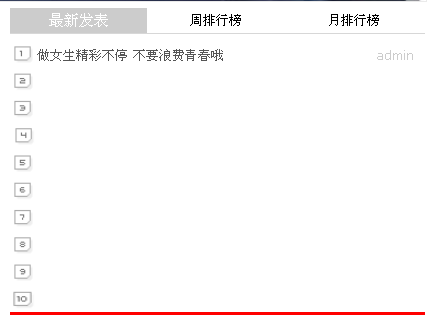
本来应该正常的效果图是这样的!!! 。

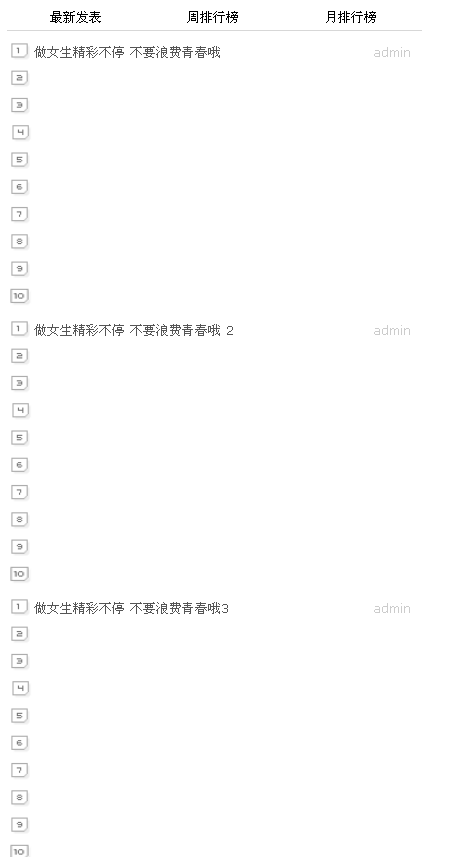
但是新打开网页,或是一刷新之后就会变成这样了!!

然后鼠标移动到 某个标题上之后就会变得正常

刷新之后问题 又出现了 第二张图片的问题
这个一般是什么原因引起的啊 。知道的可以告诉下吗!!!!
在单页面上刷新好像是正常的。但是一放到DZ的模板上就出现了以上的问题!!!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,TAB标签,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为可暂定滚动的TAB标签代码,属于站长常用代码,更多TAB标签代码请访问懒人图库JS代码频道。" />
<title>可暂定滚动的TAB标签代码_懒人图库</title>
<style type="text/css">
@charset "utf-8";
/* CSS Document */
/* CSS 初始化代码 */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body {color:#555; font-size:12px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:none; color:#CCC; }
img { border:none; }
img:hover {filter: alpha(opacity=70); opacity:0.7;}
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
/* css common */
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }
/* CSS 初始化结束 */
/*Example for a Menu Style*/
.menu {border-bottom:1px solid #d7d7d7; height:23px;width:354px; overflow:hidden;}
.menu ul {margin:0px; padding:0px; list-style:none; text-align:center; }
.menu li {display:inline; line-height:23px; }
.menu li a { text-decoration:none; width:118px; float:left; color:#000; }
.menu li a.tabactive { color:#FFF; background-color:#CCC;; position:relative; font-size:14px;}
#tabcontent1,#tabcontent2,#tabcontent3,#tabcontent4,#anothercontent1,#anothercontent2, #anothercontent3 { width:352px; font-size:12px; margin-top:7px; background:url(../../../www/ash/images/lite-lb.png) no-repeat; height:248px;}
.litelb ul li{width:325px; float:left; height:18px; margin-left:25px; margin-bottom:4px; padding-top:3px;}
.litelb ul li span {float:right; color:#CCC;}
</style>
<script type="text/javascript">
/*
EASY TABS 1.2 Produced and Copyright by Koller Juergen
www.kollermedia.at | www.austria-media.at
Need Help? http:/www.kollermedia.at/archive/2007/07/10/easy-tabs-12-now-with-autochange
You can use this Script for private and commercial Projects, but just leave the two credit lines, thank you.
*/
//EASY TABS 1.2 - MENU SETTINGS
//Set the id names of your tablinks (without a number at the end)
var tablink_idname = new Array("tablink","anotherlink")
//Set the id names of your tabcontentareas (without a number at the end)
var tabcontent_idname = new Array("tabcontent","anothercontent")
//Set the number of your tabs in each menu
var tabcount = new Array("3","6")
//Set the Tabs wich should load at start (In this Example:Menu 1 -> Tab 2 visible on load, Menu 2 -> Tab 5 visible on load)
var loadtabs = new Array("1","5")
//Set the Number of the Menu which should autochange (if you dont't want to have a change menu set it to 0)
var autochangemenu = 2;
//the speed in seconds when the tabs should change
var changespeed = 3;
//should the autochange stop if the user hover over a tab from the autochangemenu? 0=no 1=yes
var stoponhover = 0;
//END MENU SETTINGS
/*Swich EasyTabs Functions - no need to edit something here*/