???? JSP页面跟普通的HTML页面不同,因为HTML是静态页面,编译后可以直接运行,而JSP页面则是动态页面,编译后需要利用服务器才能够运行。本文将介绍如何利用Jdk+Tomcat+Dreamweaver来运行JSP动态页面。
开始前准备工作,下载以下工具:
1、jdk-6u22-windows-i586.exe
2、apache-tomcat-7.0.27-windows-x86.zip
3、Dreamweaver 8.rar
单击右边的图片开始进入网盘,进行下载:
?
一、安装【jdk-6u22-windows-i586.exe】
1、运行安装程序【jdk-6u22-windows-i586-p.exe】,分别点击下一步进行安装。
在安装过程中先后会出现两次选择安装目录的界面,全部改为以下路径:
jdk安装目录:C:\Java\jdk1.6.0_22
jre安装目录:C:\Java\jre6\
?
2、安装好之后,配置环境变量:
打开环境变量窗口方法:右键【我的电脑】--单击【属性】--单击【高级】--单击【环境变量】。
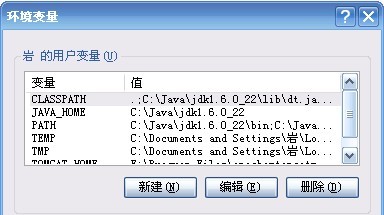
在上方的用户变量中依次新建如下变量,并分别填入如下路径:
à变量名:JAVA_HOME
变量值:C:\Java\jdk1.6.0_22
?
à变量名:PATH
变量值:%JAVA_HOME%/bin
?
à变量名:CLASSPATH
变量值:.;%JAVA_HOME%/lib/tools.jar;%JAVA_HOME%/lib/dt.jar
 ?
?
?
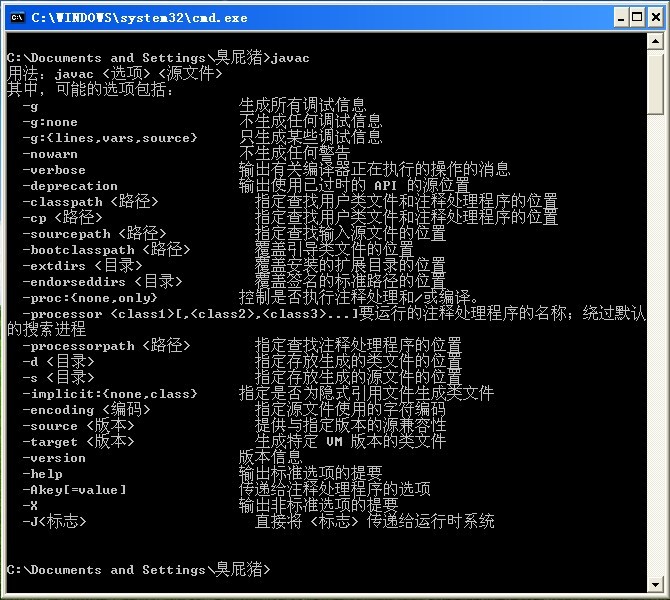
配置完成之后,分别点击【开始】--【运行】--输入【cmd】--输入【javac】--按【回车键】,若看到以下信息,则代表配置成功。
 ?
?
?
二、安装【apache-tomcat-7.0.27-windows-x86.zip】
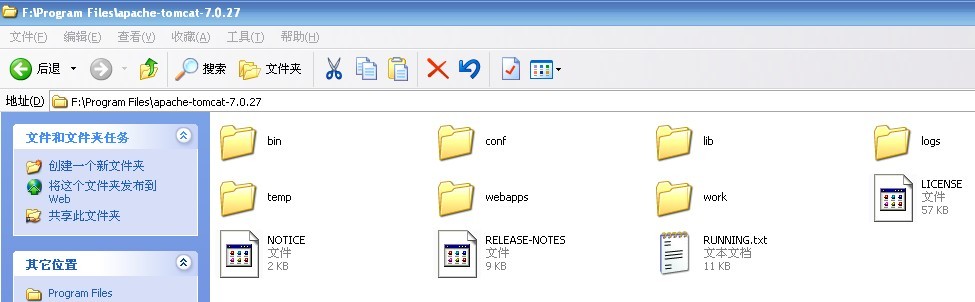
1、将下载的【apache-tomcat-7.0.27-windows-x86.zip】解压到要安装的文件夹之下,本人是解压到【F:\Program Files】之下。
 ?
