149 ????????????????failure:?function(response)?{
????????????????failure:?function(response)?{
150 ????????????????????Ext.Msg.alert("警告",?"数据更新失败,请稍后再试!");
????????????????????Ext.Msg.alert("警告",?"数据更新失败,请稍后再试!");
151 ????????????????}
????????????????}
152 ????????????});
????????????});
153 ????????}
????????}
154 ????????else?{
????????else?{
155 ????????????Ext.Msg.alert("警告",?"没有任何需要更新的数据!");
????????????Ext.Msg.alert("警告",?"没有任何需要更新的数据!");
156 ????????}
????????}
157 ????}
????}
158
159 ????//编辑后触发的事件,可在此进行数据有效性的验证
????//编辑后触发的事件,可在此进行数据有效性的验证
160 ????function?afterEdit(e)?{
????function?afterEdit(e)?{
161 ????????if?(e.field?==?"common")?{
????????if?(e.field?==?"common")?{
162 ????????????if?(e.value?==?"大笨")?{
????????????if?(e.value?==?"大笨")?{
163 ????????????????Ext.Msg.alert("错误",?"大笨是人物不是植物",?function()?{?grid.startEditing(e.row,?e.column)?});
????????????????Ext.Msg.alert("错误",?"大笨是人物不是植物",?function()?{?grid.startEditing(e.row,?e.column)?});
164 ????????????}
????????????}
165 ????????}
????????}
166 ????}
????}
167 });
});
??? 红色部分是新增加的代码,我们首先给grid增加了一个afterEdit事件,顾名思义,该事件在编辑之后被触发,我们可以在此时对数据的有效性进行验证,在本例中,我们只是简单的让common列的值不能等于一个特定的字符串,实际的项目中可能需要对每一列用正则表达式来进行验证。在触发afterEdit事件的时候会传递一个事件对象,该对象有如下几个属性:
??? grid:当前grid。
??? record:当前行。
??? field:当前列名。
??? value:被设置的值。
??? originalValue:编辑前的值。
???? row:行索引。
??? column:列索引。
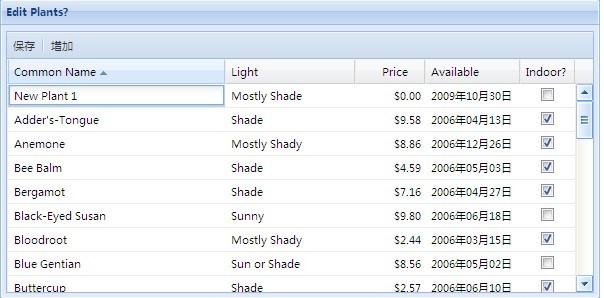
???? 我们还在grid上加了一个工具栏,上边放了一个保存按钮,用以将修改后的数据传递到服务器进行保存。由于记录的集合是一个复杂的json对象,我们需要的只是相关数据的几个,因此第137-140行对该集合进行了处理。当然,我们还需要在服务器端接收数据然后进行处理,在系列一中我们已经学习到相关的方法,这里不再赘述。我们看一看运行之后的效果图:
?
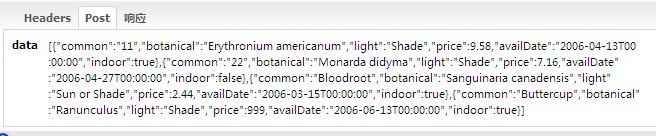
???? 通过firebug,我们可以看到向服务器投递的数据:
 ?
?
???? 接下来看看如何添加数据,我们在工具栏里边添加一个增加按钮,相关代码如下:
 tbar:?[{
tbar:?[{?2
 ????????????text:?"保存",
????????????text:?"保存",?3
 ????????????handler:?function()?{
????????????handler:?function()?{?4
 ????????????????var?modified?=?store.modified;
????????????????var?modified?=?store.modified;?5

?6
 ????????????????updateData(modified);
????????????????updateData(modified);?7
 ????????????}
????????????}?8
 ????????},
????????},?9
 ????????????'-',
????????????'-',10
 ????????????{
????????????{11
 ????????????????text:?"增加",
????????????????text:?"增加",12
 ????????????????handler:?function()?{
????????????????handler:?function()?{13
 ????????????????????var?Plant?=?store.recordType;
????????????????????var?Plant?=?store.recordType;14
 ????????????????????var?p?=?new?Plant({
????????????????????var?p?=?new?Plant({15
 ????????????????????????common:?'New?Plant?1',
????????????????????????common:?'New?Plant?1',16
 ????????????????????????light:?'Mostly?Shade',
????????????????????????light:?'Mostly?Shade',17
 ????????????????????????price:?0,
????????????????????????price:?0,18
 ????????????????????????availDate:?(new?Date()).clearTime(),
????????????????????????availDate:?(new?Date()).clearTime(),19
 ????????????????????????indoor:?false
????????????????????????indoor:?false20
 ????????????????????});
????????????????????});21
 ????????????????????grid.stopEditing();
????????????????????grid.stopEditing();22
 ????????????????????store.insert(0,?p);
????????????????????store.insert(0,?p);23
 ????????????????????grid.startEditing(0,?0);
????????????????????grid.startEditing(0,?0);24
 ????????????????}
????????????????}25
 ????????????}
????????????}26
 ????????????????]
