Node.js的HTTP与事件初步介绍&如何查看API(入门篇)
接着第一篇来说,当然,同样约定下面简称为Node(个人认为比较标准的说法),标题用node.js主要是为了方便阅读。同样,大牛可以略过这篇文章啦!现在,主要说3个问题:(1)接着第一篇介绍完Http其他部分(2)事件模型的介绍(3)如何查看API 文档.


2、还有一个Agent类,后面再说。

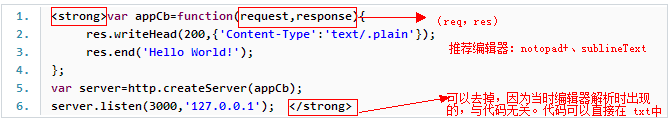
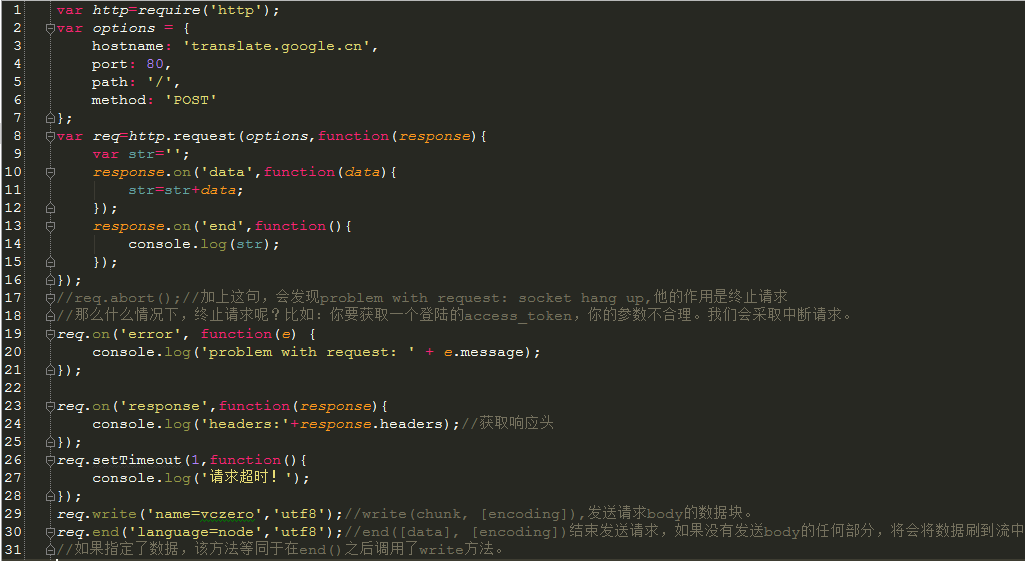
?整段代码为了不变形,发一张图片吧。

?四、如何查看API 文档 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??


?4、我们查找request事件和server object。

?5、点击,查看request事件。

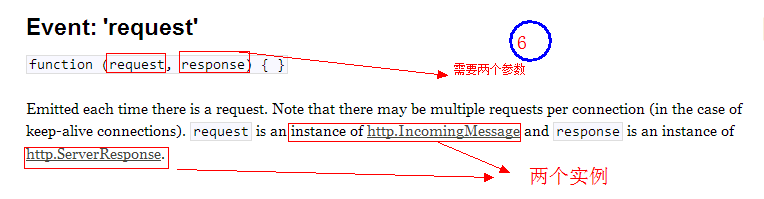
?6、可以写程序了:
?

?
首先感谢下网友hellostory,修改下上一篇的程序的bug。
?
一、修改前一篇的程序bug ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?

?

