一、
效果图:


js部分:
var isgn = false;
var modifyColumn = new Ext.Button({
id:'modifyColumn',
text: "展开",
iconCls:'btn_expand',
listeners:{
click:function(){
var gridM = Ext.getCmp('grid').getColumnModel();
for (var i = 14 ; i < 26 ; i++){
gridM.setHidden(i,isgn);
}
if(isgn){
this.setText("展开");
this.setIconClass('btn_expand');
isgn = false;
}else{
this.setText("收缩");
this.setIconClass('btn_collapse');
isgn = true;
}
}
}
});
?
?
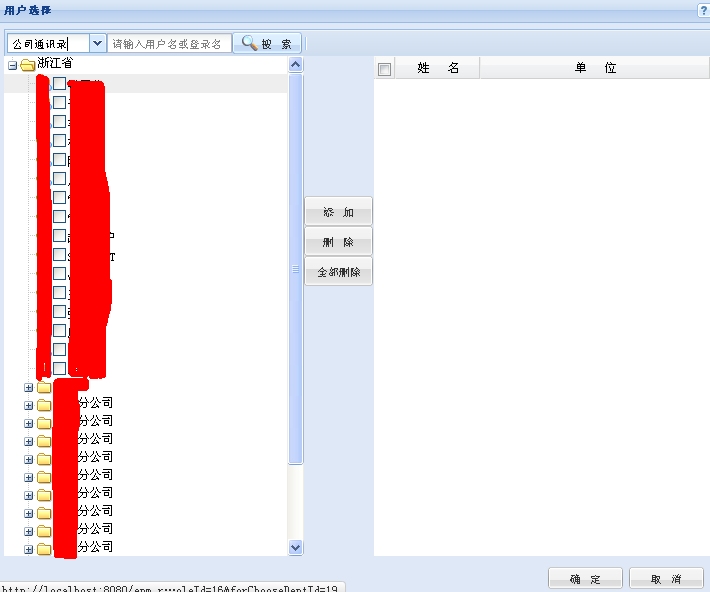
二、Tree
效果图:
???? 
?
js部分:
?
function loadTree(){
try{
//重写TreePanel,支持check复选框
Ext.override(Ext.tree.TreeNodeUI, {
toggleCheck:function (value) {
var cb = this.checkbox;
if (cb) {
cb.checked = (value === undefined ? !cb.checked : value);
this.node.attributes.checked = cb.checked;
this.fireEvent("checkchange", this.node, cb.checked);
}
}
});
if(treePanel)return ;
treePanel=new Ext.tree.TreePanel({
id: treePanel,
xtype:'treepanel',
split:true,
border:true,
width:300,
height:500,
collapsible:false,
autoScroll:true,
animate: true,// 动画效果
enableDD: false,// 是否支持拖拽效果
containerScroll: true,// 是否支持滚动条
bodyStyle : 'margin:0px',
loadMask: {msg: '数据加载中...'},
applyTo:'tree',
//定义根节点 异步加载根节点
root: new Ext.tree.AsyncTreeNode({id:'root', expanded: true}),
loader: new Ext.tree.TreeLoader({dataUrl: urlpath + '/project/manage/edit/uItemMember.do?action=getDptUsers&check=false'}),
rootVisible:false,
// 设置树的点击事件
listeners: {
//单击选中复选框,在点击添加按钮 添加人员
'click': function(node) {
if(!node.isLeaf){
dptId = node.id;
dptName = node.text;
//查询部门下的人员
store.load({params:{
dptId:dptId,
dpt:dptName
}});
}else{
//设置UI状态为选中状态
node.getUI().toggleCheck(true);
//设置节点属性为选中状态
node.attributes.checked = true;
}
},
//双击直接添加人员
'dblclick':function(node,e){
if(!node.id != 1 && node.isLeaf()){
var userid = node.id.substring(0,node.id.length-6);//去掉UItemMemberController.java中添加的666888
var name = node.text;
var dpt = node.parentNode.text;
var phone = node.attributes.phone;
var email = node.attributes.email;
var roleid = '';
var record = new Ext.data.Record({
userid : userid,
name : name,
phone : phone,
email : email,
roleid : roleid,
dpt : dpt
});
var rightstore = Ext.getCmp("rightPanel").getStore();
var arr = new Array();
for(var ii=0; ii < rightstore.getCount(); ii++){
var rightRecord = rightstore.getAt(ii);
var userId = rightRecord.get("userid");
arr[ii] = userId;
}
var j = in_array(arr, userid);
if(j == -1){
var len = rightstore.getCount();
if((len>0 && isMultiple=='0') ||'${pmName}' == 'yes'){
rightStore.removeAll();
}
rightStore.insert(rightStore.getCount(),record);
}
}
}
}
});
//第一个true是自动展开所有子节点,第二个true是以动画效果展开树
//treePanel.getRootNode().expand(true,true);
if('${pmName}' == 'yes' ||'${isMultiple}'=='0'){ //修改项目经理
//使单位树上的复选框只可选中一个
treePanel.on('checkchange', function(node, checked) {
node.attributes.checked = checked;
var chs = treePanel.getChecked();
for(var i = 0; i < chs.length; i++) {
if (chs[i].attributes['id'] != node.attributes['id']){
chs[i].ui.toggleCheck(!checked);
}
}}, treePanel);
}
}catch(e){Ext.Msg.alert("提示错误信息",e.message);}
};
?
?
后台java部分:
?
StringBuffer sbfUser = new StringBuffer();
sbfUser.append("[");
if (users != null && users.size() > 0) {
for (User user : users) {
sbfUser.append("{");
sbfUser.append("id:'" + user.getId() + "666888'," + "sex:'"
+ user.getSex() + "'," + "phone:'" + user.getMphone()
+ "'," + "email:'" + user.getEmail() + "'," + "text:'"
+ user.getName() + "'," + "leaf:" + true + ","
+ "icon:'" + basePath
+ "/themes/default/images/employee.png" + "',"
+ "checked:" + checked + "," + "singleClickExpand:"
+ true);// ",checked:"+checked+ 树上出现复选框
sbfUser.append("},");
}
}
StringBuffer sbfDpt = new StringBuffer();
boolean leaf = false;
if (subDptList != null && subDptList.size() > 0) {
for (Dpt subDpt : subDptList) {
sbfDpt.append("{");
if (subDpt.getDptid() == 1) {
sbfDpt.append("id:'" + subDpt.getDptid() + "',text:'"
+ subDpt.getDptname() + "',expanded:true,leaf:"
+ leaf + ",singleClickExpand:" + true);
} else {
sbfDpt.append("id:'" + subDpt.getDptid() + "',text:'"
+ subDpt.getDptname() + "',leaf:" + leaf
+ ",singleClickExpand:" + true);// ",checked:"+checked 树上出现复选框
}
sbfDpt.append("},");
}
String str = sbfDpt.substring(0, sbfDpt.lastIndexOf(","));
//清空sbfDpt下一次再使用
sbfDpt.delete(0, sbfDpt.length());
sbfDpt.append(str);
}
StringBuffer sbfDptUser = new StringBuffer();
sbfDptUser.append(sbfUser).append(sbfDpt).append("]");
AjaxUtils._write(response, sbfDptUser);
?
?
?