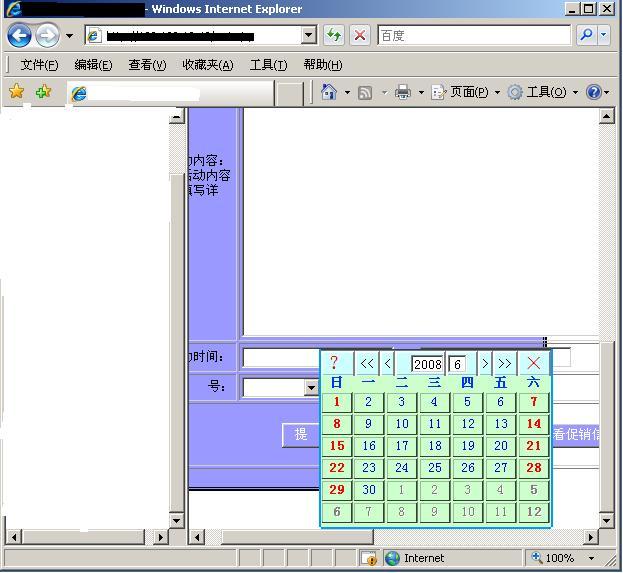
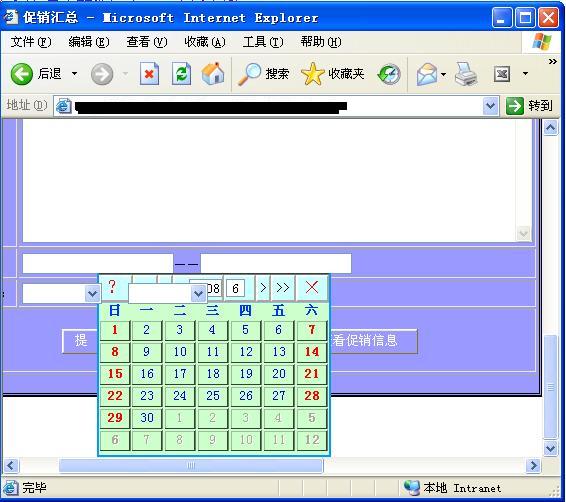
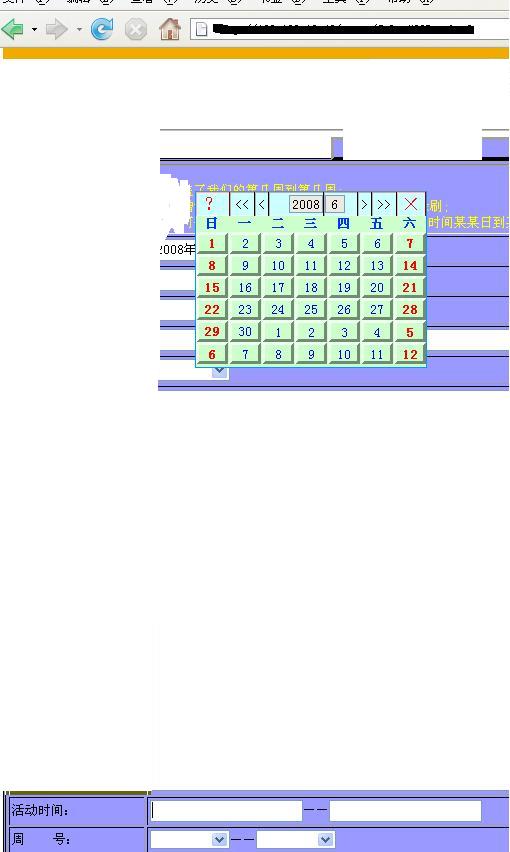
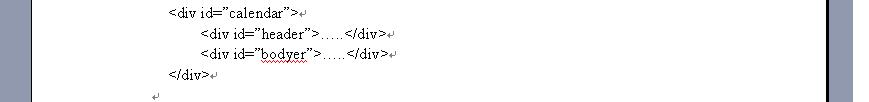
ID介绍:
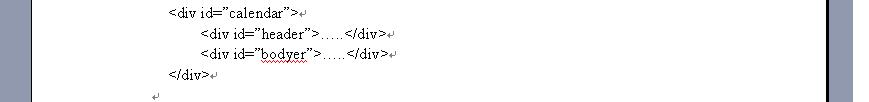
Id=calendar主要负责这个页面的放置,也是隐藏或是显示的控制对象。当文本获得焦点时,修改CSS脚本中display;当选择日期以后,则让其显示为none。
Id=header主要负责日期操作元素的放置,日期初始为系统日期。
Id=bodyer 主要负责周天的按钮的放置。
三个ID开始就是需要把显示控制好,我在jsCalendar.css中有非常详细的介绍,如果界面不合你的网站的风格,可以自己动手修改。
在本文中我主要介绍我的脚本方法:
介绍顺序从上到下,理解我得思路:
1、document.writeln(……),这一部分就是为了完成界面的创造和ID的设置(这一部分如果你对ID概念不是熟悉的话,请你查考一下网络上其他朋友的介绍,我这个日历日期控制就是依ID进行的);
2、全局变量
returnText,存放需要日期输入的文本框对象,它可以在各个方法中使用,最终返回格式化的日期字符串;
top_final 存放日历控件的显示绝对纵坐标,可以参考我得上一文章(offsetTop和offsetLeft迷惑);
left_final 存放日历控件的显示绝对横坐标
3、showC(),这是文本中获得焦点时调用的方法,其中initC()方法完成了日历的初始工作,拿系统当前日期做为初始。至于init()中changeC()方法我们随后介绍;
4、getTop()和getLeft(),这个主要介绍显示坐标的问题,如果不了解可以参考blog offsetTop和offsetLeft迷惑;
5、helpC(),使用脚本的一个模式对话框,显示帮助信息,使用时注意目录的设置;
6、hideC()、preYear()、nextYear()、preMonth()、nextMonth(),这几个方法非常好理解,看看界面就OK了,主要是都使用了脚本方法getElementById(),这个方法你一定需要掌握;其中的一个方法yearMonthChange(),触发年月改变日历显示同步调用changeC();
7、change(),这个方法是日历的核心,所有实现的效果都得依靠它。它根据Data类的特点计算出日期规律(注意在javascript中一月的显示为:0;二月是:1,和java中的一样),但是我们获得周天的接口可是没有java方便。就代码而讲:
//dt1“显示月”,我们已处理过的month在yearMonthChange()中。
var dt1=new Date(year,month);
//dt2“显示月”上一个月,我们主要得到上一个月的天数,显示日历中(不过不能操作)。
