巴巴运动网的产品类别管理
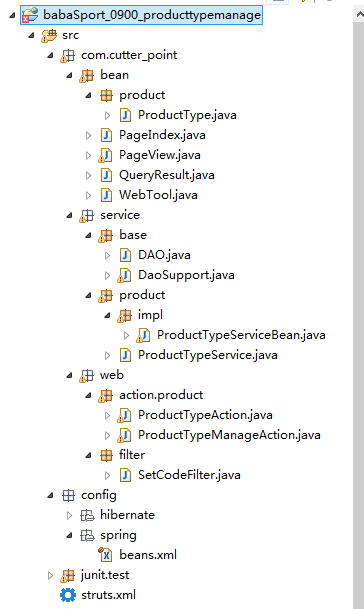
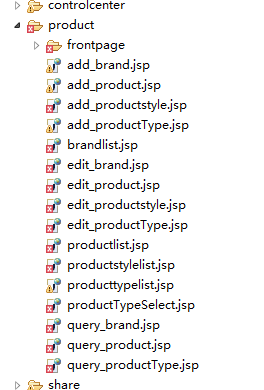
1、项目图解


这次我们做的是产品管理的功能,也就是增删改查。。。
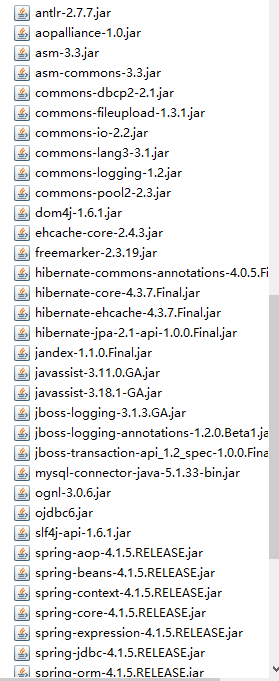
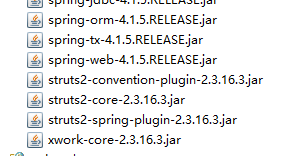
2、首先我们引入相应的jar包


3、我们开始做我们的相应的功能模块
页面的素材我会上传的,链接是:http://download.csdn.net/detail/cutter_point/8803985
好的,这里我们开始对产品类型进行修改和查询操作

