现在我用jquery mobile做一个行内按钮,那么我要怎么移动到我想要的位置呢?
<a href="#" data-role="button" data-inline="true">按钮 1</a>

------解决方案--------------------
不确定你“想要”的位置是什么情况。
一种思路是用grid来做布局然后把按钮放在特定的格子里面
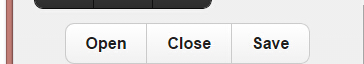
另外用controlgroup方式把按钮们放到一组来显示,个人觉得还是比较常见的方式

<div data-role="controlgroup" data-type="horizontal">
<a href="open.html" data-role="button" >Open</a>
<a href="close.html" data-role="button"> Close</a>
<a href="save.html" data-role="button" >Save</a>
</div>