
<a href="#" onclick="processlock(${backlist.xkBs},${backlist.dzgthzjh})" title="个体户明细">个体户明细</a>
js
<script type="text/javascript">
function processlock(sign,dzgthzjh){
if(sign=='1'){
sign='0';
}else{
sign='1';
}
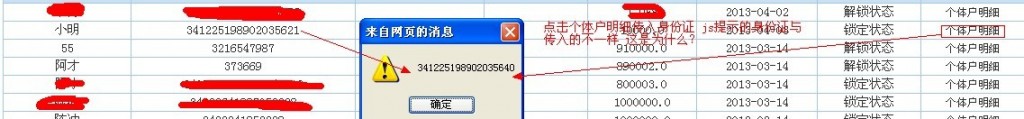
alert(dzgthzjh);
var reg = /null/g;
var url = '${topath}'+'¤t=${pageController.currentPage} &to=${pageController.currentPage}' +'&sign='+sign+'&id='+id+'&rmd='+Math.random();
url = url.replace('queryBackDetail','queryBackDetail');
url = url.replace(reg,"");
window.location.href=url;');
}
</script>
el function $
------解决方案--------------------
你这个${backlist.dzgthzjh}它可能是字符串,但是你编译完JS那边拿到的就是number了啊,所以你只要把原来的代码,这里:
<a href="#" onclick="processlock(${backlist.xkBs},${backlist.dzgthzjh})" title="个体户明细">个体户明细</a>
改成
<a href="#" onclick="processlock(${backlist.xkBs},'${backlist.dzgthzjh}')" title="个体户明细">个体户明细</a>
就行了,即把${backlist.dzgthzjh}用单引号包起来
------解决方案--------------------
有道理