Cookie是服务器存放在客户端的一些数据,比如密码,以及你曾经访问过的一些数据。
设置Cookie
//设置cookie
Cookie cookie = new Cookie("TOM","111");
//设置有效期,默认秒为单位
cookie. setMaxAge(7*24*60*60);
//添加cookie到客户端
response.addCookie(cookie);
获取Cookie
<%
//获取cookie
Cookie[] cookies = request.getCookies();
if(cookies!=null && cookies.length>0) {
for(int i=0; i<cookies.length;i++) {
out.print(cookies[i].getName() +"――――"+ cookies[i].getValue() + "<br/>");
}
}
%>
Cookie的中文支持
Cookie不支持中文的显示,必要的时候,需要进行转码和解码。转码
strings[j]=java.net.URLEncoder.encode(list.get(i-1)[j],"UTF-8");
解码
out.print(java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8") + "<br/>");
动态删除Table当前行
<script language="javascript">
function deletegoods(obj) {
var rowIndex = obj.parentNode.parentNode.rowIndex;
var table = document.getElementById("table");
table.deleteRow(rowIndex);
}
</script>
Cookie实现购物车功能
以数组模拟选择过程,并把所有的选择项放入Arraylist中。
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script language="javascript">
function deletegoods(obj) {
var rowIndex = obj.parentNode.parentNode.rowIndex;
var table = document.getElementById("table");
table.deleteRow(rowIndex);
}
</script>
</head>
<body>
<p>
<%
//设置cookie
ArrayList<String[]> list = new ArrayList<String[]>();
list.add(new String[]{"1001","img/1.jpg","经典基本款低帮帆布女鞋2.0 粉绿色","#","39","¥69.00","1"});
list.add(new String[]{"1002","img/2.jpg","基础罗纹Y字吊带背心 奶蓝色","#","m","¥9.00","1"});
int times = 1*24*60*60;
for(int i=1;i<=list.size();i++){
String[] strings = new String[list.get(i-1).length];
for(int j=0;j<list.get(i-1).length;j++){
strings[j]=java.net.URLEncoder.encode(list.get(i-1)[j],"UTF-8");
}
Cookie cookie = new Cookie("item_id_"+i,strings[0]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_img_"+i,strings[1]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_title_"+i,strings[2]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_URL_"+i,strings[3]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_size_"+i,strings[4]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_price_"+i,strings[5]);
cookie.setMaxAge(times);
response.addCookie(cookie);
cookie = new Cookie("item_number_"+i,strings[6]);
cookie.setMaxAge(times);
response.addCookie(cookie);
}
%>
<%
//获取cookie
Cookie[] cookies = request.getCookies();
if(cookies!=null && cookies.length>0) {
for(int i=0; i<cookies.length;i++) {
out.print(cookies[i].getName() +"――――"+ java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8") + "<br/>");
}
}
if(cookies!=null && cookies.length>5){
ArrayList<String[]> goodslist = new ArrayList<String[]>();
int i=1;
for(int j=0;j<cookies.length/7;j++){
String[] strings = new String[7];
for(int k=0;k<strings.length;k++){
strings[k]=java.net.URLDecoder.decode(cookies[i++].getValue(),"UTF-8");
}
goodslist.add(strings);
}
pageContext.setAttribute("goodslist", goodslist);
}
// pageContext.setAttribute("length", cookies.length);
%>
</p>
<form name="form1" method="post" action="">
<table width="700" border="0" id="table">
<tr>
<td>ID/图片/商品名</td>
<td>SIZE</td>
<td>单价</td>
<td>数量</td>
<td> </td>
</tr>
<c:forEach items="${goodslist}" var="goods">
<tr id="${goods[0]}">
<td>${goods[0]}<img src="${goods[1]}" border="0"/></a><a target="_blank"
title="${goods[2]}" href="${goods[3]}">${goods[2]}</a></td>
<td>${goods[4]}</td>
<td>${goods[5]}</td>
<td>${goods[6]}</td>
<td><a href="#">收藏</a> <a href="#" onclick="deletegoods(this)">删除</a></td>
</tr>
</c:forEach>
</table>
</form>
<p> </p>
</body>
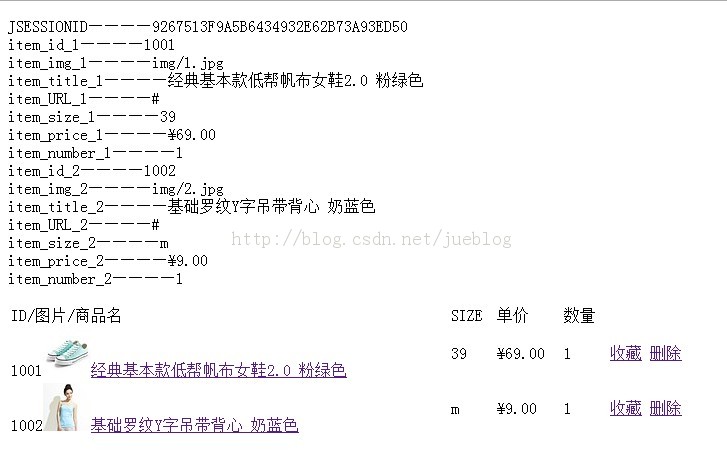
</html>购物车实现结果

上面部分是获取的Cookie。
下面的部分是将Cookie通过布局,放入购物车页面。
点击删除,将会动态删除当前行。