在做一个全国省市区三级联动的选择框,计划通过上一级select的change时间,用ajax返回下一级地区的list。
在这遇到瓶颈了,我该如何解决,求大神们指点。。。
Action
public class AreaAction extends BaseAction{
private AreaService service = new AreaService();
public String initialize() throws Exception{
List proList = service.getPro(); //获取所有省级地区列表
this.getRequest().setAttribute("proList",proList);
return "init";
}
public String CityList() throws Exception{
String procode = getRequest().getParameter("procode");
System.out.println("省份编号="+procode);
List cityList = service.getCity(procode); //获取所有市级地区列表
this.setListJson(cityList);
return SUCCESS;
}
public String AreaList() throws Exception{
String citycode = getRequest().getParameter("citycode");
List areaList = service.getCity(citycode); //获取所有县级地区列表
this.setListJson(areaList);
return SUCCESS;
}
}xml
<struts>
<!--初始化省份信息 -->
<package name="area" namespace="/area" extends="struts-default">
<action name="areaAction" class="com.krt.area.action.AreaAction">
<result name="golist" type="redirect">area/areaAction!initialize.do</result>
<result name="init">/region.jsp</result>
</action>
</package>
<!--获取城市地区列表 -->
<package name="areaAjax" namespace="/areaAjax" extends="json-default">
<action name="getCity" class="com.krt.area.action.AreaAction" method="CityList">
<result name="success" type="json">
<param name="root">listJson</param>
</result>
</action>
<action name="getArea" class="com.krt.area.action.AreaAction" method="AreaList">
<result name="success" type="json">
<param name="root">listJson</param>
</result>
</action>
</package>
</struts>
jsp页面
<script type="text/javascript">
$(document).ready(function(){
$("#sel_Province").change(function(){
$.ajax({
url: '<%=basePath%>areaAjax/getCity.do',
data: "procode="+$("#sel_Province").val(),
type: 'get',
dataType:'json',
error: function(data)
{
alert("加载json 文件出错!");
},
success: function(data)
{
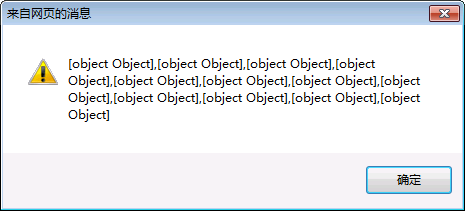
alert(data);
},
});
});
});
</script>
</head>
<body>
<span>*</span> 省
<select id="sel_Province" style="width:80px" name="sel_Province">
<option value="110000" selected="selected">北京市</option>
<c:forEach items="${proList}" var="list" varStatus="status">
<option value="${list.code}">${list.name }</option>
</c:forEach>
</select>
<span>*</span> 市
<select id="sel_City" name="sel_City">
<c:forEach items="${cityList}" var="list" varStatus="status">
<option value="${list.code}">${list.name }</option>
</c:forEach>
</select>
<span>*</span> 县/区
<select id="sel_County" name="sel_County">
<c:forEach items="${areaList}" var="list" varStatus="status">
<option value="${list.code}">${list.name }</option>
</c:forEach>
</select>
</body>
我在success: function(data)里面alert出来是这个样子

就是这里,我接下来该怎么办

------解决思路----------------------
参考
------解决思路----------------------
跳出object说明你拿到的是JSON Object对象 你只需要遍历对象 或者.字段拿出东西 然后使用jQuery将数据写入到html元素中就OK了