
// JScript 文件
var inputID, inputName;
function ExpandSubCategory(iCategoryID, FahterID) {
var li_father = document.getElementById("li_" + iCategoryID);
if (li_father.getElementsByTagName("li").length > 0) //如果已经加载了下级节点则直接展开,不必在去读取数据
{
ChangeStatus(iCategoryID);
return;
}
//打开时显示稍等
switchNote(iCategoryID, true);
//AJAX回调函数,加载节点
used_car.BLL.T_BrandBaby.GetList("dm='品牌' and fID=" + iCategoryID, GetSubCategory_callback);
}
function ExpandSubCategoryAgain(iCategoryID, FahterID) {
var li_father = document.getElementById("li_" + iCategoryID);
li_father.className = "Opened";
//打开时显示稍等
switchNote(iCategoryID, true);
//AJAX回调函数,加载节点
used_car.BLL.T_BrandBaby.GetList("dm='品牌' and fID=" + iCategoryID, GetSubCategory_callback);
}
function GetSubCategory_callback(response) {
var dt = response.value.Tables[0];
if (dt.Rows.length > 0) {
var iCategoryID = dt.Rows[0].fID; //父ID
}
var li_father = document.getElementById("li_" + iCategoryID);
var ul_sub = document.getElementById("ulTree_" + iCategoryID);
if (ul_sub != null) {
li_father.removeChild(ul_sub)
}
var ul = document.createElement("ul");
ul.id = "ulTree_" + iCategoryID
for (var i = 0; i < dt.Rows.length; i++) {
if (used_car.BLL.T_BrandBaby.GetList("dm='品牌' and fID=" + dt.Rows[i].id).value.Tables[0].Rows.length<1)
// {
// if (dt.Rows[i].ProductStyle_IsChild == 1) //如果已没有下一级节点
{
var li = document.createElement("li");
li.className = "Child";
li.id = "li_" + dt.Rows[i].id;
var img = document.createElement("img");
img.id = dt.Rows[i].id;
img.className = "s";
img.src = "../../css/s.gif";
var a = document.createElement("a");
var id = dt.Rows[i].id;
a.href = "javascript:OpenDocument('" + dt.Rows[i].id + "','" + dt.Rows[i].name + "');";
a.innerHTML = dt.Rows[i].name.sub(14);
a.title = dt.Rows[i].name;
}
else //如果还有下级节点
{
var li = document.createElement("li");
li.className = "Closed";
li.id = "li_" + dt.Rows[i].id;
var img = document.createElement("img");
img.id = dt.Rows[i].id;
img.className = "s";
img.src = "../../css/s.gif";
img.onclick = function () {
ExpandSubCategory(this.id);
};
img.alt = "展开/折叠";
var a = document.createElement("a");
a.href = "javascript:ExpandSubCategory(" + dt.Rows[i].id + ",'editCate');";
a.innerHTML = dt.Rows[i].name.sub(14);
a.title = dt.Rows[i].name;
}
li.appendChild(img);
li.appendChild(a);
ul.appendChild(li);
}
li_father.appendChild(ul);
//先显示稍等。。。
switchNote(iCategoryID, false);
}
// 叶子节点的单击响应函数
function OpenDocument(iCategoryID, Action) {
shut();
// inputName.Value = "asddsafdf"; //修改之前
$(inputName).attr('value', Action); //新添
var thisID = inputName.getAttribute("id");
// alert(inputName.value +":"+ thisID + "--" + Action + "--" + iCategoryID);
inputID.value = iCategoryID;
clienkButton1();
}
function ChangeStatus(iCategoryID) {
var li_father = document.getElementById("li_" + iCategoryID);
if (li_father.className == "Opened") {
li_father.className = "Closed";
}
else {
li_father.className = "Opened";
}
}
function ChangeStatus2(iCategoryID) {
var li_father = document.getElementById("li_" + iCategoryID);
if (li_father.className == "Closed") {
li_father.className = "Opened";
}
}
function switchNote(iCategoryID, show) {
var li_father = document.getElementById("li_" + iCategoryID);
if (show) {
var ul = document.createElement("ul");
ul.id = "ul_note_" + iCategoryID;
var note = document.createElement("li");
note.className = "Child";
var img = document.createElement("img");
img.className = "s";
img.src = "../../css/s.gif";
var a = document.createElement("a");
a.href = "javascript:void(0);";
a.innerHTML = "请稍候...";
note.appendChild(img);
note.appendChild(a);
//ul.appendChild(note);
li_father.appendChild(ul);
}
else {
var ul = document.getElementById("ul_note_" + iCategoryID);
if (ul) {
li_father.removeChild(ul);
}
}
}
function InitTree(obj, idObj, FatherID) {
// 加载根节点
// writeDiv();
//alert(obj.value + "--" + idObj.value);
inputName=obj;
inputID = idObj;
var pos = getPosition(inputName);
var tree = document.getElementById("cateDivTree");
var root = document.createElement("li");
