PandaJS 使用说明 (1.1):运行、调试、测试、部署
PandaJS 是基于 Rhino、MongoDB、Server-side jQuery Template 的 JS 编程工具包,目标是使用更一致的方式编写客户端和服务器端的 js 代码。它采用嵌入式的 Jetty 作为 Web Server,依赖于 Java 7。
Google Code 上的项目地址:http://code.google.com/p/pandajs/
PandaJS 是之前 Pure JS 系列文章的副产品,因此请先浏览这篇小结性的文章:
http://xxing22657-yahoo-com-cn.iteye.com/blog/1143089
新建工程
1. 使用 eclipse 新建一个 Java 工程
2. 下载并解压 PandaJS 工程 (http://code.google.com/p/pandajs/downloads/list)
3. 将 src 目录下的文件复制到工程的 src 目录下
4. 将 scripsts、webapp 目录和文件 log4j.properties 复制到工程中,并新建 upload 目录
5. 将 lib 目录复制到工程中,在工程上点击鼠标右键,
选择 Build Path -> Configure Build Path -> Add JARs ,
将 lib 目录中的 jar 文件添加到 Build Path 中。
运行 web 应用
首先,我们需要到这里下载 MongoDB:http://www.mongodb.org/downloads
通过命令行运行 mongod 和 mongo(默认情况下需要先在根目录创建文件夹 \data\db )。
mongod 是一个接受命令的守护进程,而 mongo 是一个与 mongod 交互的命令行 shell 工具。
然后,按照以下步骤启动 Web 应用:
1. 在 src/com/pandajs/Luncher.java 上点击鼠标右键,选择 Run As -> Java Application
(需要先确保 mongod 正在运行,并且已安装 Java 7)。
2. 在浏览器中输入 http://localhost,就可以看到初始的页面:

引用
需要注意的是,应用所在路径不能包含空格等特殊字符。
调试 web 应用
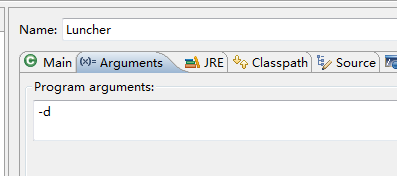
在 src/com/pandajs/Luncher.java 上点击鼠标右键,选择 Run As -> Run Configuration... ,
在 Arguments 中添加 “-d”,点击 run,可以看到调试器界面。


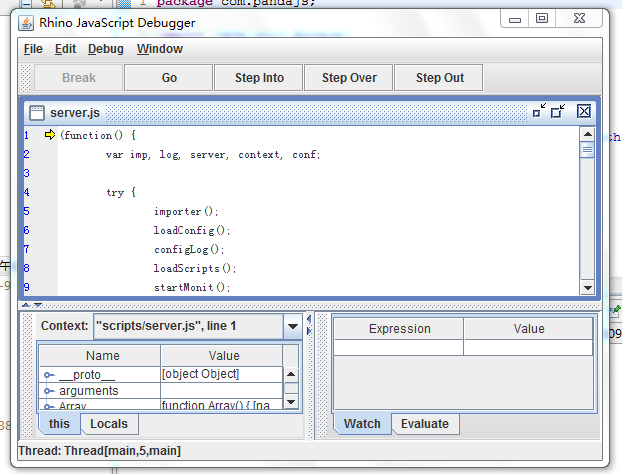
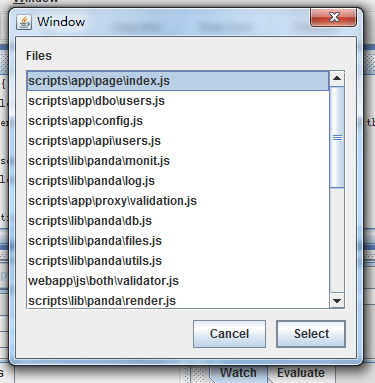
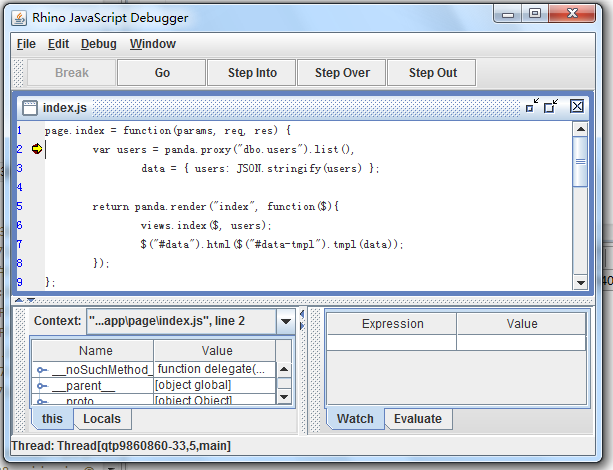
先点击 Go,加载初始脚本。然后在调试窗口的菜单栏中选择 Window -> More Windows,
挑选需要加断点的文件,如 scripts/app/page/index.js,添加断点。