?
二、接着说HTTP其他部分 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
因为HTTP是Node的核心模块,因此,接着上一篇,把HTTP模块讲完。
1、 http.ClientRequest类。
可以看到,该类具有5个事件(实现接口的事件,暂且不说)、6个方法。那么我们从字面意思就可以看出是“客户端请求”的意思。但是我们需要了解以下几点:
该类的实例是在http.request中创建并返回的,也就是说,var req = http.request(options, function(res){});req就是该类对象。那么如何来使用这些方法和事件呢,来一段程序,就明白了。
- Class: http.ClientRequest
- Event 'response'
- Event: 'socket'
- Event: 'connect'
- Event: 'upgrade'
- Event: 'continue'
- request.write(chunk, [encoding])
- request.end([data], [encoding])
- request.abort()
- request.setTimeout(timeout, [callback])
- request.setNoDelay([noDelay])
- request.setSocketKeepAlive([enable], [initialDelay])
首先,发送一个请求,请求数据:
var http=require('http');
var options = {
hostname: 'translate.google.cn',
port: 80,
path: '/',
method: 'POST'
};
var req=http.request(options,function(response){
var str='';
response.on('data',function(data){
str=str+data;
});
response.on('end',function(){
console.log(str);
});
});
req.on('error', function(e) {
console.log('problem with request: ' + e.message);
});
req.end();
?做一下简单的说明,response.on('data',function(data){});是不断的获取返回的数据,往str中添加;监听的'data'事件(在数据流中,暂时不做介绍)。response.on('end',function(){});是监听等待响应结束事件,这时,就可以取到完整的返回数据。因为,响应时,数据会分包发送。req对象监听error事件,是防止请求出错,方便打印错误信息,如果是写成REST API,那么这里可以做一个容错处理。
这段代码很简单,但是没有说5个事件(实现接口的事件,暂且不说)、6个方法。因此,举几个特征明显的例子。
req.write('name=vczero','utf8');//write(chunk, [encoding]),发送请求body的数据块。
req.abort();//加上这句,会发现problem with request: socket hang up,他的作用是终止请求那么什么情况下,终止请求呢?比如:你要获取一个登陆的access_token,你的参数不合理。我们会采取中断请求。因此,可以注释这句代码。
req.end('language=node','utf8');//end([data], [encoding])结束发送请求,如果没有发送body的任何部分,将会将数据刷到流中。如果指定了数据,该方法等同于在end()之后调用了write方法。
req.setTimeout(1,function(){?//故意把时间设置很短,触发超时事件。
??? console.log('请求超时!');
});
再来一个监听的例子:
req.on('response',function(response){
? ? console.log('headers:'+response.headers);//获取响应头
});
到这里,事件监听,似乎浮出水面了!!!那就是在对象(req)设置(on)监听事件('error'),然后触发事件,调用相应的回调函数。
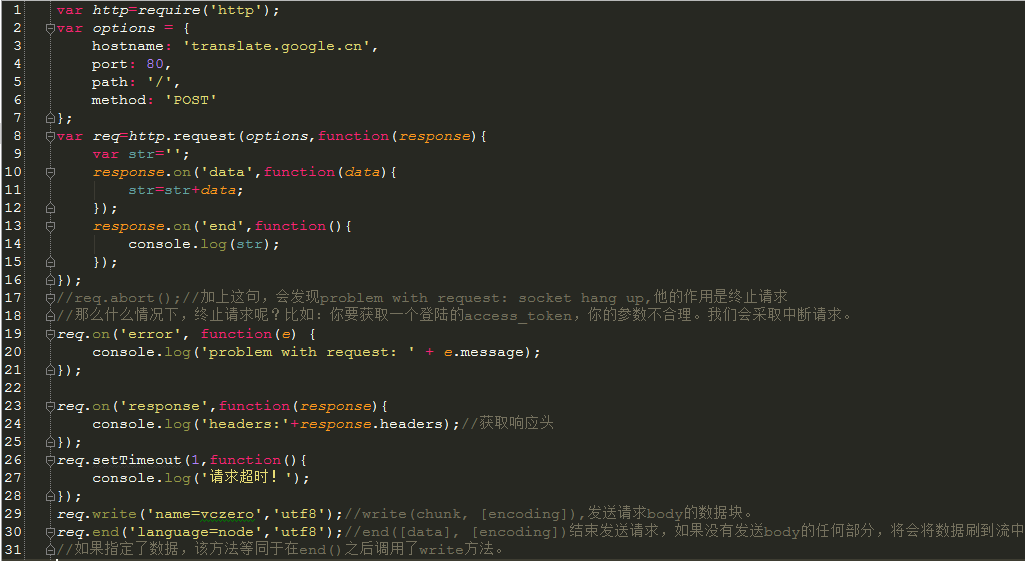
整段代码如下。

