小弟初学easyUI。
我直接copy的官方的demo,官方代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>
官方的效果是这个

然后我把themes文件夹还有用到的js全都倒进我的工程里了,我JSP代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>My JSP 'main.jsp' starting page</title>
<link rel="stylesheet" type="text/css" href="../CSS/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../CSS/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../CSS/demo.css">
<script type="text/javascript" src="../JS/jquery.min.js"></script>
<script type="text/javascript" src="../JS/jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>
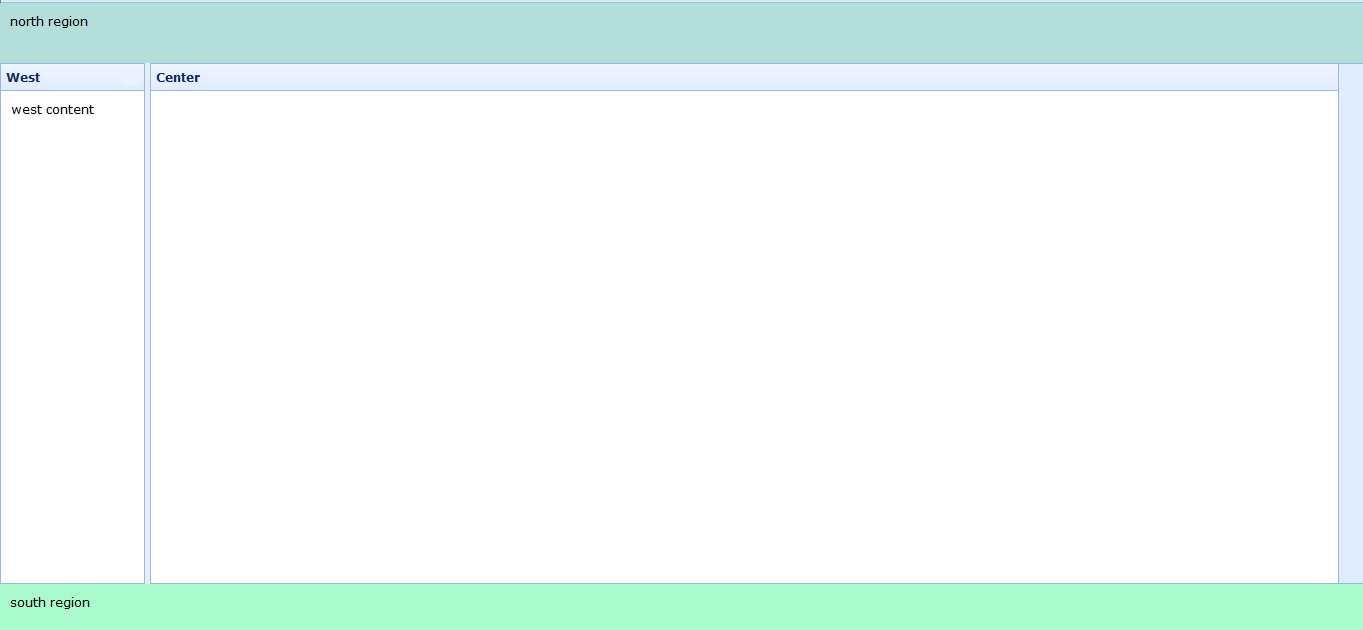
我看网上说删除什么basePath之类的,我都改了,也没用啊,之后我在工程里建一个html文件,复制jsp里的代码,也不行了。。。。我一度怀疑是我js,css路径写错了,但是我查了半天,都没错啊。我在MyEclipse里按着ctrl键都能点进去,进入对应的文件。。。怎么回事啊。也不报错,出现的效果是这样

是什么问题啊。。我纠结好几天了。。
------解决思路----------------------
2 个最后生成的html 比较下。看看是不是路径的问题。