在浏览器中输入 http://localhost,输入 admin/admin123 登陆,可以看到在断点处停下了。
然后就可以按 F7 或 F11 进行单步调试了(或使用菜单中的 Debug -> Step Into / Step Over 等)。

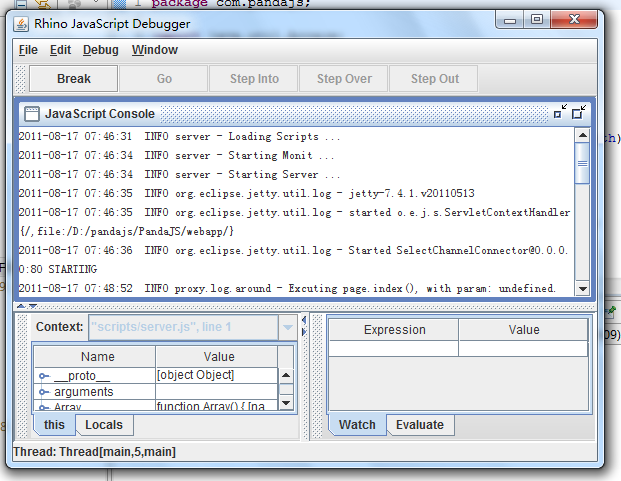
在 window -> console 中可以看到运行过程中的日志信息。

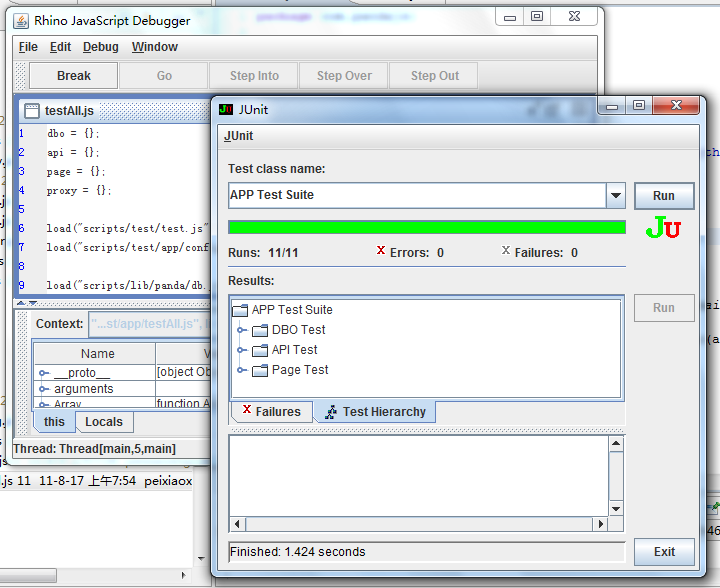
运行测试
假设我们需要运行测试文件 scripts/test/app/testAll.js ,那么可以在 src/com/pandajs/Luncher.java 上点击鼠标右键,
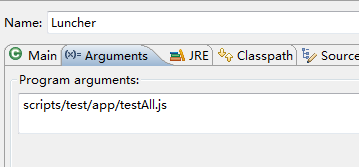
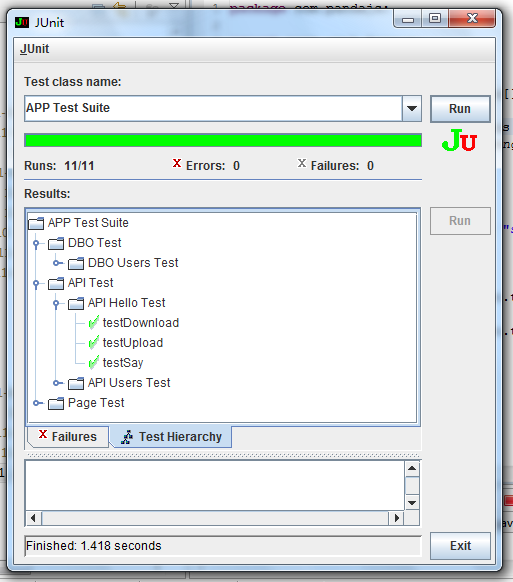
选择 Run As -> Run Configuration... ,在 Arguments 中填写文件名 “scripts/test/app/testAll.js”,点击 run,可以看到 junit 窗口。


