 还是一如既往的土方法
还是一如既往的土方法引用
声明:
本效果的本质,只是用css去除边框而已,不包含分组功能。
代码在IE6-8, FF3下测试通过
代码依赖于Extjs 3.x
本效果的本质,只是用css去除边框而已,不包含分组功能。
代码在IE6-8, FF3下测试通过
代码依赖于Extjs 3.x
1.加入css样式
/*rowspan grid合并行效果*/
.rowspan-grid .x-grid3-body .x-grid3-row {
border:none;
cursor:default;
width:100%;
}
.rowspan-grid .x-grid3-header .x-grid3-cell{
/*border-left: 2px solid transparent;*//*ie6的transparent下显示黑色?*/
border-left: 2px solid #fff;
}
.rowspan-grid .x-grid3-body .x-grid3-row{
overflow: hidden;
border-right: 1px solid #ccc;
}
.rowspan-grid .x-grid3-body .x-grid3-cell {
border: 1px solid #ccc;
border-top:none;
border-right:none;
}
.rowspan-grid .x-grid3-body .x-grid3-cell-first {
/*border-left: 1px solid transparent;*/
border-left: 1px solid #fff;
}
.rowspan-grid .x-grid3-body .rowspan-unborder {
/*border-bottom:1px solid transparent;*/
border-bottom:1px solid #fff;
}
.rowspan-grid .x-grid3-body .rowspan {
border-bottom: 1px solid #ccc;
}
2.引入Ext.ux.grid.RowspanView对象
Ext.ns('Ext.ux.grid');
/**
* 实现grid的rowspan效果
* @author: tipx.iteye.com
*
* 1.在列模型里需要配置合并行的列中设置rowspan属性,如:{dataIndex:'xxx', header:'xxx', rowspan:3} //该列每三行合并一行
* 2.为grid设置view属性 => view : new Ext.ux.grid.RowspanView()
* 3.为grid设置cls属性 => cls : 'rowspan-grid'
* 4.加入css样式
*/
Ext.ux.grid.RowspanView = Ext.extend(Ext.grid.GridView, {
constructor: function(conf) {
Ext.ux.grid.RowspanView.superclass.constructor.call(this, conf);
},
// private
//清除合并的行中,非第一行的数据
cleanRenderer : function(column, value, metaData, record, rowIndex, colIndex, store) {
var rowspan = column.rowspan;
if(!Ext.isEmpty(rowspan) && rowspan !== 0){
if(rowIndex % rowspan !== 0){
return '';
}
}
return column.renderer(value, metaData, record, rowIndex, colIndex, store);
},
// private
doRender : function(cs, rs, ds, startRow, colCount, stripe){
var ts = this.templates, ct = ts.cell, rt = ts.row, last = colCount-1;
var tstyle = 'width:'+this.getTotalWidth()+';';
// buffers
var buf = [], cb, c, p = {}, rp = {tstyle: tstyle}, r;
//cmConfig列模型
var cmConfig = this.cm.config, rowspans=[];
for(var i = 0, len = cmConfig.length; i < len; i++){
rowspans.push(Math.max((cmConfig[i].rowspan || 0), 0));
}
for(var j = 0, len = rs.length; j < len; j++){
r = rs[j]; cb = [];
var rowIndex = (j+startRow);
for(var i = 0; i < colCount; i++){
c = cs[i];
p.id = c.id;
