?
1.最简单的消息框_提示框.
提示框的语法:
Ext.MessageBox. alert ( String title, String msg, Function fn, Object scope );
参数定义如下:
1、title:标题
2、msg:提示内容
3、fn:提示框关闭后自动调用的回调函数
4、scope:作用域,用于指定this指向哪里,?
例子代码如下:
Ext.onReady(function() {
Ext.MessageBox.alert("提示框", "这是一个提示框", function() {
alert("提示框已关闭!")
});
});
?效果图:
 ? ?
? ?
点击OK之后,出现如下网页提示.
?
?2.输入框.
语法:
Ext.MessageBox.prompt(String title,String msg, Function fn, Object scope, Boolean/Number multiline );
从定义中可以看到,前四个参数和提示框一样,最后多了一个参数,如果为true 或为数字,将允许输入多行或者指定默认高度(像素)。
例子代码如下:
Ext.onReady(function() {
/*
* Ext.MessageBox.alert("提示框", "这是一个提示框", function() {
* alert("提示框已关闭!") });
*/
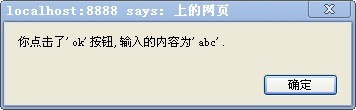
Ext.MessageBox.prompt("输入框", "请输入内容:", function(btn, txt) {
alert("你点击了'" + btn + "'按钮,输入的内容为'" + txt + "'.");
})
});
?如果显示多行,请看下面例子代码:
效果图:

?
?
3.确认框.
确认框提示用户作出选择,语法如下:
Ext.MessageBox.confirm ( String title, String msg, Function fn, Object scope );
?例子代码如下:
Ext.onReady(function() {
/*
* Ext.MessageBox.alert("提示框", "这是一个提示框", function() {
* alert("提示框已关闭!") });
*/
/*
* Ext.MessageBox.prompt("输入框", "请输入内容:", function(btn, txt) {
* alert("你点击了'" + btn + "'按钮,输入的内容为'" + txt + "'."); }, this, 300);
*/
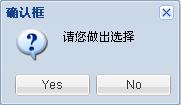
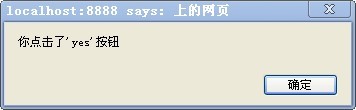
Ext.MessageBox.confirm("确认框", "请您做出选择", function(btn) {
alert("你点击了'" + btn + "'按钮");
})
});
我们可以通过回调函数的参数btn采取相应的行动。
?
效果图:

?
?
?
4.自定义消息框.
如果上面所有的消息框都无法满足我们的需求,譬如没有图标、按钮类型太少,甚至更BT的,如果想要个进度条怎么办?哈哈,别急,Extjs息数为你想到了。我们可以使用show()方法自定义消息框,只需要稍微配置一下就可以了。
show()方法的语法如下:
Ext.MessageBox.show ( Object config );
语法是不是显得更简单?不要小瞧了他,config这个参数可谓包罗万象,使用json格式
可以传输很多信息到方法中去。
config中常见属性如下:
title:消息框标题栏
msg:消息内容
width:消息框的宽度
multiline:是否显示多行文本
closable:是否显示关闭按钮
buttons:按钮
icon:图标
fn:回调函数
举例说明:
Ext.onReady(function() {
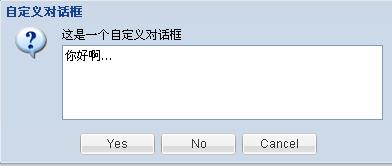
var config = {
title : "自定义对话框",
msg : "这是一个自定义对话框",
width : 400,
multiline : true,
closable : false,
buttons : Ext.MessageBox.YESNOCANCEL,
icon : Ext.MessageBox.QUESTION,
fn : function(btn, txt) {
Ext.MessageBox.alert("你点击了'" + btn + "'按钮,输入的内容为'" + txt + "'.");
}
};
Ext.MessageBox.show(config);
});
?效果图:

在上面的例子中,不熟悉的有buttons 和icon,这些选项在Ext.MessageBox 中已有定义。
buttons(按钮)的取值如下:
OK:只有“确定”按钮
CANCEL:只有“取消”按钮
OKCANCEL:有“确定”和“取消”按钮
YESNO:有“是”和“否”按钮
YESNOCANCEL:有“是”、“否”和“取消”按钮
icons(图标)取值如下:
INFO:信息图标
WARNING:警告图标
QUESTION:询问图标
ERROR:错误图标?
?
5.进度条对话框.
进度条对话框可以说是一个创举,让一个富了现实意义和使用价值的进度条轻松实现,随着进度条的滚动,我们的心情也随之畅快起来。代码赋予我们无穷的活力,让人们的视觉再次受到最强烈的冲击。
进度条对话框也是一个自定义消息框,配置config 时添加progress=true 即可,同时还可以设置其他相关信息,如进度提示等。Extjs 为我们提供的只是一个对话框而已,进度条的滚动还得通过代码实现。下面是进度条的代码示范:
例子代码如下:
Ext.onReady(function() {
Ext.Msg.show({
title : "请稍等",
msg : "正在加载项目",
progress : "正在初始化...",
width : 200,
progress : true, // 此属性说明这是一个进度条对话框
closable : false
});
var f = function(v) {
return function() {
if (v == 12) {
Ext.MessageBox.hide();
Ext.MessageBox.alert('完成', '所有项目加载完成!');
} else {
var i = v / 11;
Ext.MessageBox.updateProgress(i, Math.round(100 * i) + '% 已完成');
}
};
};
for (var i = 1; i < 13; i++) {
setTimeout(f(i), i * 500);
}
});
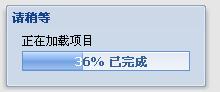
?效果图:

在上面的代码中,progressText 属性是进度条滚动之前最初的文本,滚动进程由updateProgress(Number value, String progressText)方法来定义,参数value是从0~1之间的小数,表示进度百分比;progressText 则表示进度条滚动过程中的文本提示信息,如Ext.MessageBox.updateProgress(i, Math.round(100*i)+'% 已完成');。?
?
6.让消息框飞出来.
很显然,这是一个动画效果。Extjs 允许我们将消息框从指定的位置飞出来,关闭时又飞回去,很炫吧!实现也相当轻松,只要设置animEl 选项即可,该选项指定一个标签,即消息框从标签处飞出,关闭后又飞回标签。下面是演示代码:
Ext.onReady(function() {
var config = {
title : "飞出的消息框",
msg : "这是一个自定义对话框,是飞出来的哦。",
width : 400,
multiline : true,
closable : false,
buttons : Ext.MessageBox.YESNOCANCEL,
icon : Ext.MessageBox.QUESTION,
animEl : "fly"
};
Ext.MessageBox.show(config);
});
?
animEl的值为“fly”,这是按钮的id值,在html页面中这样定义:<input type="button"?value="Animal" id="fly" onclick="extjsAnimal();"><br>。
?
?