
?
Ext.onReady(function(){
Ext.QuickTips.init();
//Ext.form.Field是所有表单输入控件的基类,按属性和功能可以分为三大类:
//1)页面显示样式
//2)控件参数设置
//3)数据有效性检验
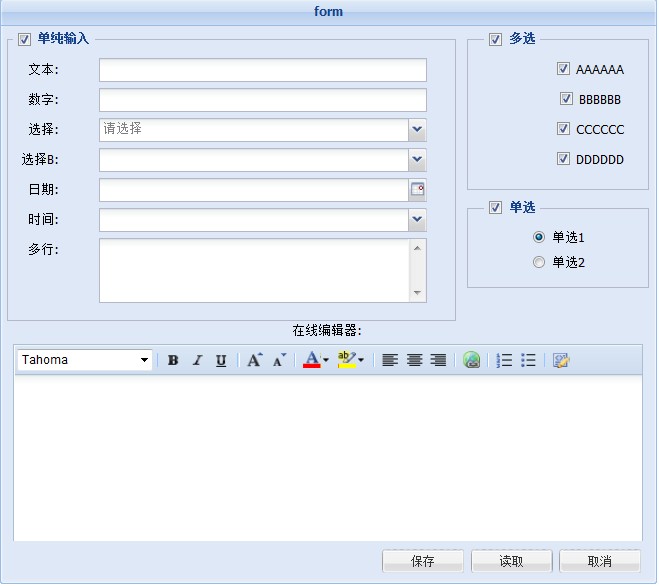
var form = new Ext.form.FormPanel({
labelAlign:'right',
labelWidth:50,
width:600,
title:'form',
frame:true,
items:[{
layout:'column',
items:[{
columnWidth:.7,
xtype:'fieldset',
checkboxToggle:true,
title:'单纯输入',
autoHeight:true,
defaults:{width:300},
defaultType:'textfield',
items:[{ //这里{}相当于一个Field
fieldLabel:'文本',
name:'text'
},{
xtype:'numberfield',
fieldLabel:'数字',
name:'number'
},{
xtype:'combo',
fieldLabel:'选择',
name:'combo',
store:new Ext.data.SimpleStore({
fields:['value','text'],
data:[
['value1','text1'],
['value2','text2']
]
}),//end store
displayField:'text',
valueField:'value',
mode:'local',
//transform:'xxx'//可以在把在HTML中id为xxx的下拉框转化为combBox
emptyText:'请选择'
}, new Ext.form.TriggerField({
fieldLabel:'选择B',
name:'name'
}),{
xtype:'datefield',
fieldLabel:'日期',
name:'date'
},{
xtype:'timefield',
fieldLabel:'时间',
name:'time'
},{
xtype:'textarea',
fieldLabel:'多行',
name:'textarea'
},{
xtype:'hidden',
name:'hidden'
}]
},{
columnWidth:.3,// .3 与 3 的区别
layout:form,
items:[{
xtype:'fieldset',
checkboxToggle:true,
title:'多选',
autoHeight:true,
defaultType:'checkbox',
hideLabel:true,
style:'margin-left:10px;',
// bodyStyle:'margin-left:20px;',
items:[{
boxLabel:'AAAAAA',
name:'check',
value:'1',
checked:true,
width:'auto'
},{
boxLabel:'BBBBBB',
name:'check',
value:'2',
checked:true,
width:'auto'
},{
boxLabel:'CCCCCC',
name:'check',
value:'3',
checked:true,
width:'auto'
},{
boxLabel:'DDDDDD',
name:'check',
value:'4',
checked:true,
width:'auto'
}]
},{
xtype:'fieldset',
checkboxToggle:true,
title:'单选',
autoHeight:true,
defaultType:'radio',
hideLabels:true,
style:'margin-left:10px;',
//bodyStyle:'margin-left:20px',
items:[{
boxLabel:'单选1',
name:"rad",
value:'1',
checked:'true',
width:'auto'
},{
boxLabel:'单选2',
name:"rad",
value:'1',
//checked:'true',
width:'auto'
}]
}]
}]
},{
layout:'form',
labelAlign:'top',
autoWidth:true,
height:200,
items:[{
xtype:'htmleditor',
fieldLabel:'在线编辑器',
id:'editor',
anchor:'98%'
}]
}],
buttons:[{
text:'保存'
},{
text:'读取'
},{
text:'取消'
}]
});
//建立一个表格
var grid = new Ext.grid.GridPanel({
width:300,
autoHeight:true,
title:'grid',
store:new Ext.data.SimpleStore({
data:[
['name1','male','descn1'],
['name2','female','descn2']
],
fields:['name','sex','descn']
}),
columns:[
{header:'姓名',dataIndex:'name'},
{header:'性别',dataIndex:'sex'},
{header:'描述',dataIndex:'descn'}
],
viewConfig:{
forceFit:true
}
});
var selectMenu = new Ext.menu.Menu({
// items:[new Ext.menu.Adapter(grid)]//引入Adapter.js
});
form.render("myid");
});
?