点击按钮显示一个div,利用position方法定位,父元素绝对定位在右下角,但是第一次点击按钮显示和第2次显示的位置不一样(本人想要的效果是点击按钮,实现隐藏和显示,但是他的位置不能变),求大神指导
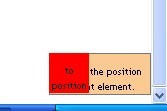
第一次点击按钮后显示如图

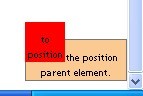
第二次点击按钮后显示如图

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Position - Default functionality</title>
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css">
<script src="../../jquery-1.9.1.js"></script>
<script src="../../ui/jquery.ui.core.js"></script>
<script src="../../ui/jquery.ui.widget.js"></script>
<script src="../../ui/jquery.ui.mouse.js"></script>
<script src="../../ui/jquery.ui.draggable.js"></script>
<script src="../../ui/jquery.ui.position.js"></script>
<link rel="stylesheet" href="../demos.css">
<style>
#parent {
width: 100px;
height: 40px;
margin: 0;
padding: 0;
border: 1px solid #777;
background-color: #fbca93;
text-align: center;
position: absolute;
right:0;
bottom:0;
}
.positionable {
position: absolute;
display: block;
left: 0;
bottom: 0;
background-color: #f00;
text-align: center;
}
#positionable1 {
width: 40px;
height: 40px;
}
</style>
<script>
$(function() {
$(".positionable").hide();
$(".btn").click(function(){
$(".positionable").toggle();
position();
});
function position() {
$( ".positionable" ).position({
of: $( "#parent" ),
my: "left top",
at: "left top"
});
}
});
</script>
</head>
<body>
<div id="parent">
<p>
This is the position parent element.
</p>
</div>
<div class="positionable" id="positionable1">
<p>
to position
</p>
</div>
<input type="button" class="btn" value="click"/>
</body>
</html>
Jquery?UI?Position
position
position:absolute
点击按钮显示div
------解决方案--------------------
确实有这个问题,不知道是什么原因,LZ试下下面的代码,看下解决没有。
$(".positionable").hide();
var isPostback = true;
$(".btn").click(function(){
$(".positionable").toggle();
if(isPostback){
position();
isPostback = false;
}
});