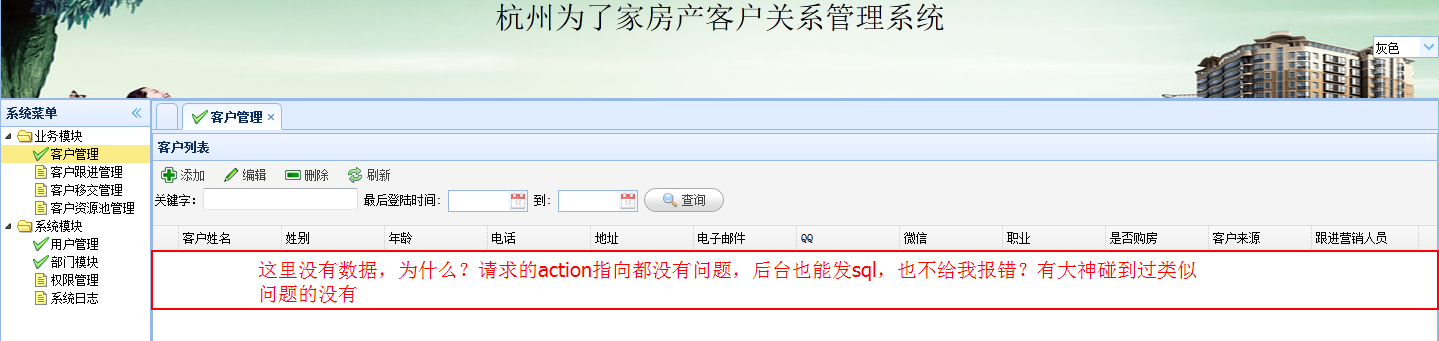
请求的action是对的,当前页面就是要显示数据的页面,就是显示不了页面的值
在action中,用debug,能查询出getAll的所有数据,所以真的疯了

顺便把我JSP,列表页的代码发给大家看一下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/jsp/common.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工界面</title>
<script type="text/javascript">
$(document).ready(function(){
//1,声明可能用到的组件
var customerGrid,customerDlg,customerForm,searchForm;
//2,在页面加载完毕后,缓存组件
customerGrid =$("#customerGrid");
customerDlg=$("#customerDlg");
customerForm=$("#customerForm");
searchForm=$("#searchForm");
//3,声明一个命令对象,来管理页面中可能会触发的操作
var cmdObj ={
//添加
create:function(){
//用到同一张表单,用方法对某些字段进行了显示
$("#password").closest("tr").show();
$("#password").validatebox("enableValidation");
//打开添加框时,清除表单里的内容
customerForm.form("clear");
customerDlg.dialog("open");
},
//编辑
edit:function(){
//1获取用户点击的行数据
var rowData = customerGrid.datagrid("getSelected");
//2判断是否选中行
if(!rowData){
$.messager.alert("温馨提示","请先选中一行数据再编辑,谢谢!","info");
return;
}else{
//3显示前对表单进行清空
customerForm.form("clear");
//6编辑密码不需要显示,这里用jquery的hidden方法做隐藏
$("#password").closest("tr").hide();
$("#password").validatebox("disableValidation");
//4打开编辑框
customerDlg.dialog("open");
//5回显数据,也就是要重新加载一次要修改的数据
customerForm.form("load",rowData);
}
},
//删除
remove:function(){
//1获得用户点击后的行数据
var row = customerGrid.datagrid("getSelected");
if (row) {
$.messager.confirm('温馨提示', '您确定要删除这个用户吗?', function (r) {
if (r) {
$.post('customer_delete', { id: row.id }, function (result) {
if (result.success) {
customerGrid.datagrid('reload');
}
});
}
});
} else if(!row){
$.messager.alert("温馨提示","请先选择一行再删除,谢谢!","info");
}
},
//刷新
refresh:function(){
customerGrid.datagrid("reload");
},
//添加用户时的保存