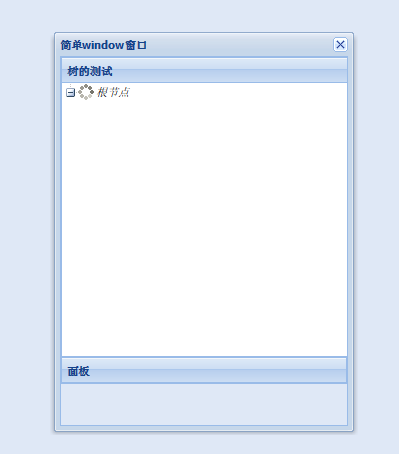
在使用extjs中treePanel的时候,根节点无法展开子节点,如图所示:

尝试了很多方法都不行,纠结了半天还不知道怎么办?求各位帮帮忙。谢谢。

function alertPanel() {
var btn = new Ext.Button({
text : 'new window'
});
btn.on('click', function() {
var ww = new Ext.Window({
height : 300,
width : 300
});
ww.show();
});
var obj = {
title : "myjs",
width : 700,
height : 600,
maximizable : true,
minimizable : true,
html : 'Hello,easyjf open source',
buttons : [{
text : 'treepanel',
listeners : {
click : function() {
var tree = new Ext.tree.TreePanel({
title : '树的测试',
height : 300,
width : 300,
expanded : true,
root : new Ext.tree.AsyncTreeNode({
text : "根节点",
children : [{
text : "Child 1",
leaf : true
}, {
text : "Child 2",
leaf : true
}]
})
});
var win = new Ext.Window({
title : "简单window窗口",
height : 400,
width : 300,
items : tree
})
win.add(new Ext.Panel({
title : "面板"
}));
win.show();
}
}
}, btn]
};
var win = new Ext.Window(obj);
win.show();
}
Ext?JS
JavaScript
treepanel
tree
HTML
------解决方案--------------------
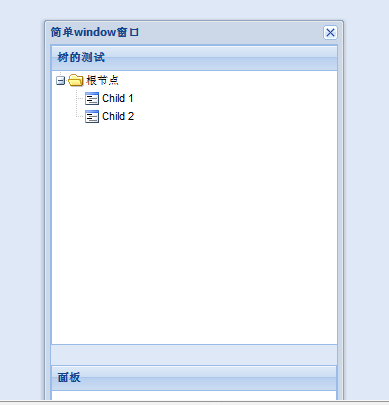
 只是小改了下,你的代码没有任何问题,你按照下面的代码测试下。
只是小改了下,你的代码没有任何问题,你按照下面的代码测试下。
function alertPanel() {
var btn = new Ext.Button({
text : 'new window'
});
btn.on('click', function() {
var ww = new Ext.Window({
height : 300,
width : 300
});
ww.show();
});
var obj = {
title : "myjs",
width : 700,
height : 600,
maximizable : true,
minimizable : true,
html : 'Hello,easyjf open source',
buttons : [{
text : 'treepanel',
listeners : {
click : function() {
var tree = new Ext.tree.TreePanel({
title : '树的测试',
height : 300,
width : 300,
expanded : true,
root : new Ext.tree.AsyncTreeNode({
text : "根节点",
children : [{
text : "Child 1",
leaf : true
}, {
text : "Child 2",
leaf : true