菜鸟初识Jquery请各位客官指导,越详细越好,跪拜了!
在做一个小项目,起初在Dreamweaver里 引入js脚本
<script src="js/jquery.min.js"></script>
<script src="js/custom.js"></script>
<script src="js/superfish.js"></script>
<script src="js/jquery.tweet.js"></script>
<script src="js/jquery.nivo.slider.js"></script>
<script src="js/jquery.poshytip.min.js"></script>
类型,什么的都不需要,以静态页面HTML姿态,完美实现所有特效...
之后 开始做项目了,用MyEclipse9.0
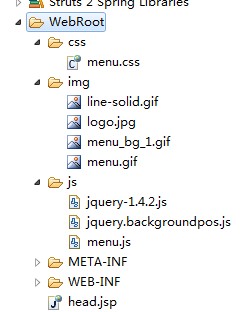
分别 建了3个文件夹 css、img、js, 之后把在Dreamweaver里编辑好的 样式、js、图片拷贝了过来

之后 开是写JSP页面,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<!--导航-->
<link rel="stylesheet" href="css/menu.css" type="text/css" ></link>
<script src="js/jquery-1.4.2.js" type="text/javascript"></script>
<script src="js/jquery.backgroundpos.js" type="text/javascript"></script>
<script src="js/menu.js" type="text/javascript"></script>
</head>
<body >
<div class="header">
<ul class="menu">
<li><a href="#" target="_parent">首页</a></li>
<li><a href="#" target="_parent">1</a></li>
<li><a href="#" target="_parent">2</a></li>
</ul>
<img title="xxx" class="miui_logo" src="img/logo.jpg" alt="网站logo" />
<p class="language"><a href="#" target="_parent">注册</a><span>|</span><a href="#" target="_parent">登陆</a></p>
</div>
</body>
在jsp页面里我引用的方式和在Dreamweaver里应用的方式,是一样的,可是为什么Jquery特效没出来,
我查了下原因,貌似是js文件没加载起作用导致的....
忘大神详细解说....我的Jquery脚本是网上下的,不是自己写的....
我该如何加载 引用这些js文件,得以在JSP页面程序运行后成功显示?
------解决方案--------------------
<script src=".js/jquery-1.4.2.js" type="text/javascript"></script>
js文件引用 是相对路径!!所以地址前面的点不能少!
------解决方案--------------------
用绝对地址
<script src="<%=basePath %>/js/jquery.min.js"></script>
------解决方案--------------------
没有添加到路径中去:
build path->add to build path
------解决方案--------------------
楼主的jsp是head.jsp吗???如果是
<script src="js/jquery.min.js"></script>
<script src="js/custom.js"></script>
<script src="js/superfish.js"></script>
<script src="js/jquery.tweet.js"></script>
<script src="js/jquery.nivo.slider.js"></script>
<script src="js/jquery.poshytip.min.js"></script>
这样写是可以引导js文件的
不过我看你引了这么多js 而截图上没这么多
------解决方案--------------------
正确
------解决方案--------------------