2、还有一个Agent类,后面再说。
三、事件模型介绍 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
要深入理解Node,那么,就要掌握Node核心:核心API、事件循环、异步、回调。
1、什么是事件呢?
最简单的:鼠标click,键盘key down。
那么往深里说:数据加载load,加载完毕load over。
综合成一句话:事件就是对象自身执行的某种动作,就像,response返回数据了,我就执行data动作去处理数据,触发data事件。
Node的内核是C++编写的,单线程,非阻塞的。非阻塞是因为异步和回调,避免了长I/O操作。那么基于事件模型有什么好处呢?如何好处呢?
2、Events API
首先,看一下Events类的目录结构。
- Class: events.EventEmitter
-
- emitter.addListener(event, listener)
- emitter.on(event, listener)
- emitter.once(event, listener)
- emitter.removeListener(event, listener)
- emitter.removeAllListeners([event])
- emitter.setMaxListeners(n)
- emitter.listeners(event)
- emitter.emit(event, [arg1], [arg2], [...])
- Class Method: EventEmitter.listenerCount(emitter, event)
- Event: 'newListener'
- Event: 'removeListener'
从目录结构中,我们已经很清楚了Events是怎样的一个类了。在Node中,给我们提供了events.EventEmitter类,因此,有了最基础的事件功能。所有的事件都是有EventEmitter产生的。下面,来看,这个类。
var eventEmitter=require('events').EventEmitter;
/*
* 事件:事件就是对象自身执行的某种动作,事件有了,那么,我们还需要对象。
* 因此,我们创建一个对象,继承于EventEmitter类。
* */
var util=require('util');//加载工具类模块,尽量使用Node的继承方式,避免js原型继承。
var Upload=function(){
console.log('文件上传对象');
};
//util.inherits(constructor, superConstructor) 构造函数,超类(父类)构造函数
util.inherits(Upload,eventEmitter);//通过util的inherits实现继承。
var upload=new Upload();
//设置事件监听
upload.on('init',function(){
console.log('文件格式、字符集、大小判断....');
});
upload.on('checkOk',function(){
console.log('检测完毕....');
});
upload.on('over',function(){
console.log('上传成功....OK');
});
//触发事件
upload.emit('init');
upload.emit('checkOk');
upload.emit('over');
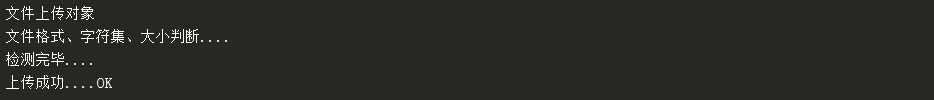
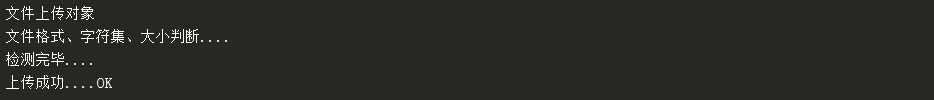
?我们可以在触发事件的时候判断,到哪一步了,触发什么事件。on设置事件监听,emit触发事件。结果是:

