
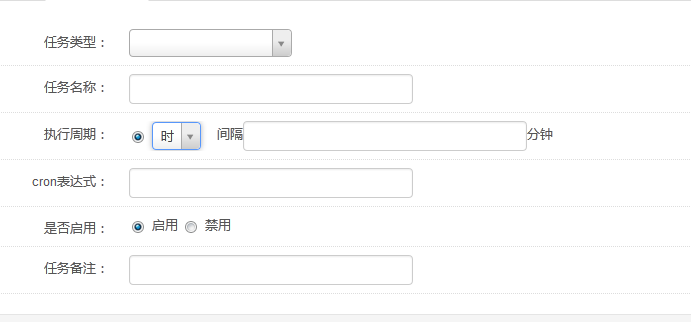
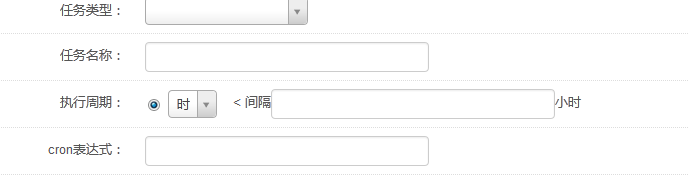
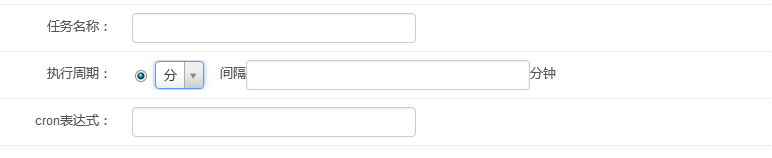
就是我根据我选的下拉列表框的值 后面对应要显示文本框,怎么隐藏 然后在Jquery里面怎么判断和处理
求大神
选择 “时”的时候

选择 "分"的时候

------解决思路----------------------
show();hide()
------解决思路----------------------
$(obj).css("display","none");//隐藏
$(obj).css("display","block"
------解决思路----------------------
"inline-block");//显示的属性很多,了解css属性的display就明白了
常用display
1、div{display:block} 有换行作用。
案例:图片做背景,隐藏图片上文字http://www.divcss5.com/jiqiao/j55.shtml
2、div{display:None } 隐藏对象及对象内容。
案例:CSS隐藏HTML内容 http://www.divcss5.com/jiqiao/j55.shtml
3、div{display:Inline } 在一排显示。
代表案例,对li列表默认一排显示li{display:Inline }
------解决思路----------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script>
function getCurrent(){
var opt=$("#sel").val();
$("#current").find("span").each(function(index){
if($(this).attr("name")==opt){
$(this).show();
}else{
$(this).hide();
}
});
}
</script>
<title></title>
</head>
<body>
<div>
<select id="sel" onchange="getCurrent()">
<option >分</option>
<option>时</option>
</select>
<div id="current">
<span name="分"><input />分钟</span>
<span name="时"><input />小时</span>
</div>
</div>
</body>
</html>
// 谷歌浏览器测试可行,大概意思就这样,你可以改进下