?
用于在spket中进行提醒时的筛选。以下是具体的操作步骤:
?
一 下载并安装spket插件
?
1、从官网下载spket-1.6.23.zip文件,??
下载地址:http://www.spket.com/download.html?
2、从中解压出features与plugins文件夹,复制到E:\MyEclipse\myPlugins\spket-1.6.23里面
3、在E:\MyEclipse\MyEclipse 10\dropins下新建文件
spket-1.6.23?.link,内容是:path=E:\\MyEclipse\\myPlugins\\spket-1.6.23??保存。?
?
二 选取代码提醒文件的入口文件sdk.jsb3
?
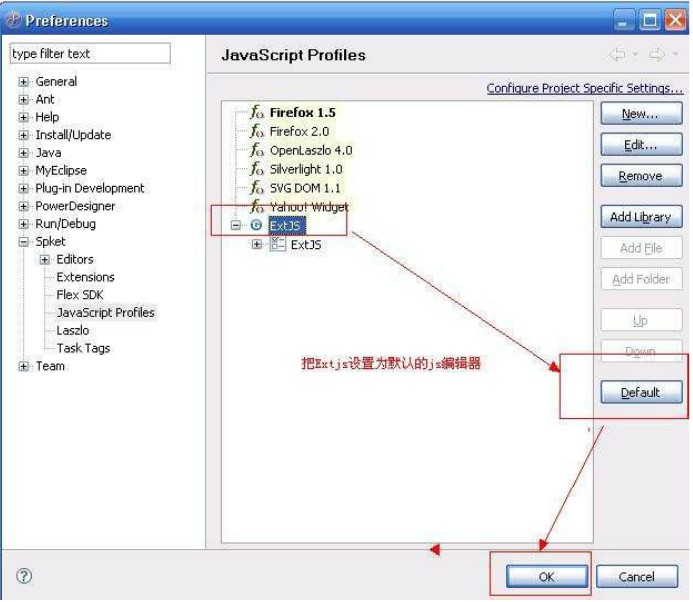
Window -> Preferences -> Spket -> JavaScript Profiles -> New ;?
输入“ExtJS”点击OK;?
选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;?
选择 “ExtJS”并点击“Add File”,然后在你的./ext-x.x.x/build目录中选取“sdk.jsb3” 文件;(如:F:\ext-4.1.0\build)
这一步最为关键,因为extjs4.1自带的sdk.jsb3文件里面的路径所有都是错误的,按照上下级的目录关系需要对目录结构重新调整。
先把platform替换成src
然后把“src替换成”../src
还有就是把pkgs替换成../pkgs
好了保存,大公告成。

三 把js的默认编辑器和spket进行关联
Window -> Preferences ->General-> Editors-> File Association?
选择File type为JS,并在下面的Associated editorsl,选中Spket JavaScript Editor,并单击右边的【Defaul】按钮即可。
?
四 重启eclipse,使配置信息生效
重启后确认JS文件是用编辑器Spket Javascript Editor打开,输入Ext.后面就自动弹出extjs4.1的所有类库信息,对extjs4.1的代码编写确实减少了很多工作量。