?整段代码为了不变形,发一张图片吧。

?四、如何查看API 文档 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
估计大伙都会查看API文档,因为Node既包含前端的内容,又包含后端的内容,因此,简单的介绍下API文档的查阅方式。
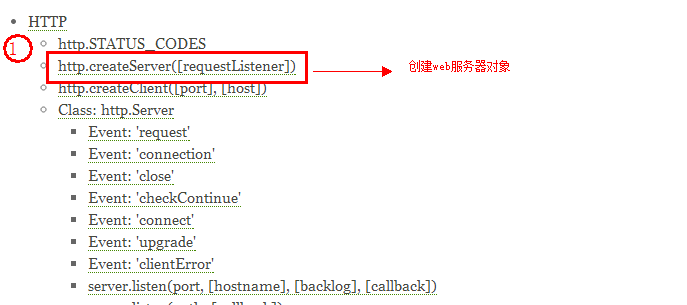
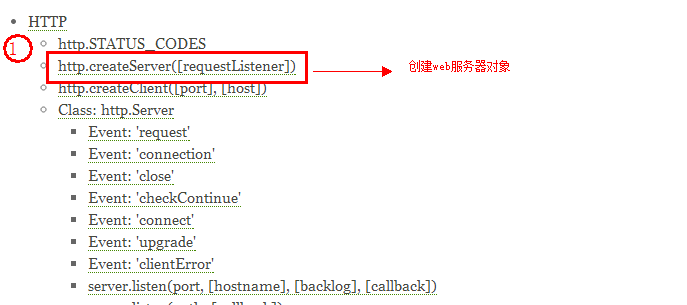
1、要创建一个服务器,因此,进入http://nodejs.org/api/?点击HTTP。
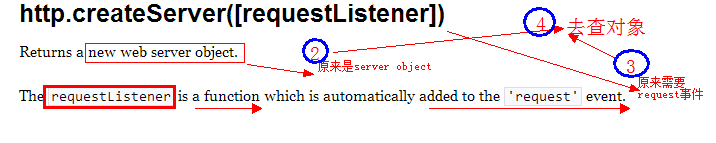
2、创建web服务器对象。

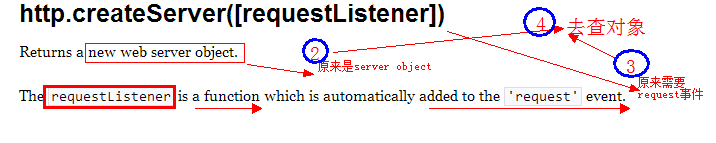
?3、因此,点击进去看。

?4、我们查找request事件和server object。

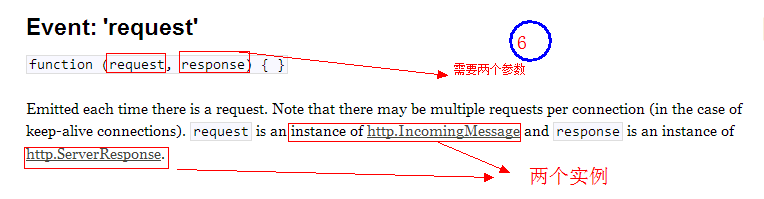
?5、点击,查看request事件。

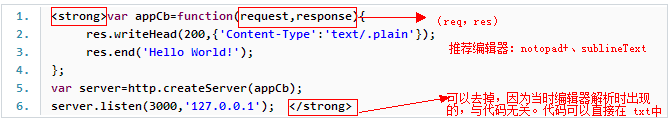
?6、可以写程序了:
?
http.createServer(function(request,response){
//发现这里不知道怎么写
}).listen(3000,'127.0.0.1');
console.log('服务器启动:http://localhost:3000');
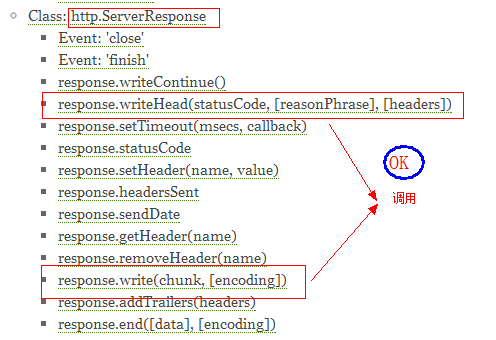
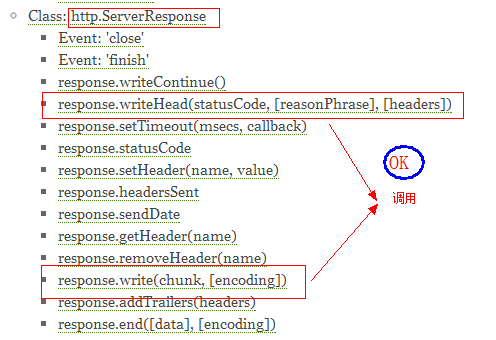
?7、查看response对象

?
?