打开页面初始值为默认10:
 ;
;然后改变为40:
 ;
;但是选择40后,显示框仍然为10:
 ;
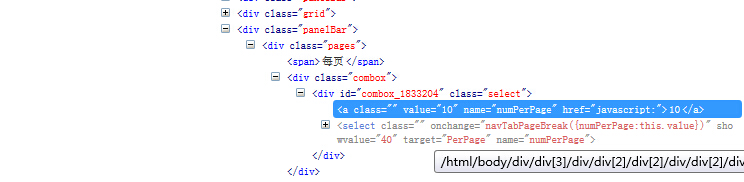
;通过用firebug调试:发信啊下拉框显示的值主要是通过图中选中的标签来控制:
 ;
;通过firebug该表,<a>中的<a value="30">30</30>就会该表显示的值;
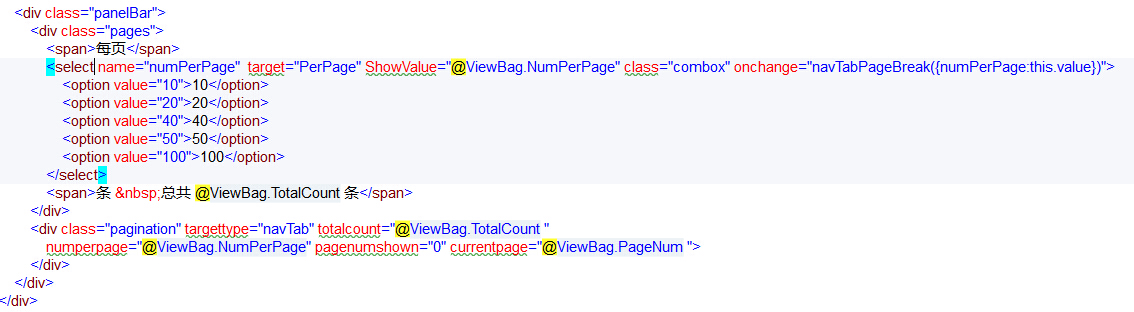
分页界面代码:

通过以上分析:我的解决方式如下;
修改dwz.ajax.js文件的dwzPageBreak方法,在方法最后增加:
$(".pages a[name=numPerPage]").text(options.numPerPage);//使下拉框的数据跟着改变
$(".pages a[name=numPerPage]").attr("value", $(".pages a[name=numPerPage]").text());
console.info($(".pages a[name=numPerPage]").attr("value"));
console.info($(".pages a[name=numPerPage]").text());
console.info输出的结果都是对的,但是运行程序,该处一直是没有改变:

请大师指点下,下拉框显示值不变是什么情况呢,求指导,分数不多,只剩60分了。(备注:不要关注后台是否查询出每页显示的条数,这个已经是OK的)
------解决方案--------------------
第一种:
<div class="pages">
<span>显示</span>
<select class="combox" name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value})">
<option value="20" <#if pagination.pageSize == 20> selected </#if>>20</option>
<option value="50" <#if pagination.pageSize == 50> selected </#if>>50</option>
<option value="100" <#if pagination.pageSize == 100> selected </#if>>100</option>
<option value="200" <#if pagination.pageSize == 200> selected </#if>>200</option>
</select>
<span>条,共${pagination.totalCount}条</span>
</div>
第二种:
<div class="pages">
<span>显示</span>
<select class="combox" name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value})">
<option value="20">20</option>
<option value="50">50</option>
<option value="100">100</option>
<option value="200">200</option>
</select>
<script>
$("select[name='numPerPage']").val('${pagination.pageSize}');
</script>
<span>条,共${pagination.totalCount}条</span>
</div>
不用谢
------解决方案--------------------
各位懂的话帮忙解决一下啊。