ProductTypeAction.java
/** * 功能:这个是实现产品类和web层的交互 * 时间:2015年5月16日10:50:36 * 文件:ProductTypeAction.java * 作者:cutter_point */packagecom.cutter_point.web.action.product; import java.util.ArrayList;importjava.util.LinkedHashMap;import java.util.List;import java.util.Map;import java.util.Set; importjavax.annotation.Resource; importorg.springframework.context.annotation.Scope;importorg.springframework.stereotype.Component; importcom.cutter_point.bean.PageView;importcom.cutter_point.bean.QueryResult;importcom.cutter_point.bean.product.ProductType;importcom.cutter_point.service.product.ProductTypeService;import com.opensymphony.xwork2.ActionContext;importcom.opensymphony.xwork2.ActionSupport; //@Namespace("/product")@Component@Scope("prototype")public class ProductTypeActionextends ActionSupport{ @Resource private ProductTypeService productTypeService; private int page; private Integer parentid; //父类id private String name; private String query; //判断是从那个页面来的 @Override public String execute() throws Exception { Map request =(Map)ActionContext.getContext().get("request"); PageView<ProductType> pageview = newPageView<ProductType>(12, this.getPage()); int firstindex = (pageview.getCurrentpage() - 1) *pageview.getMaxresult(); //得到从哪个开始索引的值 LinkedHashMap<String, String> orderby = newLinkedHashMap<String, String>(); orderby.put("typeid", "desc"); StringBuilder hsql = newStringBuilder("o.visible = ?"); List<Object> params = newArrayList<Object>(); //这个用来存放需要的排序方式 params.add(true); //判断来的页面是那个 if("true".equals(this.getQuery())) { //是从查询页面来的需求 //如果是查询的话,那么我们判定一下name是不是为空的 if(this.getName() != null &&!"".equals(this.getName().trim())) //后面那个trim是去掉空格的作用 { //模糊查询一下 hsql.append(" and o.namelike ?"); params.add("%" +this.getName() + "%"); //给问号赋值 } } else { //不是从查询来的需求 //这里判定一下SQL语句写什么 if(this.getParentid() != null &&this.getParentid() > 0) { hsql.append(" ando.parentid = ?"); params.add(this.getParentid()); //这个是用来设定?的值的 } else { //如果父类不存在的话 hsql.append(" ando.parentid is null"); } } QueryResult<ProductType> qr =productTypeService.getScrollData(ProductType.class, firstindex,pageview.getMaxresult(), hsql.toString(), params.toArray(), orderby); pageview.setQueryResult(qr); request.put("pageView", pageview); // ProductType pt =productTypeService.find(ProductType.class, 3);// int maxresult = 12; //每页显示最多的条数// long pageuse1 = qr.getTotalrecord() %pageview.getMaxresult();// long pageuse2 = qr.getTotalrecord() /pageview.getMaxresult();// long totalpage = pageuse1 == 0 ? pageuse2 : pageuse2 +1;// PageIndex pageindex =WebTool.getPageIndex(pageview.getMaxresult(), this.getPage(), totalpage);// request.put("productType",qr.getResultList());// request.put("totalpage", totalpage);// System.out.println("pageindex = " +pageindex.getStartpage() + " <=> " + pageindex.getEndpage());// System.out.println(pt); //System.out.println(qr.getResultList().get(0).getChildtypes().size());延迟加载测试 return "list"; } public int getPage() { return page < 1 ? 1 : page; } public Integer getParentid() { return parentid; } public void setParentid(Integer parentid) { this.parentid = parentid; } public void setPage(int page) { this.page = page; } public ProductTypeService getProductTypeService() { return productTypeService; } public void setProductTypeService(ProductTypeServiceproductTypeService) { this.productTypeService = productTypeService; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getQuery() { return query; } public void setQuery(String query) { this.query = query; }}
修改功能
/** * 显示类别修改界面 * @return String struts2的返回跳转result * @throws Exception */ public String editUI() throws Exception { //取得相应的值传到修改的地方去 Map request = (Map) ActionContext.getContext().get("request"); ProductType pt = productTypeService.find(ProductType.class,this.getTypeid()); //得到对应的类别信息 //吧要显示的信息放到界面上 request.put("name", pt.getName()); request.put("note", pt.getNote()); return"edit"; } /** * 类别修改操作 * @return * @throws Exception */ public String edit() throws Exception { //System.out.println(parentid+ " 123132132131"); Map request = (Map) ActionContext.getContext().get("request"); ProductType pt = productTypeService.find(ProductType.class,this.getTypeid()); //得到对应的类别信息 //我们修改他 pt.setName(this.getName()); pt.setNote(this.getNote()); //修改之后用update方法跟正他 productTypeService.update(pt); request.put("message", "修改类别成功"); return"message"; } 查询功能 /** * 显示类别查询界面 * @return String struts2的返回跳转result * @throws Exception */ public String queryUI() throws Exception { return"query"; }
显示界面
producttypelist.jsp
<%@ page isELIgnored="false"contentType="text/html;charset=UTF-8" %><%@taglib uri="/struts-tags" prefix="s"%><html><head><title>产品类别管理</title><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><link rel="stylesheet"href="../css/vip.css" type="text/css"><script type="text/javascript"> //到指定的分页页面 function topage(page) { document.getElementById("page").value = page; //alert(document.getElementById("page").value); //document.form1.method= 'post'; //document.form1.submit(); var obj = document.getElementsByName("form1").item(0).submit(); } </script><SCRIPT language=JavaScript src="../js/FoshanRen.js"></SCRIPT></head> <body bgcolor="#FFFFFF"text="#000000" marginwidth="0" marginheight="0"><form id="form11"name="form1" action="producttypelist"method="post"><s:hidden id="page" name="page"/><s:hidden name="parentid" /><s:hidden name="query" /><s:hidden name="name" /> <table width="98%"border="0" cellspacing="1"cellpadding="2" align="center"> <tr ><td colspan="6" bgcolor="6f8ac4" align="right" > <%@ include file="../share/fenye.jsp"%> </td></tr> <tr> <td width="8%" bgcolor="6f8ac4"><div align="center"><fontcolor="#FFFFFF">代号</font></div></td> <td width="5%" nowrapbgcolor="6f8ac4"><div align="center"><fontcolor="#FFFFFF">修改</font></div></td> <td width="20%" bgcolor="6f8ac4"><div align="center"><fontcolor="#FFFFFF">产品类别名称</font></div></td> <td width="10%" nowrapbgcolor="6f8ac4"><div align="center"><fontcolor="#FFFFFF">创建下级类别</font></div></td> <td width="15%" bgcolor="6f8ac4"><div align="center"><fontcolor="#FFFFFF">所属父类</font></div></td> <td nowrap bgcolor="6f8ac4"><div align="center"><fontcolor="#FFFFFF">备注</font></div></td> </tr><!