var dt2=new Date(year,month-1);
//dt3“显示月”下一个月,我们主要依靠getDay()获得“显示月”的天数
var dt3=new Date(year,month+1);
//这是获得“显示月”的第一天周几,我们循环的起点,如果你看过我得writeln中代码,你会注意到我在设置日期ID时的特点,日历的第一行从那一个ID加起(日期是连续的),循环到那个数字要看endDate。
var firstDay=dt1.getDay();
//这样设置dt3,可以使我们得到显示月的最后一天是几号,这样就得到了“显示月”的天数,注意这个方法setDate(0),0参数是上一月最后一天。
dt3.setDate(0);
var endDate=dt3.getDate();
//这可是“显示月”前几天的显示,递减获得效果
dt1.setDate(0);
var preMonthEndDay=dt1.getDate();
上面的介绍,我希望大家可以就着日历的显示来理解。
方法中的for循环完成日历的显示,根据ID的特点,分为三个部分:
a.显示月日期
b.显示月上一个月最后几天
c.显示月下一个月前几天
判断条件就是依据firstDay和endDate。
如果这一部分让你感到迷惑,或是我得方法比较笨拙,给我留下你的建议,非常谢谢。
8、getD(),得到我们需要的日期,这其中你可以改一下显示格式,我设定的是:
<chsdate w:st="on" isrocdate="False" islunardate="False" day="3" month="6" year="2008"></chsdate>2008-6-3,中间是“-”分割。
9、至于日历中鼠标移动时显示改变,实现代码为:
onmouseover="this.className='mouseOver'" onmouseout="this.className='inputB'",通过Css代码完成的。
这是我在使用javascript开发的第一个控件,原来非常的轻视脚本语言,认为没有什么难得,但是现在发现,脚本并非我想象的那样。但是还有一个就是不同的浏览器执行的效果不同,让人非常的苦恼。
我想把这一个日历控件作为第一个版本,随接着来进行文本框中日期在日历中特显,当前日期的特显,日历控件可以在随鼠标的拖动功能。希望大家多多的使用这个日历控件,有问题了可以给我留言,也希望高手多多的给我指点,完成还没有实现的功能。
源代码下载:js-Calendar.rar.mp3
由于blog不让上传rar文件,只能把压缩后的文件改为mp3,如果需要查看,把.mp3去除即可。
源代码使用了两个编码格式(gb2312和UTF-8),如果编码格式不正确的话,可能不能正常的使用。
使用方法我不用多讲,靠着link,script导入。我在测试的时候发现,如果你把script放在link的前面,开始的显示可能有异常,这个问题我也是无法解释的,可能在于浏览器解释吧。