
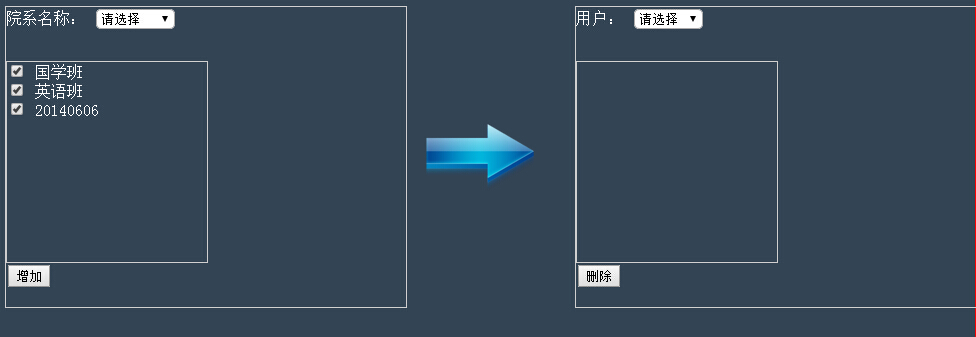
逻辑是这样的,左边选择院系后,显示院系下对应的班级,之后选择班级,同时右边选择教师,然后点新增,右边div内容能刷新。
------解决方案--------------------
获取就不说了吧.无非就是一个ajax把选中班级的id作为参数发送到后台,然后修改教师所属班级,可以将班级这个list返回到前台,然后在成功回调函数中使用js将这个list遍历解析后append到右边div中.
------解决方案--------------------
批量 核心代码
你可以参照一下 效果一样
<input type="checkbox" value="${food.recordId }" name="che" />
<span onclick="food.deleteorderFood('${boutiqueid }')" id="subm" >批量删除</span>
food.deleteorderFood=function(recordeId){
var s = "";
$('input[name="che"]:checked').each(function() {
var id = $(this).val();
s += id + ',';
});
if (s == "") {
alert("请选中要删除的项");
return;
} else if (window.confirm("是否删除此菜谱信息?")) {
$.post(path+"/control/deleteofood.do",{"strid":s},function(mes){
if(mes){
alert("删除成功!");
$('.content').load(path+'/control/queryFoodList.do?boutiqueId='+recordeId);
}else{
alert("操作失败!此菜品已经被订购过,如果一定要删除,请先删除对应的订单");
}
});
}
}
@RequestMapping("deleteofood")
public String deleteofood(String strid,Map<String, Object>model,HttpServletResponse response) throws Exception {
PrintWriter out=response.getWriter();
response.setContentType("application/json");
String[] s = strid.split(",");
int[] num = new int[s.length];
for (int i = 0; i < s.length; i++) {
num[i] = Integer.parseInt(s[i]);
int results = this.foodRequest.queryOrderFoodsByFoodId(num[i]);
if (results > 0) {
out.println(false);
out.flush();
out.close();
return "common/ajax";
}
}
foodService.deleteorderfood(num);
return "common/ajax";
}