---------------------------LOOPSTART------------------------------><s:iterator value="#request.pageView.records" var="productType"> <tr> <td bgcolor="f5f5f5"> <div align="center"><s:property value="#productType.typeid"/></div> </td> <td bgcolor="f5f5f5"> <div align="center"> <a href="<s:url action="edit-producttypemanage"/>?typeid=<s:property value="#productType.typeid"/>"> <img src="../images/edit.gif"width="15" height="16"border="0"> </a> </div> </td> <td bgcolor="f5f5f5"> <div align="center"> <a href="producttypelist?parentid=<s:property value="#productType.typeid"/>"> <s:property value="#productType.name"/> <fontcolor="red"> <s:iftest="#productType.childtypes.size> 0"> (有<s:propertyvalue="#productType.childtypes.size"/>个子类) </s:if> </font> </a> </div> </td> <td bgcolor="f5f5f5"> <div align="center"> <a href="<s:url action="add-producttypemanage" />?parentid=<s:property value="#productType.typeid"/>">创建子类别</a> </div> </td> <td bgcolor="f5f5f5" align="center"> <s:if test="%{#productType.parent!= null}"><s:property value="#productType.parent.name"/></s:if> </td> <td bgcolor="f5f5f5"> <s:property value="#productType.note"/> </td> </tr></s:iterator> <!----------------------LOOPEND-------------------------------> <tr> <td bgcolor="f5f5f5" colspan="6"align="center"><table width="100%"border="0" cellspacing="1"cellpadding="3"> <tr> <td width="5%"></td> <td width="85%"> <input name="AddDic" type="button"class="frm_btn" id="AddDic"onClick="javascript:window.location.href='<s:url action="add-producttypemanage" />?parentid=${param.parentid}'"value="添加类别"> <input name="query" type="button"class="frm_btn" id="query"onClick="javascript:window.location.href='<s:url action="query-producttypemanage" />'"value=" 查询 "> </td> </tr> </table></td> </tr> </table> </form></body></html>
edit_productType.jsp
<%@ page isELIgnored="false"contentType="text/html;charset=UTF-8" %><%@ taglib uri="/struts-tags"prefix="s" %><html><head><title>修改类别</title><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><link rel="stylesheet"href="/css/vip.css" type="text/css"><SCRIPT language=JavaScript src="/js/FoshanRen.js"></SCRIPT><script language="JavaScript">function checkfm(form){ if (trim(form.name.value)==""){ alert("类别名称不能为空!"); form.name.focus(); return false; } if (byteLength(form.note.value)>200){ alert("备注不能大于100字!"); form.note.focus(); return false; } return true;}</script></head><body bgcolor="#FFFFFF"text="#000000" leftmargin="0" topmargin="0"marginwidth="0" marginheight="0"><s:form action="producttypemanage-edit" method="post" onsubmit="returncheckfm(this)"><s:hidden name="typeid" value="%{#request.typeid}"/><br> <table width="90%"border="0" cellspacing="2"cellpadding="3" align="center"> <tr bgcolor="6f8ac4"> <td colspan="2" ><fontcolor="#FFFFFF">修改类别:</font></td> </tr> <tr bgcolor="f5f5f5"> <td width="22%" ><div align="right">类别名称:</div></td> <td width="78%"><input type="text"name="name" value="${name }"size="50" maxlength="50"/> <fontcolor="#FF0000">*</font> </td> </tr> <tr bgcolor="f5f5f5"> <td width="22%" ><div align="right">备注(100字以内):</div></td> <td width="78%"><input type="text"name="note" value="${note }"size="80" maxlength="100"/> </td> </tr> <tr bgcolor="f5f5f5"> <td colspan="2"><div align="center"> <input type="submit" value=" 确定 " class="frm_btn"> </div></td> </tr> </table></s:form><br></body></html>
Query_productType.jsp
<%@ page contentType="text/html;charset=UTF-8"%><%@ taglib uri="/struts-tags"prefix="s" %><html><head><title>类别查询</title><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><link rel="stylesheet"href="/css/vip.css" type="text/css"><SCRIPT language=JavaScript src="/js/FoshanRen.js"></SCRIPT><script language="JavaScript">function checkfm(form){ if (trim(form.name.value)==""){ alert("类别名称不能为空!"); form.name.focus(); return false; } return true;}</script></head><body bgcolor="#FFFFFF"text="#000000" leftmargin="0" topmargin="0"marginwidth="0" marginheight="0"><s:form action="producttypelist" method="post" onsubmit="returncheckfm(this)"><s:hidden name="query" value="true"/> <table width="90%"border="0" cellspacing="2"cellpadding="3" align="center"> <tr bgcolor="6f8ac4"><td colspan="2"><fontcolor="#FFFFFF">查询类别:</font></td> </tr> <tr bgcolor="f5f5f5"> <td width="22%" ><div align="right">类别名称:</div></td> <td width="78%"><input type="text"name="name" size="50"maxlength="50" /> <fontcolor="#FF0000">*</font></td> </tr> <tr bgcolor="f5f5f5"> <td colspan="2"><div align="center"> <input type="submit" value=" 确定 " class="frm_btn"> </div></td> </tr> </table></s:form><br></body></html>
4、struts2的配置
<?xml version="1.0"encoding="UTF-8"?><!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD StrutsConfiguration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <include file="struts-default.xml" /> <constant name="struts.ObjectFactory" value="spring" /><!-- 表示这里面的action由spring进行创建 --> <constant name="struts.devMode" value="true" /> <package name="control" namespace="/control"extends="struts-default"> <global-results> <result name="message">/page/share/message.jsp</result> </global-results> <action name="center-*"><!-- 直接跳转,不需要经过class的验证,默认返回success --> <result name="success">/page/controlcenter/{1}.jsp</result> </action> <action name="producttypelist" class="productTypeAction" method="execute"> <result name="list">/page/product/producttypelist.jsp</result> </action> <action name="*-producttypemanage" class="productTypeManageAction" method="{1}UI"> <result name="{1}">/page/product/{1}_productType.jsp</result> </action> <action name="producttypemanage-*" class="productTypeManageAction" method="{1}"> <result name="{1}">/page/product/{1}_productType.jsp</result> </action> </package></struts>
5、接下来我们测试一下页面的效果
我们访问这个网站
http://localhost:8080/babaSport_1000_producttypemanage_edit_find/control/center-main

