前言:
这是在上周的工作中的一些小心得,平时用到的地方也很多,希望可以给大家一些启发和帮助。
1、 DIV弹出层遮盖
解析:
这是一个比较常见问题,有很多的网站的注册、或者登录都是用这种弹出遮盖层的方式来解决的。以前也有研究过这个东西,在网上也有各种各样的源码、JS脚本之类的东西,但总是觉得太麻烦,因为本身这个东西就只是一个谈层遮盖而已,我觉得不应该要写那么多的代码,昨天加班忙了一天,也遇到了这个问题,然后就有了一个比较好的解决方法,这里和大家分享一下,希望能对大家有所帮助。
页面布局:
<div>
<ul>
<li>矜持</li>
<li>
<ul>
<li>我从来不曾抗拒你的魅力</li>
<li>虽然你从来不曾对我著迷</li>
<li>我总是微笑的看著你</li>
<li>我的情意总是轻易就洋溢眼底</li>
<li>我曾经想过在寂寞的夜里</li>
<li>你终於在意在我的房间里</li>
</ul>
</li>
</ul>
<a href="#" onclick="javascript:document.getElementById('zhegaiceng').style.display='block';document.getElementById('show')
.style.display='block';">点击遮盖</a>
</div>
<div id="show">
<ul>
<li>我曾经想过在寂寞的夜里</li>
<li>你终於在意在我的房间里</li>
<li>你闭上眼睛亲吻了我</li>
<li>不说一句紧紧抱我在你怀里</li>
</ul>
<a href="javascript:void(0)" onclick="javascript:document.getElementById('zhegaiceng').style.display='none';document.getElementById('show')
.style.display='none';">关闭遮盖</a>
</div>
<div class="shadow" id="zhegaiceng">
</div>
样式:
<style type="text/css">
.shadow{position:absolute;left:0;top:0; z-index:10; width:100%; height:100%;filter:alpha(opacity=80); display:none; background:blue; }
#show{ position:absolute; top:10px;left:400px;width:200px; height:400px;display:none; z-index:11; }
</style>
说明:
1) .shadow样式主要用来修饰遮盖的(id为”zhegaiceng”)层,这里需要注意的几个属性是:
position,需要将其设为absolute,为绝对定位,
z-index属性,该值主要用来显示层的显示层次,值越大,越显示在最上边
宽和高:设置为100%,用来将整个屏幕遮盖,
Top/left:设置弹出遮盖层的位置,一般将其设为0,0
Filter:alpha(opacity=80)该属性用来将弹出层的背景色设置为半透明状,即在遮罩的同时还可以看到遮盖层下的内容
display:默认都是none,不显示,当用户进行一些点击操作,比如登录时,才弹出层显示
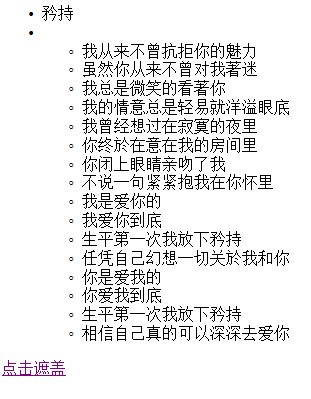
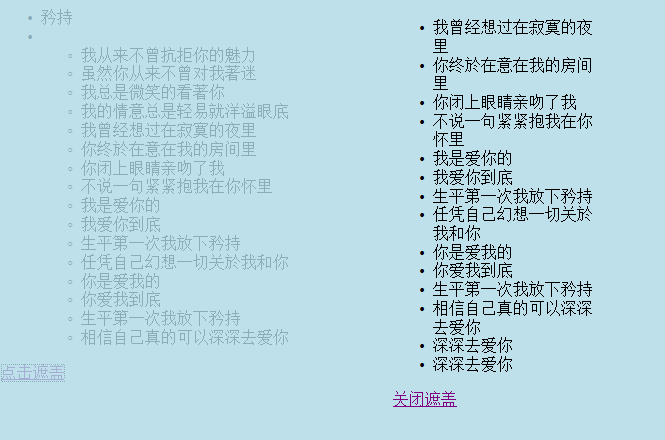
示例效果:
点击之前:

点击之后:

2) #show样式主要用来修饰显示在弹出层之上的内容,这里显示的是一个div,该样式也有几个属性需要设置:
Position:也需将设为绝对定位
z-index:在为该属性设值时,一定要注意值一定要比弹出层样式(.shadow)的z-index值大,只有这样它才能显示出来,且可供用户操作,否则将被遮盖或无法显示
top/left:设置要显示的层的位置,一般都居中设置
display:默认都是none,不显示,当用户进行一些点击操作,比如登录时:才谈层显示
2、Div背景色、透明、渐变
解析:
在上一个问题中,我们在样式了用到了filter属性,以此来实现遮罩透明的效果
这里额外的讲一下filter属性,从字面意思看,就是一个过滤,可以通过alpha提供的一些参数的组合实现div背景色的透明渐变。
filter:alpha(opactiy=10,enabled=true,style=2,finishOpacity=80, startX=20 , startY=20 , finishX=400 , finishY=400 );
如上的filter示例,我会一一将其代表的含义跟大家讲解清楚:
Opacity=10;用来表示透明渐变的透明度,取值范围:0-100,值越大,透明度越低,值为100时,完全不透明
Enabled=true;设置滤镜是否激活,true为激活
