
percent
+
"
%
"
;
????goBar[c].style.width
=
percent
+
"
%
"
; ????
if
(totalByte[c]
==
uploadedByte[c])
{
????
if
(totalByte[c]
==
uploadedByte[c])
{ ????????window.clearInterval(halder[c]);
????????window.clearInterval(halder[c]); ????}
????}
 }
}

 function
?windowOnload()
{
function
?windowOnload()
{ ????uploadForms
=
[document.forms[
"
uploadForm0
"
],document.forms[
"
uploadForm1
"
]];
????uploadForms
=
[document.forms[
"
uploadForm0
"
],document.forms[
"
uploadForm1
"
]]; ????
//
totalBar=[$("totalCountainer0"),$("totalCountainer1")];
????
//
totalBar=[$("totalCountainer0"),$("totalCountainer1")];
 ????goBar
=
[$(
"
uploadedCountainer0
"
),$(
"
uploadedCountainer1
"
)];
????goBar
=
[$(
"
uploadedCountainer0
"
),$(
"
uploadedCountainer1
"
)]; }
}
 function
?windowInit()
{
function
?windowInit()
{ ????$(
"
upload
"
).onclick
=
upload;
????$(
"
upload
"
).onclick
=
upload; }
}
 </
script
>
</
script
>

 </
head
>
</
head
>
 <
body?
onload
="windowInit();windowOnload();"
>
<
body?
onload
="windowInit();windowOnload();"
>
 ????
<
iframe?
onload
="upload()"
?src
="about:blank"
?name
="fileUploadFrame"
?style
="display:none;"
?
>
????
<
iframe?
onload
="upload()"
?src
="about:blank"
?name
="fileUploadFrame"
?style
="display:none;"
?
>
 ????
</
iframe
>
????
</
iframe
>
 ????
<
form?
name
="uploadForm0"
?action
=.upload?
method
="post"
?enctype
="multipart/form-data"
?target
="fileUploadFrame"
>
????
<
form?
name
="uploadForm0"
?action
=.upload?
method
="post"
?enctype
="multipart/form-data"
?target
="fileUploadFrame"
>
 ????????
<
table
>
????????
<
table
>
 ????????????
<
tr
>
????????????
<
tr
>
 ????????????????
<
td
>
????????????????
<
td
>
 ????????????????????文件1
????????????????????文件1 ????????????????
</
td
>
????????????????
</
td
>
 ????????????????
<
td
>
????????????????
<
td
>
 ????????????????????
<
input?
type
="hidden"
?name
="curCount"
/>
????????????????????
<
input?
type
="hidden"
?name
="curCount"
/>
 ????????????????????
<
input?
type
="hidden"
?name
="savePath"
?value
="images/"
?
/>
????????????????????
<
input?
type
="hidden"
?name
="savePath"
?value
="images/"
?
/>
 ????????????????????
<
input?
type
="hidden"
?name
="saveName"
?
/>
????????????????????
<
input?
type
="hidden"
?name
="saveName"
?
/>
 ????????????????????
<
input?
type
="hidden"
?name
="canOverWrite"
?value
="true"
?
/>
????????????????????
<
input?
type
="hidden"
?name
="canOverWrite"
?value
="true"
?
/>
 ????????????????????
<
input?
type
="file"
?name
="fileData"
?
/>
????????????????????
<
input?
type
="file"
?name
="fileData"
?
/>
 ????????????????
</
td
>
????????????????
</
td
>
 ????????????
</
tr
>
????????????
</
tr
>
 ????????
</
table
>
????????
</
table
>
 ????
</
form
>
????
</
form
>
 ????
<
div?
id
="totalCountainer0"
?style
="width:500px;border-style:solid;border-color:#4062E8"
>
????
<
div?
id
="totalCountainer0"
?style
="width:500px;border-style:solid;border-color:#4062E8"
>
 ????????
<
div?
id
="uploadedCountainer0"
?style
="background-image:url(/1m3f/images/downloadbar.png);width:0%;"
></
div
>
????????
<
div?
id
="uploadedCountainer0"
?style
="background-image:url(/1m3f/images/downloadbar.png);width:0%;"
></
div
>
 ????
</
div
>
????
</
div
>
 ????
???? ????
???? ????
<
form?
name
="uploadForm1"
?action
=.upload?
method
="post"
?enctype
="multipart/form-data"
?target
="fileUploadFrame"
>
????
