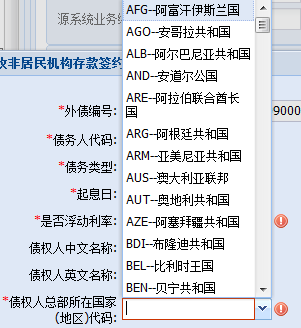
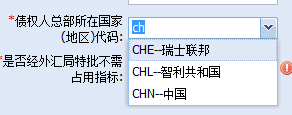
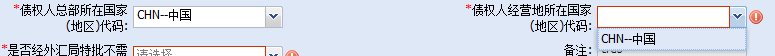
先给大家上图
这是一个国家代码下拉列表

我输入内容可以自动检索符合的数据,

然后我选择检索到的数据后 在同一个页面的另一个国家代码就不能选择其他的了,只能选择第一个下拉框选择的数据

请教大神们 这是什么原因啊?
下面是combo的代码
//通用 国家(地区)代码
Ext.define("Ext.common.crehqcode", {
alias: 'widget.mycombo',
extend: 'Ext.form.field.ComboBox',
store: new Ext.store.Common.FogurecodeStore(),
labelAlign: 'right',
selectOnFocus: true, // 字段获取焦点时自动选择字段既有文本
triggerAction: 'all', // 触发器被激活时执行的动作,使用'all'来运行由allQuery属性指定的查询
loadingText: '加载中……',
queryMode: 'local',
//typeAhead: true,
value: 'CHN',
displayField: 'fogurecodeName',
valueField: 'fogurecodeId',
initComponent: function () {
var me = this;
me.id = me._id;
me.name = me._name;
if (!Ext.isEmpty(me._hidden)) {
me.hidden = me._hidden;
} else {
me.hidden = false;
}
if (me._allowBlank) {
me.fieldLabel = me._label;
me.allowBlank = me._allowBlank;
} else {
me.allowBlank = false;
me.fieldLabel = '<font color="red">*</font>' + me._label;
me.blankText = me._label + '不能为空!';
}
me.callParent(arguments);
}
});
extjs
javascript
------解决方案--------------------
你引用了同一个store对象的问题,对一个检索后其他引用同一个store对象的combo也会显示过滤后的数据
你可以给combox增加focus事件clear掉过滤条件
//通用 国家(地区)代码
Ext.define("Ext.common.crehqcode", {
alias: 'widget.mycombo',
extend: 'Ext.form.field.ComboBox',
store: new Ext.store.Common.FogurecodeStore(),
labelAlign: 'right',
selectOnFocus: true, // 字段获取焦点时自动选择字段既有文本
triggerAction: 'all', // 触发器被激活时执行的动作,使用'all'来运行由allQuery属性指定的查询