?
?
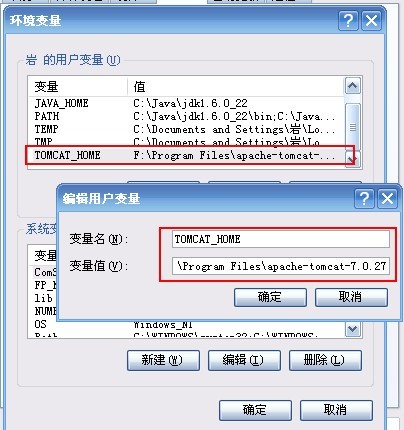
2、打开环境变量,新建一个【TOMCAT_HOME】变量,值为:Tomcat安装路径,如【F:\Program Files\apache-tomcat-7.0.27】。
 ?
?
?
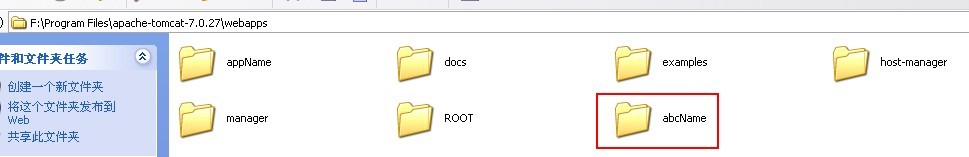
3、在Tomcat安装路径下,【webapps】文件夹下新建一个文件夹【abcName】,该文件夹为项目文件夹。?

?
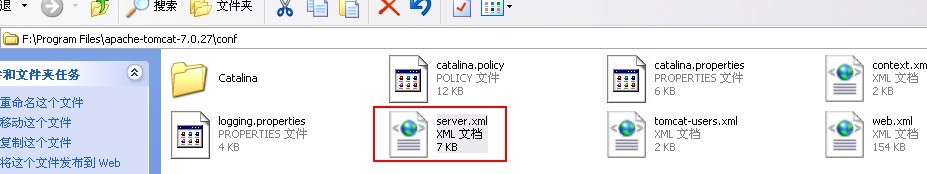
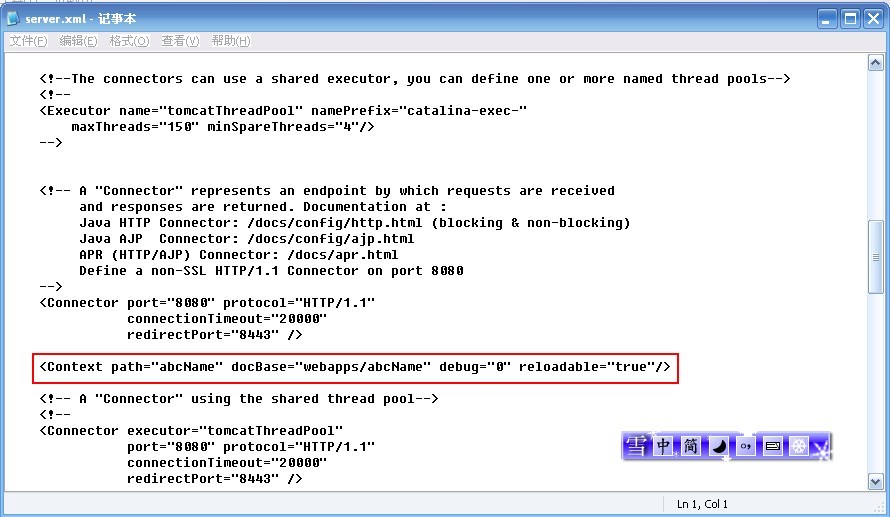
4、用记事本打开Tomcat安装路径下,【conf】文件夹内的【server.xml】文件,找到以下内容:
?
??? <Connector port="8080" protocol="HTTP/1.1"
?????????????? connectionTimeout="20000"
?????????????? redirectPort="8443" />
?
在这内容下方添加一行代码:<Content path="/abcName" docBase="webapps/abcName" debug="0" reloadable="true"/>?


?
?