<
form?
name
="uploadForm1"
?action
=.upload?
method
="post"
?enctype
="multipart/form-data"
?target
="fileUploadFrame"
>
 ????????
<
table
>
????????
<
table
>
 ????????????
<
tr
>
????????????
<
tr
>
 ????????????????
<
td
>
????????????????
<
td
>
 ????????????????????文件2
????????????????????文件2 ????????????????
</
td
>
????????????????
</
td
>
 ????????????????
<
td
>
????????????????
<
td
>
 ????????????????????
<
input?
type
="hidden"
?name
="curCount"
?value
="2"
?
/>
????????????????????
<
input?
type
="hidden"
?name
="curCount"
?value
="2"
?
/>
 ????????????????????
<
input?
type
="hidden"
?name
="savePath"
?value
="images/"
?
/>
????????????????????
<
input?
type
="hidden"
?name
="savePath"
?value
="images/"
?
/>
 ????????????????????
<
input?
type
="hidden"
?name
="saveName"
?
/>
????????????????????
<
input?
type
="hidden"
?name
="saveName"
?
/>
 ????????????????????
<
input?
type
="hidden"
?name
="canOverWrite"
?value
="true"
?
/>
????????????????????
<
input?
type
="hidden"
?name
="canOverWrite"
?value
="true"
?
/>
 ????????????????????
<
input?
type
="file"
?name
="fileData"
?
/>
????????????????????
<
input?
type
="file"
?name
="fileData"
?
/>
 ????????????????
</
td
>
????????????????
</
td
>
 ????????????
</
tr
>
????????????
</
tr
>
 ????????
</
table
>
????????
</
table
>
 ????
</
form
>
????
</
form
>
 ????
<
div?
id
="totalCountainer1"
?style
="width:500px;border-style:solid;border-color:#4062E8"
>
????
<
div?
id
="totalCountainer1"
?style
="width:500px;border-style:solid;border-color:#4062E8"
>
 ????????
<
div?
id
="uploadedCountainer1"
?style
="background-image:url(/1m3f/images/downloadbar.png);width:0%;"
></
div
>
????????
<
div?
id
="uploadedCountainer1"
?style
="background-image:url(/1m3f/images/downloadbar.png);width:0%;"
></
div
>
 ????
</
div
>
????
</
div
>
 ????
<
input?
id
="upload"
?type
="button"
?value
="上传"
?
/>
????
<
input?
id
="upload"
?type
="button"
?value
="上传"
?
/>
 </
body
>
</
body
>
 </
html
>
</
html
>
异步上传前台代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>一亩三分-上传</title>
<SCRIPT src="/1m3f/Common_Development/Global.js"></SCRIPT>
<SCRIPT src="/1m3f/Common_Development/HttpSubmit.js"></SCRIPT>
<SCRIPT src="/1m3f/Common_Development/Tools.js"></SCRIPT>
<script language="javascript">...
?? ?
var totalByte=[0,0];
var uploadedByte=[0,0];
var halder=[];
var uploadForms=[];
//var totalBar=[];
var goBar=[];
var rightfulExts=...{};
rightfulExts.rar="";
rightfulExts.jpg="";
rightfulExts.exe="";
rightfulExts.iso="";
rightfulExts.gif="";
rightfulExts.ini="";
rightfulExts.rmvb="";
rightfulExts.pdf="";
function upload()...{
??? var l=uploadForms.length;
??? for(var i=0;i<l;i++)...{
??????? var ext=uploadForms[i].fileData.value.split(".").pop().toLowerCase();
??????? if(!(ext in rightfulExts)&&ext!="")...{
??????????? alert("第"+(i+1)+"个文件类型不匹配!");
??????????? return false;
??????? }
??????? if(ext!="")...{
??????????? uploadForms[i].saveName.value=getNewId("13","fileUpload13")+"."+ext;
??????? uploadForms[i].curCount.value=i;
??????? }
??? }
???
??? uploadForms[0].submit();
??? totalByte[0]=0;
??? halder[0]=window.setInterval("getTotalByte("+0+");",1);
???
