在我们的项目中,尤其是我们的web项目,无论你是用何种语言编写,java、C#.....JavaScript这种前台页面的脚本语言都占居着举足轻重的地位,下面带大家深入走进JavaScript,探索其中的奥秘,一起学习,共同进步!!
1、 要深入理解JavaScript,你得首先放下对象和类的概念,回到数据和代码的本原。前面说过,编程世界只有数据和代码两种基本元素,而这两种元素又有着纠缠不清的关系。JavaScript就是把数据和代码都简化到最原始的程度。
2、 JavaScript中的数据很简洁的。简单数据只有 undefined, null, boolean, number和string这五种,而复杂数据只有一种,即object。JavaScript中的代码只体现为一种形式,就是function。 注意:以上单词都是小写的,不要和Number, String, Object, Function等JavaScript内置函数混淆了。要知道,JavaScript语言是区分大小写的呀!
3、任何一个JavaScript的标识、常量、变量和参数都只是unfined, null, bool, number, string, object 和 function类型中的一种,也就typeof返回值表明的类型。除此之外没有其他类型了。
eg:var a=123,typeof(a)---->number;var b="123",typeof(b)----->string;var c=null,typeof(c)---->object;var d=true
typeof(d)--->bool;var e=undefined,typeof(e)---->undefined;var f=function(){alert(1)}; typeof(f)----->function
4、JavaScript中没有类的概念,只有函数,并且函数统一由function定义,JavaScript函数就是对象的本质。函数的定义方式:
<script type="text/javascript">
//常用的定义方式
function test(){
alert("hello");
}
//变量式定义
var test=function(){
alert("world");
}
</script>
事实证明:JavaScript中的函数也是一种变量。
5、JavaScript执行引擎并非一行一行地分析和执行程序,而是一段一段地分析执行的。而且,在同一段程序的分析执行中,定义式的函数语句会被提取出来优先执行。函数定义执行完之后,才会按顺序执行其他语句代码。
<script type="text/javascript">
function test(){
alert(1);
}
test();
function test(){
alert(2);
}
test();
</script>
上面这段代码中,返回的值都是2,而没有1的输出,正是因为它是一段一段执行的。
6、 任何一个函数都可以为其动态地添加或去除属性,这些属性可以是简单类型,可以是对象,也可以是其他函数。
<script type="text/javascript">
function test(){
with(arguments.callee){//遍历属性元素
alert(attr1+":"+attr2);
}
}
test.attr1="测试属性1";
test.attr2="测试属性2";
test();
</script>
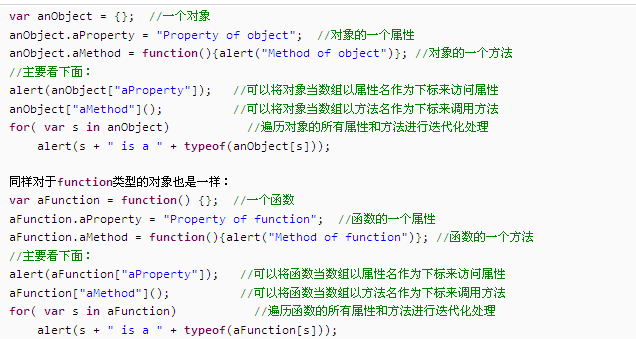
7、JavaScript中,对象和函数可以象数组一样,用属性名或方法名作为下标来访问并处理。

JavaScript里的函数和对象既有对象的特征也有数组的特征。这里的数组被称为“字典”,一种可以任意伸缩的名称值对儿的集合。其实, object和function的内部实现就是一个字典结构,但这种字典结构却通过严谨而精巧的语法表现出了丰富的外观。正如量子力学在一些地方用粒子来解释和处理问题,而在另一些地方却用波来解释和处理问题。你也可以在需要的时候,自由选择用对象还是数组来解释和处理问题。只要善于把握 JavaScript的这些奇妙特性,就可以编写出很多简洁而强大的代码来。
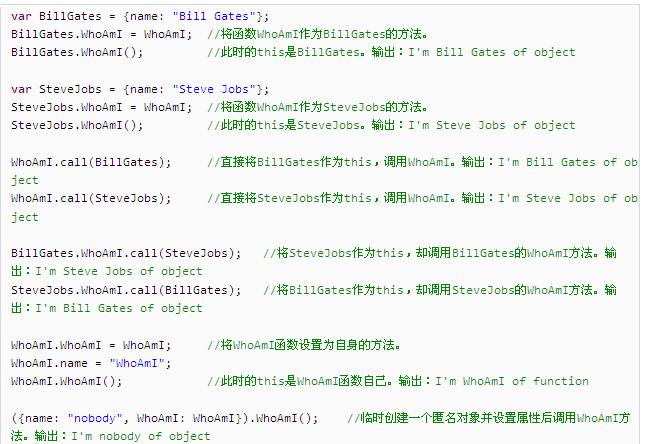
8、JavaScript中也有this,但这个this却与C++、C#或Java等语言的this不同。一般编程语言的this就是对象自己,而 JavaScript的this却并不一定。

从上面的代码可以看出,同一个函数可以从不同的角度来调用,this并不一定是函数本身所属的对象。this只是在任意对象和function元素结合时的一个概念,是种结合比起一般对象语言的默认结合更加灵活,显得更加超然和洒脱。