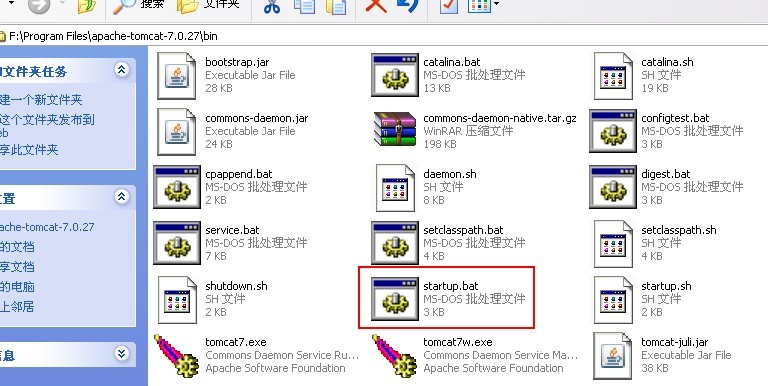
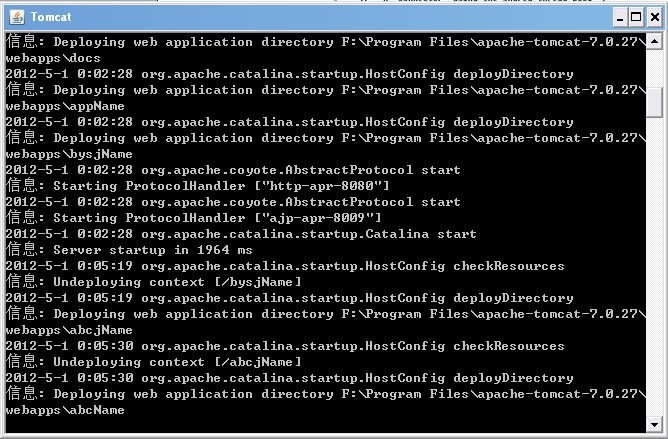
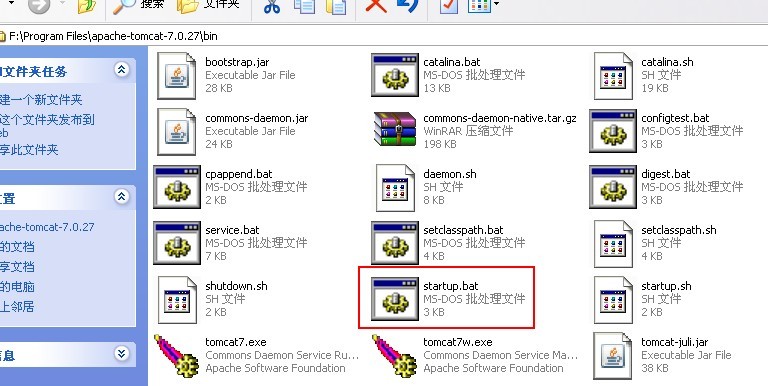
??? 5、运行Tomcat安装路径下,【bin】文件夹内的【startup.bat】文件。?


?
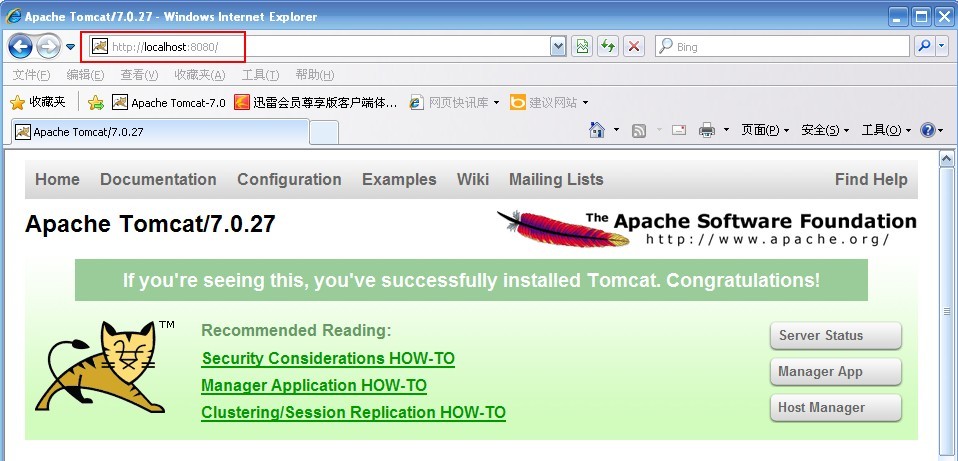
6、打开浏览器,输入【http://localhost:8080】,若出现以下页面,则代表安装成功!?