??? uploadForms[1].submit();
??? totalByte[1]=0;
??? halder[1]=window.setInterval("getTotalByte("+1+");",1);
}
function getTotalByte(c)...{
??? totalByte[c]=getSession("totalByte"+c);
??? if(totalByte[c]!=0&&totalByte[c]!=false)...{
??????? //totalBar[c].innerHTML=totalByte[c];
??????? window.clearInterval(halder[c]);
??????? var t=Math.ceil(Math.log(totalByte[c]));
??????? halder[c]=window.setInterval("getUploadedByte("+c+");",t*t);
??? }
}
function getUploadedByte(c)...{
??? uploadedByte[c]=getSession("uploadedByte"+c);
??? var percent=Math.floor((uploadedByte[c]/totalByte[c])*100);
??? goBar[c].style.width=percent+"%";
??? if(totalByte[c]==uploadedByte[c])...{
??????? window.clearInterval(halder[c]);
??? }
}
function windowOnload()...{
??? uploadForms=[document.forms["uploadForm0"],document.forms["uploadForm1"]];
??? //totalBar=[$("totalCountainer0"),$("totalCountainer1")];
??? goBar=[$("uploadedCountainer0"),$("uploadedCountainer1")];
}
function windowInit()...{
??? $("upload").onclick=upload;
}
</script>
</head>
<body onload="windowInit();windowOnload();">
??? <iframe src="about:blank" name="fileUploadFrame0" style="display:none;" >
??? </iframe>
??? <form name="uploadForm0" action=.upload method="post" enctype="multipart/form-data" target="fileUploadFrame0">
??????? <table>
??????????? <tr>
??????????????? <td>
??????????????????? 文件1
??????????????? </td>
??????????????? <td>
??????????????????? <input type="hidden" name="curCount"/>
??????????????????? <input type="hidden" name="savePath" value="images" />
??????????????????? <input type="hidden" name="saveName" />
??????????????????? <input type="hidden" name="canOverWrite" value="true" />
??????????????????? <input type="file" name="fileData" />
??????????????? </td>
??????????? </tr>
??????? </table>
??? </form>
??? <div id="totalCountainer0" style="width:500px;border-style:solid;border-color:#4062E8">
??????? <div id="uploadedCountainer0" style="background-image:url(/1m3f/images/downloadbar.png);width:0%;"></div>
??? </div>
???
???
??? <iframe src="about:blank" name="fileUploadFrame1" style="display:none;" >
??? </iframe>
??? <form name="uploadForm1" action=.upload method="post" enctype="multipart/form-data" target="fileUploadFrame1">
??????? <table>
??????????? <tr>
??????????????? <td>
??????????????????? 文件2
??????????????? </td>
??????????????? <td>
??????????????????? <input type="hidden" name="curCount" />
??????????????????? <input type="hidden" name="savePath" value="images" />
??????????????????? <input type="hidden" name="saveName" />
??????????????????? <input type="hidden" name="canOverWrite" value="true" />
??????????????????? <input type="file" name="fileData" />
??????????????? </td>
??????????? </tr>
??????? </table>
??? </form>
??? <div id="totalCountainer1" style="width:500px;border-style:solid;border-color:#4062E8">
??????? <div id="uploadedCountainer1" style="background-image:url(/1m3f/images/downloadbar.png);width:0%;"></div>
??? </div>
??? <input id="upload" type="button" value="上传" />
</body>
</html>
上传后台servlet代码:
package test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import tools.FileUpload;
import common.Global;
public class UploadAction extends HttpServlet ...{
??? private static final String ROOT_PATH = Global.getRootPath();
??? private static final String ENCODING = Global.getEncoding();
??? static final long MAX_SIZE = Global.getMaxSize();
??? public void doPost(HttpServletRequest request, HttpServletResponse response) ...{
??????? PrintWriter out = null;
??????? try ...{
??????????? // 设置字符集编码
??????????? response.setContentType("text/html;charset=" + ENCODING);
??????????? request.setCharacterEncoding(ENCODING);
??????????? out = response.getWriter();
??????????? FileUpload f = new FileUpload(request);
??????????? f.setMaxSize(MAX_SIZE);
??????????? f.setRootPath(ROOT_PATH);
??????????? long start = System.currentTimeMillis();
??????????? boolean bf = f.uploade();
??????????? long end = System.currentTimeMillis();
??????????? System.out.println("用时:" + (end - start));
??????????? if (bf) ...{
??????????????? out.print(Global.OK + Global.BLC_X_CODE);
??????????????? out.print(f.getUserInfo());
??????????????? out.print(Global.BLC_X_CODE);
??????????????? out.print(f.getSysInfo());
??????????? } else ...{
??????????????? out.print(Global.NO_OK + Global.BLC_X_CODE);
??????????????? out.print(f.getUserInfo());
??????????????? out.print(Global.BLC_X_CODE);
??????????????? out.print(f.getSysInfo());
??????????? }
??????? } catch (IOException e) ...{
?