Style=1;指定了透明区域的形状特征。其中0代表统一形状;1代表线形;2代表放射状;3代表长方形
FinishOpacity=80;用来设置结束时的透明度,达到一种渐变效果,取值范围也是0-100。
StartX和StartY代表渐变透明效果的开始坐标,finishX和finishY代表渐变透明效果的结束坐标。
这里就不再做具体的演示了,希望有兴趣的朋友可以自己在下边练习一下,不过我们平时所用的一般都只是将背景色设为透明即可。
备注:
使用filter的属性设置背景色时,在IE浏览器下没有任何的问题,但是在360浏览器下,设置的背景色不起作用,会完全的遮盖,希望朋友们知道这些,我在下边做测试的时候,测试了好久都没出现半透明的效果,最后发现是浏览器的问题,希望朋友们可以少走些弯路。
1、 JS调用Sharepoint2010中的SP.UI.ModalDialog弹出遮盖层显示
解析:
在SharePoint里边,几乎所有的新增、编辑操作都是通过弹出层的方式来展现的,这样的展现方式可以带来很好的用户体验,刚好上周的项目中也有用到,对sharepoint,我也是近期才刚刚接触,通过学习和研究,基本上已经很熟练的掌握了使用js调用Sharepoint的ModalDialo弹层显示,这里就和大家一一讲解一下如何使用。
1、 这里有两个页面,一个是调用页DiaoYong.aspx,一个是被调用页BeDiaoYong.aspx
示例场景如下:我们点击调用页的一个按钮,然后弹层被调用页,同时向被调用页传递一个参数,这一场景可以用在比如:列表页点击某一项时,进行编辑
2、 调用页操作:
我们可以为要被点击的按钮设置一个客户端的OnclientClick事件,如下:
<asp:Button ID="btnShowDialog" runat="server" Text="编辑" OnClientClick="retrun OpenClient()" />
<script type="text/javascript">
function OpenClient() {
var options = {
url: ’BeDiaoYong.aspx?ID=116′,
args: null,
title: ‘编辑信息’,
dialogReturnValueCallback: dialogCallback
};
SP.UI.ModalDialog.showModalDialog(options);
}
3、 下边主要 options各个参数的意义
url:即要打开页的链接,如果需要像另一个页传递参数可以直接在链接里边加
args:这个参数表示像另一个页面传递一个值,可以通过方式获取在另一个页获取该值
title:被调用页显示的标题
dialogReturnValueCallback:在另一个页关闭时的调用的回调函数,比如,调用另一个页新增了一条数据信息时,可以调用该回调函数,在里边进行设置刷新父页面,就可以马上在List页里显示新增数据
除此之外,option还可以设置一些其他的参数比如:width、height等,可以用来设置弹出层显示页的大小,这里就不在做演示了
4、 在被调用页,即弹出层页,可以使用以下的方式来接受传递过来的参数
1) 如果是在url里通过get的方式传值,则可以Requert[“ID”]的方式获取传递过来的值
2) 如果是通过在options 里为arge参数赋值的方式,则可以使用以下方式获得传递进来的值:
Var id = window.frameElement.dialogArgs;
但是这样的方式只能在前台获取传递的值
3) 上边有提到回调函数dialogCallback函数,可以通过此函数像调用页传递值
该函数的常用形式如下:
function dialogCallback (dialogResult, returnValue) {
if(dialogResult == SP.UI.DialogResult.ok){
// The user clicked the OK button.
// handle commitPopup
} else{
// The user clicked the Cancel button.
// handle cancelPopup
}
}
例如我们上边提到的如果我们新增或者修改了一条信息,要对列表也进行重新的绑定,边可以在该函数里进行页面的刷新
5、 关闭弹出层页
1) window.frameElement.cancelPopUp(),调用该方法,将关闭窗口。返回值result是:SP.UI.DialogResult.cancel
2) window.frameElement.commitPop up(),调用该方法,将关闭窗口。返回值result是: SP.UI.DialogResult.ok
3) window.frameElement.commonModalDialogClose(),同上,不过返回值是指定的第二个参数returnValue的值
好了,今天的总结就到这里了,这些天都比较忙,继续奋斗吧!Here we go!