我们把产品管理打开


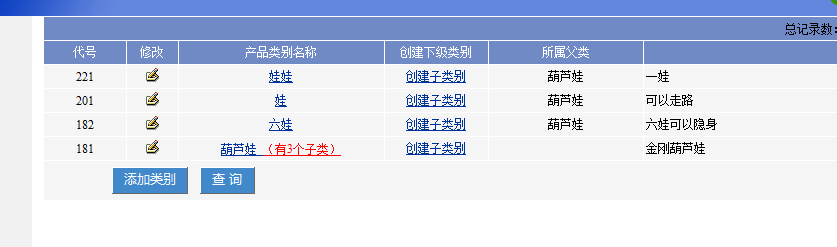
这里就是分类了子类,前台第一页只显示初始的顶级父类
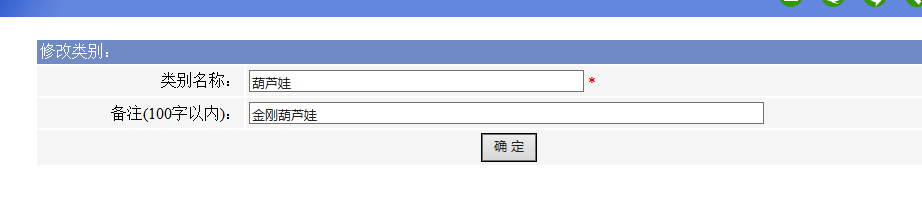
我们的修改功能

我们的查询功能

关于网站为什么要这样写,上一篇blog有介绍
6、总结
我们的增删改查其实没什么,也就是调用一下底层的接口,我们需要注意的是页面的struts2的标签的使用