?
三、安装【Dreamweaver 8.rar】,这步不是必须的,若大家已经安装了更高版本的Dreamweaver,这步就无需做了。若没有安装Dreamweaver的话,那么Dreamweaver 8这软件也还是不错,够用的。而且,这步安装的只是绿色版软件。
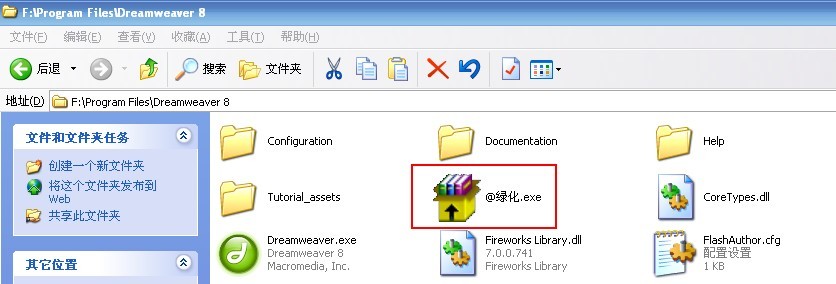
1、将下载的【Dreamweaver 8.rar】解压到要安装的文件夹内。本人是解压到【F:\Program Files】之下。
?
2、双击【@绿化】文件,即可使用软件。双击【Dreamweaver.exe】可打开软件,第一次打开软件会让你选择模式,大家选择【设计模式】就好!?

?
3、打开软件之后,大家选择【站点】中的【新建站点】。
 ?
?
??
?
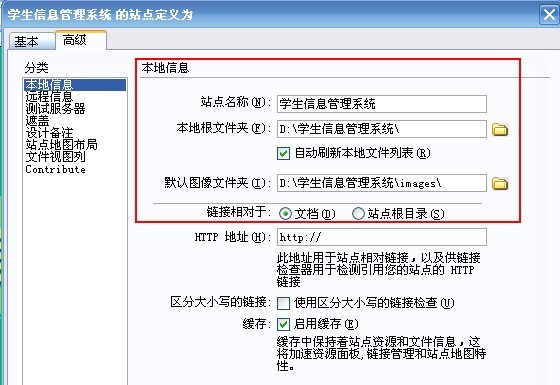
4、填写要填的内容。
站点名称:可以随便起,只是用来区分站点用的。因为,可以建立多个站点。
本地根文件夹:放置以后创建的网页和素材等文件。
默认图像文件夹:建立在本地根文件夹之内,默认名都为images,放置图片的。
其它默认。
?
?
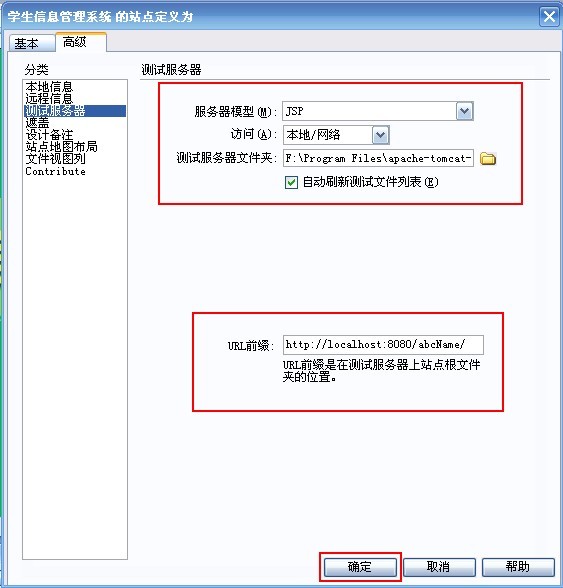
5、重点在这一步,在Dreamweaver编辑完的JSP页面,按F12自动打开页面看效果,Dreamweaver中的设置就看这一步了。
选择【测试服务器】,进行设置。
测试服务器文件夹:选择之前解压的【apache-tomcat-7.0.27-windows-x86.zip】后的软件文件夹内【webapps】文件夹内,创建的项目文件夹【abcName】。
比如:【F:\Program Files\apache-tomcat-7.0.27\webapps\abcName\】
URL前缀:这个也很关键,填写为【http://localhost:8080/abcName/】,该路径是用来按F12自动打开浏览器后,自动填写的路径的。
 ?