如果在 Arguments 中填写 “-d scripts/test/app/testAll.js”,可以同时看到调试窗口和 junit 窗口。

打包发布
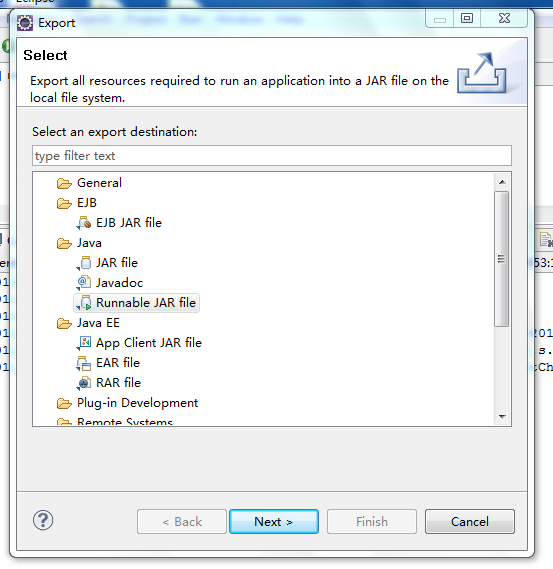
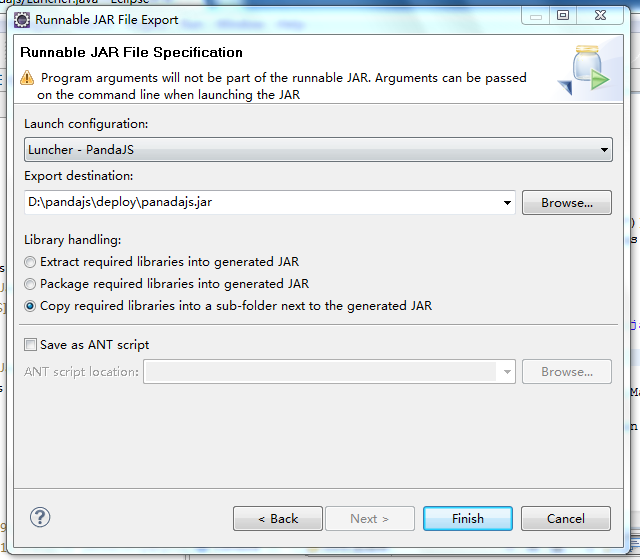
在工程上点击鼠标右键,选择 Export -> Runnable Jar,如图所示:


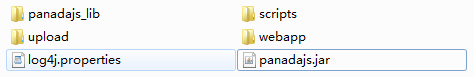
复制文件夹 scripts、webapp 以及文件 log4j.properties 到 deploy 目录下(其中 scripts/test 目录是可以不要的 ), 并新建 upload 目录,如图所示:

我们可以通过命令行启动应用,需要确保 mongod 正在运行,以及 java 7 已经安装并配置好了。
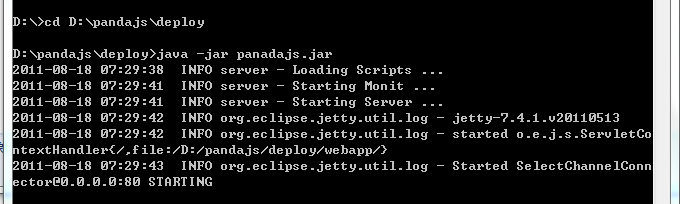
通过命令行进入 deploy 文件夹,然后通过 java -jar 启动程序,
启动后可以看到提示信息,如图:

在浏览器中输入 http://localhost 查看已经启动的应用:

其他
理论上开发的过程中只需要修改 scripts/app 和 scripts/test/app 目录下的文件,PandaJS 支持热部署,无需重新启动应用,刷新页面就能看到变化。
不过PandaJS 目前版本实际上还不完善,使用者可能需要修改源代码和自己编写扩展。因此现在的做法是直接将源代码添加到工程中,而不是以打包好的形式提供。
现阶段使用 PandaJS 需要考虑以下几点:
1. Users are developers,需要的话就修改源代码吧;
2. 源代码就是最好的文档,尽管现在的源代码还没什么注释,但实现方式还是很明了的;
3. 不建议将 PanadaJS 当作“黑盒”,而只将它当成是一些已经预先写好的代码。
PandaJS 现在非常需要 committer,因此修改源代码或添加注释的同时不妨通知我一声。