ExtJs tree的监听
listeners : {
itemclick : {
fn : function(view, record) {
var tab = Ext.getCmp(record.data.id); // 获得当前要添加tab的ID
if (!tab) {
centerPanel.add({
id : record.data.id,
title : record.data.text,
closable : true,
//html : record.data.id,
autoLoad : {
url : record.data.url, // 这里实际上是存的一个userList.action
loadMask : 'loading...',
autoLoad : true,
scripts: true // 加载的页面中js可运行
} }).show();
} else {
tab.show();
}
},
scope : this
}
}
当url : record.data.url的action成功后,跳转到一个xxx.jsp中,这个JSP中引用userList.js,userList.js中是这样写的:
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
authShow : true,
renderTo: Ext.getBody()
});
 当我点击用户列表时
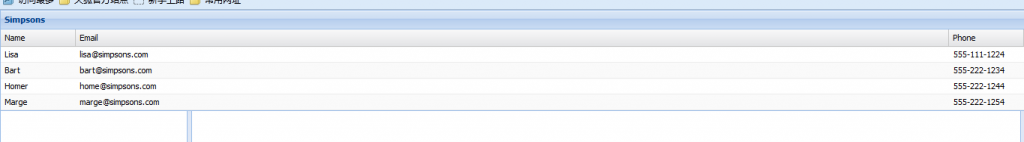
当我点击用户列表时,就出现问题了,gridPanel不在tab中显示,而是显示在整个页面的头部,如图:

问题在哪里?这个问题搞了一天了,还是没有一个解决方案,不知道问题在哪里,求高手指点
extjs
tab
grid
panel
------解决方案--------------------
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone' }
],
authShow : true,
renderTo: Ext.getBody()
});
renderTo是渲染到哪里,你的Ext.getBody()又不是你指定的tab,当然不在了