?
?
四、测试。
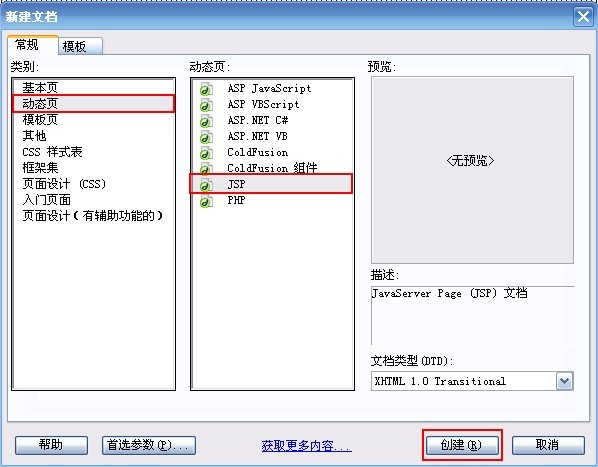
1、新建JSP页面。
?
?
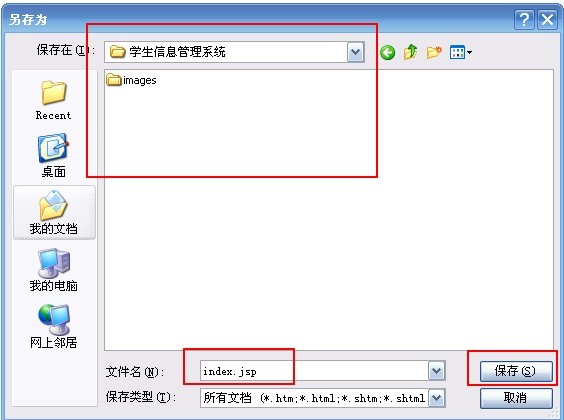
2、文件另存为【index.jsp】,存放位置为项目文件夹。如【D:\学生信息管理系统】
?
?
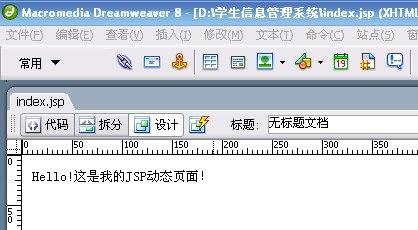
3、在JSP页面中输入内容,然后保存。如【Hello!这是我的JSP动态页面!】
?
?
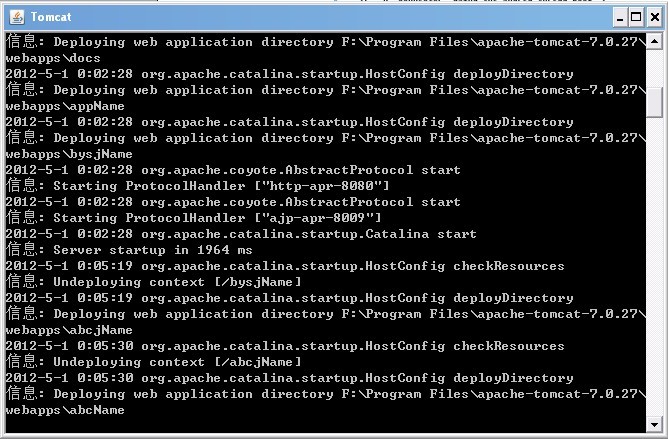
4、打开服务器,即运行Tomcat安装路径下,【bin】文件夹内的【startup.bat】文件。
 ?
?

?
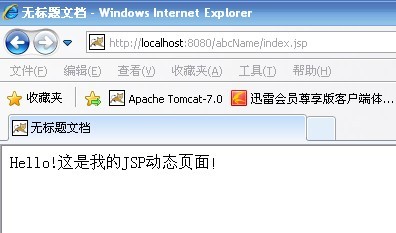
5、在返回Dreamweaver软件中【index.jsp】页面,按F12即可看到效果。
?
6、修改JSP页面之后,无需重新开启一编服务器,只需保存页面后直接按F12即可预览!
?
?---------------------------------------------
看完觉得不错的友友,帮忙顶一个呗~谢谢!