????????????????] ???? 在向grid中插入数据之前,必须要先获得插入数据的格式,Store类的recordType属性返回Record的构造函数,表明了数据的格式,然后通过构造函数传递数据,这样就准备好了要插入的数据了。接下来将grid的编辑状态关闭,插入数据,然后把要插入数据的第一列设置为编辑状态。运行后点击增加按钮后的效果如下:
 ?
?
???? 可以看到,在grid的最上边增加了一行,对应行索引0,第一列出于编辑状态,对应列索引1,增加行中的默认初始数据就是我们在构造函数中传递进来的数据。注意,新增加的数据在修改之前是不会保存在store的modified属性里边的。
? ? 我们再来看看如何进行删除操作。在进行删除之前,我们必须要选择需要删除的行,grid有单元格选择模型和行选择模型两种,分别以类CellSelectionModel和RowSelectionModel来表示,默认是单元格选择模型,也就是在点击单元格的时候选中的是当前单元格,可以通过配置属性selModle(可简写为sm)来指定选择模式:sm:new Ext.grid.RowSelectionModel({singleSelection:true}), 这样就把选择模型改为了行选择模型,参数singleSelect指明是否是单选的,为真的时候只能选择一行,默认是false,可以按下ctrl键或者shift键进行多行的选择。选择好之后,我们就来看看如何删除吧:
 tbar:?[{
tbar:?[{?2
 ????????????text:?"保存",
????????????text:?"保存",?3
 ????????????handler:?function()?{
????????????handler:?function()?{?4
 ????????????????var?modified?=?store.modified;
????????????????var?modified?=?store.modified;?5
 ????????????????updateData(modified);
????????????????updateData(modified);?6
 ????????????}
????????????}?7
 ????????},
????????},?8
 ????????????'-',
????????????'-',?9
 ????????????{
????????????{10
 ????????????????text:?"增加",
????????????????text:?"增加",11
 ????????????????handler:?function()?{
????????????????handler:?function()?{12
 ????????????????????var?Plant?=?store.recordType;
????????????????????var?Plant?=?store.recordType;13
 ????????????????????var?p?=?new?Plant({
????????????????????var?p?=?new?Plant({14
 ????????????????????????common:?'New?Plant?1',
????????????????????????common:?'New?Plant?1',15
 ????????????????????????light:?'Mostly?Shade',
????????????????????????light:?'Mostly?Shade',16
 ????????????????????????price:?0,
????????????????????????price:?0,17
 ????????????????????????availDate:?(new?Date()).clearTime(),
????????????????????????availDate:?(new?Date()).clearTime(),18
 ????????????????????????indoor:?false
????????????????????????indoor:?false19
 ????????????????????});
????????????????????});20
 ????????????????????grid.stopEditing();
????????????????????grid.stopEditing();21
 ????????????????????store.insert(0,?p);
????????????????????store.insert(0,?p);22
 ????????????????????grid.startEditing(0,?0);
????????????????????grid.startEditing(0,?0);23
 ????????????????}
????????????????}24
 ????????????},
????????????},25
 ????????????"?",
????????????"?",26
 ????????????{
????????????{27
 ????????????????text:?"删除",
????????????????text:?"删除",28
 ????????????????handler:?function()?{
????????????????handler:?function()?{29
 ????????????????????var?selModel?=?grid.getSelectionModel();
????????????????????var?selModel?=?grid.getSelectionModel();30
 ????????????????????if?(selModel.hasSelection())?{
????????????????????if?(selModel.hasSelection())?{31
 ????????????????????????Ext.Msg.confirm("警告",?"确定要删除吗?",?function(button)?{
????????????????????????Ext.Msg.confirm("警告",?"确定要删除吗?",?function(button)?{32
 ????????????????????????????if?(button?==?"yes")?{
????????????????????????????if?(button?==?"yes")?{33
 ????????????????????????????????var?selections?=?selModel.getSelections();
????????????????????????????????var?selections?=?selModel.getSelections();34
 ????????????????????????????????Ext.each(selections,?function(item)?{
????????????????????????????????Ext.each(selections,?function(item)?{35
 ????????????????????????????????????store.remove(item);
????????????????????????????????????store.remove(item);36
 ????????????????????????????????});
????????????????????????????????});37
 ????????????????????????????}
????????????????????????????}38
 ????????????????????????});
????????????????????????});39
 ????????????????????}
????????????????????}40
 ????????????????????else?{
????????????????????else?{41
 ????????????????????????Ext.Msg.alert("错误",?"没有任何行被选中,无法进行删除操作!");
????????????????????????Ext.Msg.alert("错误",?"没有任何行被选中,无法进行删除操作!");42
 ????????????????????}
????????????????????}43
 ????????????????}
????????????????}44
 ????????????}
????????????}45
 ????????????????]
????????????????] 

