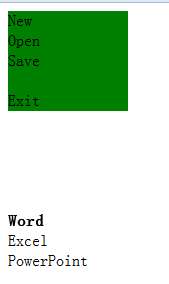
<div id="mm" class="easyui-menu" style="width:120px;background-color:green">
<div>New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div data-options="iconCls:'icon-save'">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
<script type="text/javascript">
$('#mm').menu();
$('#mm').menu('show', {
left: 200,
top: 100
});
</script>
刚开始学习easyui,照着网上的教程在做,这个menu为什么会显示和预期不一样。而且显示几秒之后这个menu就消失了?学生不才,跪求求详解。

------解决方案--------------------
http://www.jeasyui.com/demo/main/index.php?plugin=Menu&theme=default&dir=ltr&pitem=
demo