Struts与Extjs的整合
1、引入以下Jar包
- commons-fileupload-1.2.2.jar
- commons-io-2.0.1.jar
- commons-lang3-3.1.jar
- dom4j-1.6.1.jar
- freemarker-2.3.19.jar
- javassist-3.11.0.GA.jar
- ognl-3.0.6.jar
- struts2-core-2.3.12.jar
- struts2-json-plugin-2.3.12.jar
- xwork-core-2.3.12.jar
2、建立Person类
package com.hpu.pojo;
public class Person {
private int id;
private String name;
private String number;
public Person(int id , String name , String number) {
this.id = id;
this.name = name;
this.number = number;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
}
?3、配置struts.xml与web.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="struts2" namespace="/" extends="json-default"> <action name="getPerson" class="com.hpu.action.PersonAction"> <result type="json"/> </action> <action name="show" class="com.hpu.action.PersonAction" method="in" > <result>/in.jsp</result> </action> </package> </struts>
?
<filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
?
4、编写处理请求的PersonAction
package com.hpu.action;
import java.util.ArrayList;
import java.util.List;
import com.hpu.pojo.Person;
import com.opensymphony.xwork2.ActionSupport;
public class PersonAction extends ActionSupport {
private List<Person> persons;
public List<Person> getPersons() {
return persons;
}
public void setPersons(List<Person> persons) {
this.persons = persons;
}
@Override
public String execute() throws Exception {
Person person1 = new Person(1, "zhangsan", "15426897458");
Person person2 = new Person(2, "lisi", "15236989636");
persons = new ArrayList<Person>();
persons.add(person1);
persons.add(person2);
return SUCCESS;
}
}
?5、写请求页面
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Test.html</title> <link rel="stylesheet" type="text/css" href="../ext_js3/resources/css/ext-all.css"></link> <script type="text/javascript" src="../ext_js3/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="../ext_js3/ext-all-debug.js"></script> <script type="text/javascript" src="Test.js"></script> </head> <body> <div id="show"></div> </body> </html>
?6、编写js文件
Ext.onReady(function() {
Ext.BLANK_IMAGE_URL = "../ext_js3/resources/images/default/s.gif";
var Person = new Ext.data.Record.create([
{name:"id",mapping:"id"},
{name:"name",mapping:"name"},
{name:"number",mapping:"number"}
]);
// Json存储器
var store = new Ext.data.Store({
url:"getPerson.action",
reader:new Ext.data.JsonReader(
{root:"persons"},
Person
)
});
store.load();
// 使用ColumnModel
var columnModel = new Ext.grid.ColumnModel({
columns:[
{header:"id",dataIndex:"id",sortable:true},
{header:"name",dataIndex:"name",sortable:true},
{header:"number",dataIndex:"number",sortable:true}
]
});
new Ext.grid.GridPanel({
id:"myPanel",
title:"gridPanel",
width:400,
height:300,
frame:true,
applyTo:"show",
store:store,
// 设置可排序
cm:columnModel,
autoExpandColumn:2
});
})
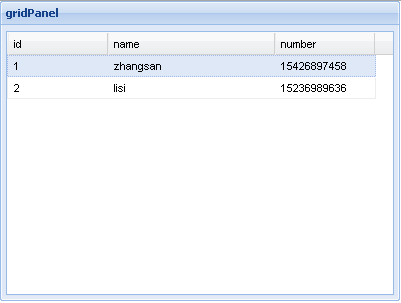
?7、效果

?