p.css = i === 0 ? 'x-grid3-cell-first ' : (i == last ? 'x-grid3-cell-last ' : '');
p.attr = p.cellAttr = "";
p.value = this.cleanRenderer(cmConfig[i], r.data[c.name], p, r, rowIndex, i, ds);
p.style = c.style;
if(Ext.isEmpty(p.value)){
p.value = " ";
}
if(this.markDirty && r.dirty && typeof r.modified[c.name] !== 'undefined'){
p.css += ' x-grid3-dirty-cell';
}
//------------------------------------------------
//添加rowspan类,用样式实现合并行的效果
if(rowspans[i] !== 0){
//每rowspan行以及最后一行加上rowspan类,即加上border-bottom
if(j == (len-1) || (rowIndex+1) % rowspans[i] === 0){
p.css += ' rowspan';
}else{
p.css += ' rowspan-unborder';
}
}
//------------------------------------------------
cb[cb.length] = ct.apply(p);
}
var alt = [];
if(stripe && ((rowIndex+1) % 2 === 0)){
alt[0] = "x-grid3-row-alt";
}
if(r.dirty){
alt[1] = " x-grid3-dirty-row";
}
rp.cols = colCount;
if(this.getRowClass){
alt[2] = this.getRowClass(r, rowIndex, rp, ds);
}
rp.alt = alt.join(" ");
rp.cells = cb.join("");
buf[buf.length] = rt.apply(rp);
}
return buf.join("");
}
});
3.创建grid
a. 创建列模型时,在需要合并行的列模型中加入配置:“rowspan:行数”(不含双引号)
{header: 'Company', dataIndex: 'company', rowspan:4}//本列每4行合并为1行b. 创建grid时,为grid配置:“cls:'rowspan-grid',view: new Ext.ux.grid.RowspanView()”
// create the Grid
var grid = new Ext.grid.GridPanel({
title: 'Extjs实现行合并(rowspan)效果',
store: store,
sm:sm,
cm:cm,
stripeRows: true,
cls: 'rowspan-grid', //******必须配置此样式
view: new Ext.ux.grid.RowspanView() //****使用view
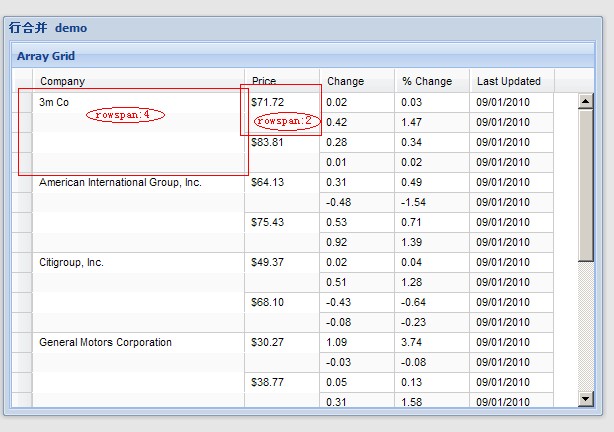
});4.预览效果

5.瑕疵
由于ie6以外的浏览器的盒模型比较怪异(主因还是我自身不擅处理CSS),列头与数据列的边框有些对不齐(当前的效果已经是尽了最大努力了);
由于“border-left: 2px solid transparent”中的transparent在ie6下显示黑色,本人对hack又不擅长(=。=都不知道自己到底擅长什么了),所以就干脆将transparent全部用白色替换了(效果会差一些),如果能直接对ie6进行hack的话,应该会完美一点
6.注意
从效果图上可以看出,合并行的区域,只显示合并行中的第一行数据,但这并不是分组效果!而是通过view中的cleanRenderer方法将“第x个rowspan区域的非第一行数据”直接返回空串而已。并不是将相同的数据合并!
7.demo下载
见附件
1 楼
hldstruggle
2011-07-29
兄弟这合并单元格可做成动态的吗
2 楼
tipx
2011-08-16
hldstruggle 写道
兄弟这合并单元格可做成动态的吗
只是纯粹修改样式而已,算是半动态吧,升级到Ext3.3后,基本不需要使用这种了吧,这种只能算是无奈之举。
3 楼
zuyali
2011-10-25
你好,我已经按照你说的做了,却报了一个错
column.renderer is not a function
return column.renderer(value, ..., record, rowIndex, colIndex,store);
rowspan.js (第 23 行)
column.renderer is not a function
return column.renderer(value, ..., record, rowIndex, colIndex,store);
rowspan.js (第 23 行)
4 楼
gudujian6169
2012-06-13
总是报Ext.ux.grid.RowspanView为空或不是对象咋办啊?