最近忙啊忙啊。。。今天还是抽点时间来写点小玩意:.Net环境下Newtonsoft.Json与jquery $.getJSON结合用法
1、首先你需要有一个Newtonsoft.Json.dll,下载地址在这:http://json.codeplex.com/,下载最新版本的,解压后到Bin目录找你对应版本的Newtonsoft.Json.dll,我的是.Net 3.5所以去Net35目录下找着Newtonsoft.Json.dll,将它作为引用添加到你网站项目里,(最快的添加办法是选中Newtonsoft.Json.dll后Ctrl+C,然后在VS解决方案资源管理器里选中项目的bin文件夹按Ctrl+V)。
2、在项目里新建一个类,随便叫什么名字,主要是用来装数据的:
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
/// <summary>
///Customer 的摘要说明
/// </summary>
public class Customer
{
public Customer()
{
//
//TODO: 在此处添加构造函数逻辑
//
}
public int Unid { get; set; }
public string CustomerName { get; set; }
public string Memo { get; set; }
public string Other { get; set; }
}
2、在项目里新建一个ashx文件(新建项里的“一般处理程序”),我这里是Handler.ashx,它的主要作用是用来返回Json数据,先生成几个Customer然后用Newtonsoft.Json.JsonConvert.SerializeObject()序列化成json数据,代码很简单:
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Data;
using System.Text;
using System.Collections.Generic;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
Customer customer = new Customer { Unid = 1, CustomerName = "哈哈哈", Memo = "小日本", Other = "小日本" };
Customer customer2 = new Customer { Unid = 2, CustomerName = "哼哼哼", Memo = "棒子", Other = "棒子" };
List<Customer> _list = new List<Customer>();
_list.Add(customer);
_list.Add(customer2);
string strJson = Newtonsoft.Json.JsonConvert.SerializeObject(_list);//序列化成json数据
context.Response.Write(strJson);
}
public bool IsReusable {
get {
return false;
}
}
}
3、前端新建一个aspx页面,这里是Default2.aspx,写一段脚本来向Handler.ashx请求数据并显示出来:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<script src="cssjs/jquery.js" type="text/javascript" language="javascript"></script>
<script type="text/javascript">
$(function(){
$.getJSON("Handler.ashx",function(data) {
var tt = "";
$.each(data, function(k, v) {
$.each(v,function(kk, vv) {
tt += kk + ":" + vv + "<br/>";
});
});
$("#divmessage").html(tt);
});
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="divmessage">
</div>
</form>
</body>
</html>
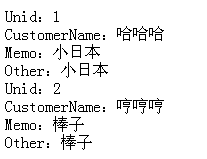
4、调试运行效果如下,访问Default2.aspx:

访问Handler.ashx:

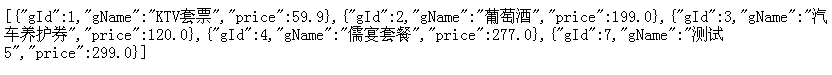
5、其实JsonConvert.SerializeObject()还是很强大的,可以直接序列化DataTable,如下:
string sql = "select top 5 gId,gName,price from goods order by gId";
DataTable dt = Sqlbase.ExecuteTable(CommandType.Text, sql, null);
string strJson = Newtonsoft.Json.JsonConvert.SerializeObject(dt);
context.Response.Write(strJson); 效果:


是不是很简单呢?新手可以学习学习,高手莫见笑。。。