论坛上看到的提问,于是就研究了一下,终于得出store中list嵌套如何用HasMany和BelongTo实现。
先看界面源码
<html>
<head>
<!-- Put your page Title here
-->
<title> Cache Server Page </title>
<!-- 加载ExtJS
-->
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css"/>
<script src="extjs/resources/ext-all.js"></script>
<script src="extjs/resources/ext-lang-zh_CN.js"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.define('common.teacher',{
extend:'Ext.data.Model',
fields:['name'],
proxy: {
type: 'ajax',
url:'Test.TestApplication.TestOneToMany.cls',
reader: {
type: 'xml',
//root: 'teacherList'
record:'teacher'
}
},
hasMany:{model:'common.student', name:'students'}
});
Ext.define('common.student',{
extend:'Ext.data.Model',
proxy: {
type: 'ajax',
url:'Test.TestApplication.TestOneToMany.cls',
reader: {
type: 'xml',
root: 'students',
record:'name'
}
},
fields:[{name:'name',mapping:'/'}],
belongsTo:'common.teacher'
});
var tstore
= Ext.create('Ext.data.Store', {
storeId:'simpsonsStore',
model:'common.teacher'
});
tstore.load({
callback:function(records){
console.log(records);
alert(records.length);
alert(records[0].students().count());
}
});
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
store:tstore,
title:'老师姓名',
columns: [
{ header: 'teName', dataIndex:
'name' },
{
xtype:'actioncolumn',
width:50,
items: [{
icon:'resources/images/confirm.png',
tooltip: '查看学生姓名',
handler: function(grid, rowIndex, colIndex) {
var rec
= grid.getStore().getAt(rowIndex);
Ext.create('Ext.window.Window', {
title: "老师姓名:"+rec.get('name'),
height: 200,
width: 400,
layout: 'fit',
items: { // Let's put an empty grid in just to illustrate fit layout
xtype: 'grid',
border: false,
columns: [
{ header: '学生姓名', dataIndex:
'name',flex:1 },
], // One header just for show. There's no data,
store: rec.students() // A dummy empty data store
}
}).show();
}
}
]
}
],
height: 200,
width: 400,
renderTo: Ext.getBody()
});
});
</script>
</body>
</html>
后台从文件读取xml文件的内容:
Class Test.TestApplication.TestOneToMany Extends %CSP.Page
{
ClassMethod OnPage()
As %Status
{
;Write "<?xml version=""1.0"" ?>",!
s file=##class(%FileCharacterStream).%New()
s file.Filename="C:/person.xml"
w file.Read()
Quit $$$OK
}
Parameter CONTENTTYPE =
"text/xml";
}
//注意:此后台代码为ensemble开发平台使用的M语言
加载过来的xml文件为:
<?xml version="1.0" encoding="UTF-8"?>
<teacherList>
<teacher>
<name>teacher1</name>
<students>
<name>student1_1</name>
<name>student1_2</name>
</students>
</teacher>
<teacher>
<name>teacher2</name>
<students>
<name>student2_1</name>
<name>student2_2</name>
</students>
</teacher>
</teacherList>
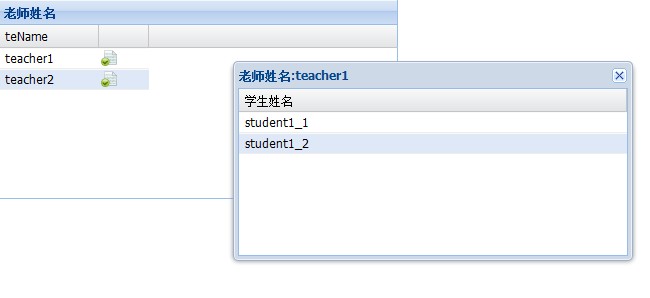
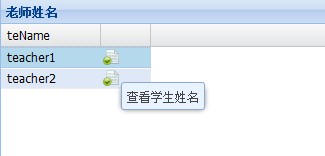
看效果图:

点击后显示该老师所带的学生: