
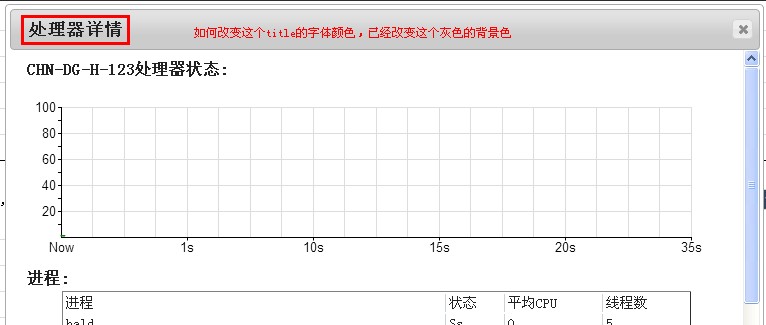
各位大哥求助了,先谢了,可以设置title的值,但改变不了“处理器详情”颜色什么的呀
$( "#div" ).dialog({
autoOpen: false,
width: 750,
height:500,
title:'处理器详情'
});
jquery?div?title
div
title
jquery
------解决方案--------------------
修改样式就好了,再ui样式下增加下面2个样式覆盖ui css中定义的即可
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css">
<style>
.ui-dialog-title{color:red}
.ui-widget-header{background-image:none;background-color:#666666}
</style>