包是在模块的基础上更深一步的抽象,Node.js的包类似于C/C++函数库或者Java/.NET的类库。它将独立的功能封装起来用于发布、更新、依赖管理和版本控制。
Node.js的包是一个目录,其中包含一个JSON格式的包说明文件package.json.这里必须在顶层目录下。为了提供兼容性,我们建议严格按照commonJS规范。
严格符合CommonJS规范的包应该具备以下特征:
#1、package.json必须在包的顶层目录下。
#2、二进制文件必须在bin目录下。
#3、Javascript代码应该在lib目录下。
#4、文档应该在doc目录下。
#5、单元测试应该在test目录下。
1、作为文件夹的模块
模块与文件一一对应。文件不仅可以是Javascript代码或二进制代码,还可以是一个文件夹。最简单的包就是一个作为文件夹的模块。
#1、建立一个somepackage文件夹
#2、在somepackage下建立index.js文件
#3、文件中写入
exports.hello=function(){
console.log('Hello World');
};
#4、在somepackage文件夹外建立一个getpackage.js文件
#5、写入
var somepackage=require('./somepackage');
somepackage.hello();
#6、输出:Hello Wolrd
我们使用这种方法可以把文件夹封装为一个模块,即所谓的包。包通常是一些模块的集合,在模块的基础上提供更高层的抽象,相当于提供了一些固定接口的函数库。通过定制package.json,我们可以创建更复杂、更完善、更符合标准的包用于发布。
2、package.json
在somepackage中创建package.json,写入:
{
"main":"./lib/interface.js"
}
在somepackage中建立lib子文件夹,并在其中创建interface.js文件,在文件中写入:
exports.hello=function(){
console.log('Hello Node.js');
};
运行上面的getpackage.js,则运行结果为:Hello Node.js
Node.js在调用某个包时,会首先检查包中package.json中的main字段,将其作为包的接口模块,如果main不存在,会尝试寻找index.js或者index.node作为包的接口。
package.json 是 CommonJS 规定的用来描述包的文件,完全符合规范的 package.json 文
件应该含有以下字段。
name:包的名称,必须是唯一的,由小写英文字母、数字和下划线组成,不能包含空格。
description:包的简要说明。
version:符合语义化版本识别①规范的版本字符串。
keywords:关键字数组,通常用于搜索。
maintainers:维护者数组,每个元素要包含 name、email (可选)、web (可选)字段。
contributors:贡献者数组,格式与maintainers相同。包的作者应该是贡献者数组的第一个元素。
bugs:提交bug的地址,可以是网址或者电子邮件地址。
licenses:许可证数组,每个元素要包含 type (许可证的名称)和 url (链接到许可证文本的地址)字段。
repositories:仓库托管地址数组,每个元素要包含 type (仓库的类型,如 git )、url (仓库的地址)和 path (相对于仓库的路径,可选)字段。
dependencies:包的依赖,一个关联数组,由包名称和版本号组成。
下面是一个完全符合 CommonJS 规范的 package.json 示例:
{
"name": "mypackage",
"description": "Sample package for CommonJS. This package demonstrates the required
elements of a CommonJS package.",
"version": "0.7.0",
"keywords": [
"package",
"example"
],
"maintainers": [
{
"name": "Bill Smith",
"email": "bills@example.com",
}
],
"contributors": [
{
"name": "BYVoid",
"web": "http://www.byvoid.com/"
}
],
"bugs": {
"mail": "dev@example.com",
"web": "http://www.example.com/bugs"
},
"licenses": [
{
"type": "GPLv2",
"url": "http://www.example.org/licenses/gpl.html"
}
],
"repositories": [
{
"type": "git",
"url": "http://github.com/BYVoid/mypackage.git"
}
],
"dependencies": {
"webkit": "1.2",
"ssl": {
"gnutls": ["1.0", "2.0"],
"openssl": "0.9.8"
}
}
}
3、Node.js包管理器

{
"name": "one",
"version": "0.1.0",
"description": "测试文件",
"main": "main.js",
"scripts": {
"test": "test.js"
},
"repository": {
"type": "git",
"url": "1234"
},
"keywords": [
"one",
"node.js"
],
"author": "mrge.ge",
"license": "BSD-2-Clause"
}
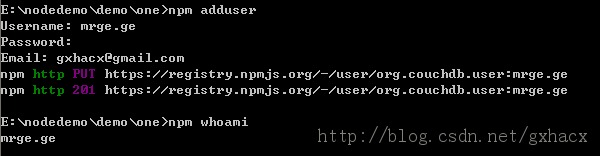
这样我们就制作了一个简单的包。在发布之前我们还需要获得一个账号用于今后维护自己的包,使用npm adduser根据提示输入用户名、密码、邮箱,等待账号创建完成。完成后可以使用npm whoami测验是否已经取得账号。
这样就成功创建一个用户了。

发布成功之后是:

打开https://npmjs.org/我们会发现刚提交的包会在上面显示出来:

包的详细内容就是

现在世界所有地方的用户都可以通过npm install mrge.ge来安装这个新包了。
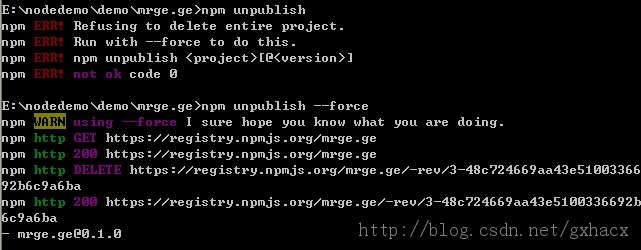
如果想要更新自己的包,则只需再次执行npm publish即可,如果想取消发布包,则可以在当前包的目录下运行npm unpublish即可。如图