问题描述:
页面中有三个FORM表单,FORMa,FORMb,FORMc,如果用viewport,可以直接将三个嵌进来,FORMa的region设成north,FORMb的设成center,FORMc的设成south。
但是,这样有一点,就是FORMb因为是center布局,高度就会自适应,导致很难看。所以我的解决方法是将FORMb和FORMc单独放在一个panel里,再将FORMb设成panel中的north,FORMc设成panel中的center。这样就相当于FORMc是自适应了。
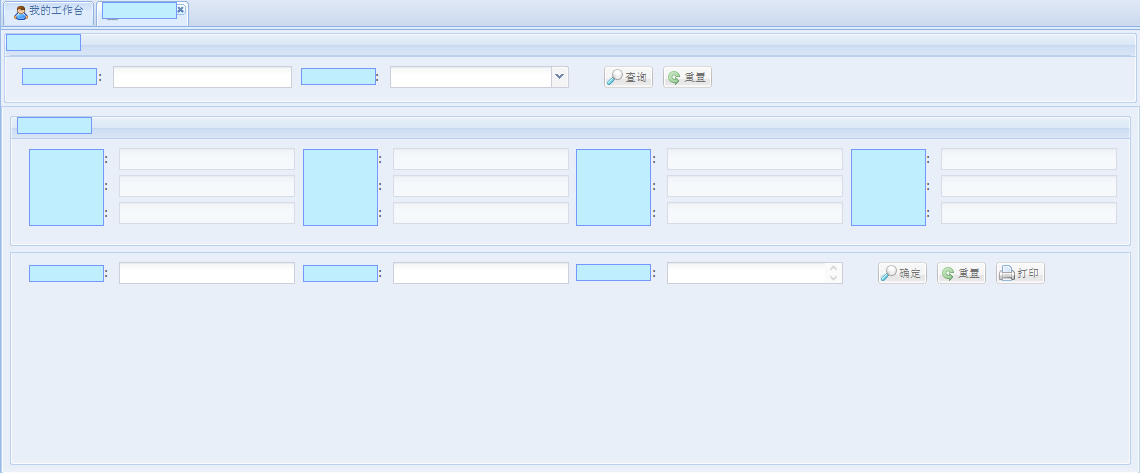
效果如下:

这样很OK,但点击浏览器右上角的“还原”按钮,缩小去看,发现会出现小问题。
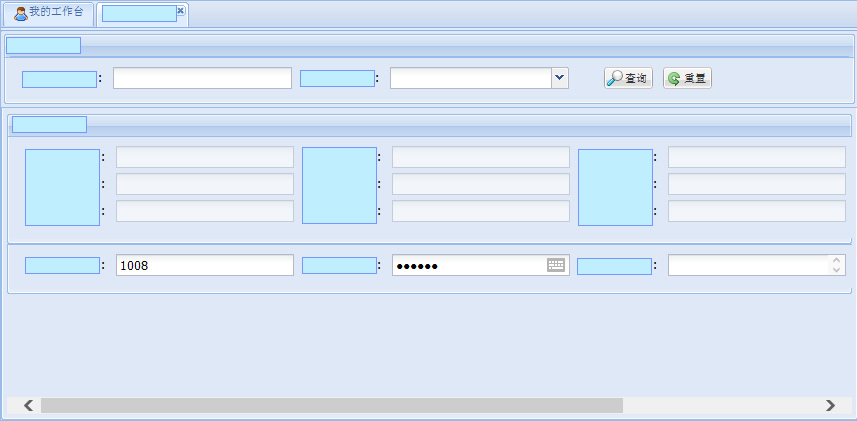
截图如下:

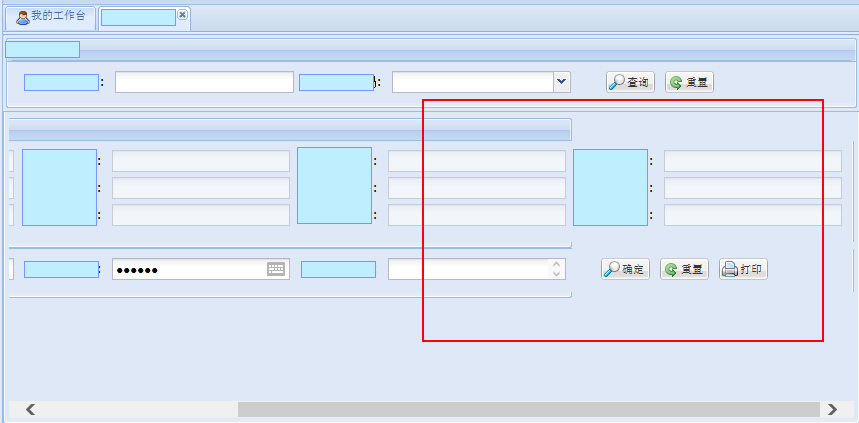
鼠标往右拉,会出现问题(红色框内):

感觉像是渲染了可视画面,但没有渲染到根结点。
贴上代码:
var aForm = new Ext.FormPanel({
region : 'north',
//其它略
});
var bForm = new Ext.FormPanel({
region : 'north',
//其它略
});
var cForm = new Ext.FormPanel({
region : 'center',
//其它略
});
//布局如下:
var cpanel = new Ext.Panel({
region : 'center',
bodyStyle : 'border:none;',
frame : true,
autoScroll : true,
items: [bForm ,cForm ]
});
// 总体布局
var viewport = new Ext.Viewport({
layout : 'border',
items : [ aForm,cpanel]
});
以上是布局代码,一开始不知道哪里出了问题,后来查阅了资料,发现在cpnacel中加layout属性,就可以了。
更改如下:(注意第6行)
//布局如下:
var cpanel = new Ext.Panel({
region : 'center',
bodyStyle : 'border:none;',
frame : true,
layout : 'border',
autoScroll : true,
items: [bForm ,cForm ]
});
layout属性要是没有定义,默认应该为layout:fit,文档解释如下:
Ext.layout.container.Fit是布局的基础类,对应面板配置项的名称为Fit,Fit布局将使唯一的子元素充满容器,如果当前容器中存在多个子面板则只有第一个会显示。
所以在缩小的时候,cpanel也跟着缩小了,往右拉的时候,就会出现cpanel变小的情况。
layout:border,解释如下:
Ext.layout.container.Border 这种布局方式称为边界布局,它将页面分隔成为:west,east,south,north,center这五个部分,我们在items里面使用region参数为它组织定义具体的位置。
而我这里定义的cpanel显然是一种border布局。