var objshow = document.getElementById("opencateDiv");
objshow.style.top = pos[1] + pos[3] + "px";
objshow.style.left = pos[0] + "px";
objshow.style.display = "block";
tree.style.display = "block";
root.id = "li_" + FatherID;
tree.appendChild(root);
// 加载页面时显示第一级分类
ExpandSubCategory(FatherID);
ChangeStatus2(FatherID);
}
writeDiv();
function writeDiv() {
document.write("<div id='opencateDiv' style='position:absolute;display:none;z-index:1000;width:200px;height:250px;'>");
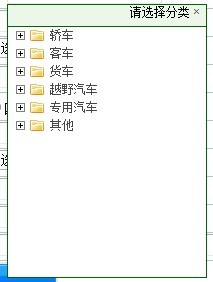
document.write("<div class='divClose'>请选择分类 <a href=\"#\" title=\"关闭\" onclick=\"shut()\">×</a> </div>");
document.write("<div id='cateDivTree' class='TreeMenu' style='display:block;height:250px;overflow :auto;' >");
document.write("</div></div>");
}
function getPosition(obj) {
if (obj) {
var w = obj.offsetWidth;
var h = obj.offsetHeight;
if (obj.offsetParent) {
for (var posX = 0, posY = 0; obj.offsetParent; obj = obj.offsetParent) {
posX += obj.offsetLeft;
posY += obj.offsetTop;
}
return [posX, posY, w, h];
} else {
return [obj.x, obj.y, w, h];
}
} else {
return [0, 0, 0, 0];
}
}
function shut() {
close11();
}
function close11() {
var objshow = document.getElementById("opencateDiv");
objshow.style.display = "none"
objshow.style.top = 0;
objshow.style.left = 0;
}
function Opent11() {
var objshow = document.getElementById("opencateDiv");
objshow.style.display = "block";
}
String.prototype.sub = function (n) {
var r = /[^\x00-\xff]/g;
if (this.replace(r, "mm").length <= n) return this;
n = n - 3;
var m = Math.floor(n / 2);
for (var i = m; i < this.length; i++) {
if (this.substr(0, i).replace(r, "mm").length >= n) {
return this.substr(0, i) + "...";
}
}
return this;
};
2//样式
.TreeMenu{border:#006600 solid 1px; background-color:#ffffff; height :350px; overflow :auto ; }
.TreeMenu img.s
{
cursor:hand;
vertical-align:middle;
}
.TreeMenu .s_1
{
cursor:pointer;
vertical-align:middle;
padding-left:5px;
}
.TreeMenu ul
{
padding:0;
}
.TreeMenu li
{
list-style:none;
padding:0;
}
.Closed ul
{
display:none;
}
.Child img.s
{
background:none;
cursor:default;
}
.TreeMenu ul
{
margin:0 0 0 8px;
}
.TreeMenu img.s
{
width:34px;
height:18px;
}
.TreeMenu .Opened img.s
{
background:url(../images/skin3/opened.gif) no-repeat 0 1px;
}
.TreeMenu .Closed img.s
{
background:url(../images/skin3/closed.gif) no-repeat 0 1px;
}
.TreeMenu .Child img.s
{
background:url(../images/skin3/child.gif) no-repeat 15px;
}
.divClose{ background-color:#fff;height:21px; text-align:right; border:#006600 solid 1px; border-bottom:#006600 none 1px; background-color:#ECF6E9;}
#RightCate{ height:350px; border:#006600 solid 1px; margin-left:10px;}
.allopStyle{ background-color:#fafafa; border-top:#e1e1e1 solid 1px;border-left:#e1e1e1 solid 1px;border-right:#e1e1e1 solid 1px;width:99%;
padding:2px; margin-top:5px; margin-left:2px; text-align:left;line-height:23px;
}
.pageStyle{ background-color:#fafafa; border:#e1e1e1 solid 1px;width:98%; padding:2px; margin-left:2px; text-align:center;}
.divFile { margin:2px 2px 2px 2px; height:138px; width:120px; border: #e1e1e1 solid 1px; float:left; position:relative; overflow:hidden;}
.divImage { margin:2px 2px 2px 2px; height:100px; width:116px; border: #000 solid 1px;}
.divImage img { cursor:hand; width:134px; height:100px;}
.divPage { border: #e1e1e1 solid 1px; margin:10px 10px 10px 10px; }
.divPage span {padding: 4px 4px 4px 4px;}
.divPage span a{}
.on a{ color:#f00; }
.CheckedTab { background-image:url(../images/partyCurrent.gif); width:105px; height:28px; cursor:hand; text-align:center; font-size:small; border: 1px solid #e1e1e1;}
.NoCheckTab { width:105px; height:28px; cursor:hand; text-align:center; font-size:small; border: 1px solid #e1e1e1;}
.divCheckItem{float:left; width:119px; height:104px; border:#C8D3C4 3px solid; position:relative;}
.divCheckImg{width:119px; height:104px;}
.divRemove{display:none; position:absolute; top:3px; right:3px;}
.divAdd{display:none; position:absolute; top:3px; right:3px;}