近期有朋友对 EasyUI和后台交互方式不理解,特做一下简单整理,希望能对大家有所帮助!!!
一般情况下一个功能模块分为:增、删、改、查四个功能点;
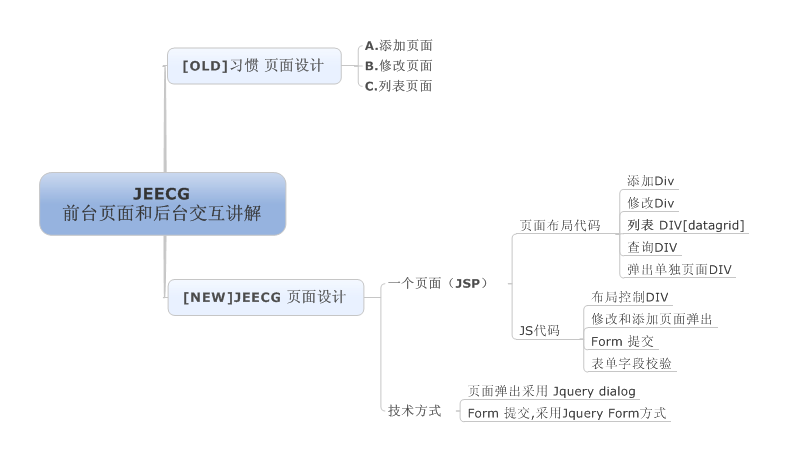
针对功能的页面设计如下:
【OLD】老式页面设计采用:离散设计
一个功能分别对应三个页面
1.添加页面
2.修改页面
3.列表页面
【NEW】JEECG页面设计:采用一个页面实现增、删、改、查全部功能;
技术点一:Jeecg页面布局采用EasyUI的布局方式,针对添加和修改页面都使用DIV方式实现,页面采用Dialog方式弹出;
技术点二:Form(添加/修改)请求提交方式,采用Jquery方式Form提交;

举例讲解JSP页面结构:
例子: WebRoot/sun/jeecg/jeecgOneDemo.jsp
大家会发现<body class="easyui-layout">下面有多个DIV,一般情况下会有六个,下面做一下详细介绍
第一部分:Div功能详细介绍
A.查询Div
说明:这个是追加查询条件的地方
<divregion="north" border="false" title="过滤条件"collapsed="true" style="height: 110px;overflow: hidden;display: none;"align="left">
…此中间添加查询条件字段,查询字段需要对应跟Page中字段名一致;
<div>
B.数据列表展现DIV
<divregion="center" border="false">
<table id="datagrid"></table>
</div>
C.行数据按钮DIV
说明:大家会发现将鼠标放在一行数据的时候,会显示一些操作按钮,就是这个DIV的效果
<divid="menu" class="easyui-menu"style="width:120px;display: none;">
D.添加数据DIV
<divid="jeecgOneDemoAddDialog" style="display: none;width:500px;height: 300px;" align="center">
<formid="jeecgOneDemoAddForm" method="post">
….在添加form间,添加你需要添加的字段
E.修改数据DIV
<divid="jeecgOneDemoEditDialog" style="display: none;width:500px;height: 300px;" align="center">
<formid="jeecgOneDemoEditForm" method="post">
…在Form间,添加你要修改的字段
F.调用其他页面弹出DIV
说明:这个的具体使用方法,大家可以在《JEECG技术手册》中看到.
<divid="iframeDialog" style="display: none;overflow: auto;width:600px;height: 400px;">
第二部分:JS代码讲解 -页面和后台交互
1. JS对象讲解
var searchForm; //查询Form对象
var datagrid; //数据列表对象
var jeecgOneDemoAddDialog;//添加页面Dialog对象
var jeecgOneDemoAddForm; //添加页面Form对象
var cdescAdd;
var jeecgOneDemoEditDialog; //修改页面Dialog对象
var jeecgOneDemoEditForm; //修改页面Form对象
var cdescEdit;
var showCdescDialog;
var iframeDialog; //弹出调用的其他页面的Dialog
2. 详细说明:
简述:这里添加和修改的模式是一样的,只以添加的为例子进行讲解
[1].//添加DIV的FORM
jeecgOneDemoAddForm = $('#jeecgOneDemoAddForm').form({
url : 'jeecgOneDemoAction!add.action',//对应后台action方法
success : function(data) {
var json = $.parseJSON(data); //action以json方式返回处理结果
if (json && json.success) {
$.messager.show({
title :'成功',
msg : json.msg
});
datagrid.datagrid('reload');
jeecgOneDemoAddDialog.dialog('close');
} else {
$.messager.show({
title : '失败',
msg : '操作失败!'
});
}
}
});
[2].//添加DIV的Dialog
jeecgOneDemoAddDialog =$('#jeecgOneDemoAddDialog').show().dialog({
title : '添加单表模型Demo',
modal : true,
closed : true,
maximizable : true,
buttons : [ {
text : '添加',
handler : function() {
jeecgOneDemoAddForm.submit();// form提交
}
} ]
});
[3].//datagrid操作按钮对应方法讲解
toolbar : [ {
text : '增加',
iconCls : 'icon-add',
handler : function() {
add();//对应页面按钮的添加
}
}, '-', {
text : '删除',
iconCls : 'icon-remove',
handler : function() {
del();//对应页面按钮的删除,注意这里的删除支持批量删除
}
}, '-', {
text :'修改',
iconCls : 'icon-edit',
handler : function() {
edit();//对应页面按钮的修改
}