9、JavaScript中对象的创建
1)通过json形式创建:
<script type="text/javascript">
var person={};//创建一个没有任何属性和方法的对象
var person={name:"jack",age:25,married:false};//创建包含属性的对象
var person={name:"jack",age:25,say:function(alert("hello"))};//创建包含属性和方法的对象
//创建一个嵌套对象和对象数组的对象
var person={
name:"jack",
birthday:{year:1965,month:6,day:23},
friends:[{name:"mary",age:21},{name:"jhon",age:22}]
};
</script>
JSON就是JavaScript对象最好的序列化形式,它比XML更简洁也更省空间。对象可以作为一个JSON形式的字符串,在网络间自由传递和交换信息。而当需要将这个JSON字符串变成一个JavaScript对象时,只需要使用eval函数这个强大的数码转换引擎,就立即能得到一个 JavaScript内存对象。正是由于JSON的这种简单朴素的天生丽质,才使得她在AJAX舞台上成为璀璨夺目的明星。
2)通过new关键字构造创建对象:
function test(){alert("hello");} var obj=new test();//使用new操作符,借助MyFun函数,就创建了一个对象。
等价于 function test(){}; var obj={};//创建一个空的对象 test.call(obj);//将obj对象作为this指针调用test函数
理解:JavaScript先用new操作符创建了一个对象,紧接着就将这个对象作为this参数调用了后面的函数。其实,JavaScript内部就是这么做的,而且任何函数都可以被这样调用!但从 “anObj = new MyFunc()” 这种形式,我们又看到一个熟悉的身影,C++和C#不就是这样创建对象的吗?原来,条条大路通灵山,殊途同归啊!
我们还可以用js创建构造函数
<script type="text/javascript">
function say(){//先定义一份say函数代码
alert("hello world:"+this.name);
}
function person(name){//带参数的构造函数
this.name=name;//将参数值赋给给this对象的属性
this.say=say;//给this对象say方法赋值为前面那份say代码
}
var jack=new person("jack");//创建jack对象
jack.say();//输出:hello world:jack
var mary=new person("mary");//创建mary对象
mary.say();//输出:hello world:mary
alert(jack.say==mary.say);//输出true
alert(jack.say()==mary.say());//输出true
alert(jack.constructor==person);//输出true
</script>
函数不但可以当作构造函数,而且还可以带参数,还可以为对象添加成员和方法。
jack.say()==mary.say());输出结果表明两个对象确实共享了一个函数对象,这段程序达到了共享了一份方法代码的目的,但却不怎么优雅。因为,定义 say方法时反映不出其与person类的关系。JavaScript早想到了这一问题,她的设计者们为此提供了一个有趣的prototype概念。
10、js中的delete表示删除一个对象
我们可以这样删除一个属性: var obj={attr:1}; delete obj.attr; alert(obj.attr);输出undefined
但是不能这样删除:var obj=1; delete obj; alert(obj);输出1
也不能这样删除: var obj={say:function(){alert("test")}}; obj.say(); delete obj.say(); obj.say();//报错
当一个属性不能被删除时,delete只返回false。为什么呢?自己查查哦!
11、闭包函数传参,灵活运用
<script type="text/javascript">
function test(a){
alert(a);
(function(b){
alert(b);
})(3);
}
test(1);
</script>
参考博文:http://linliangyi2007.iteye.com/blog/439783