使用通讯录
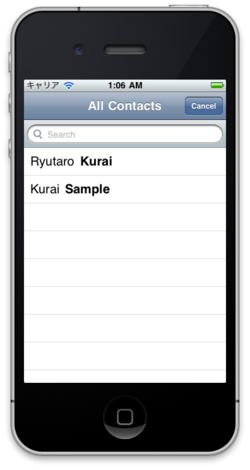
我们编写以下代码,先做一个按钮,当按钮按下是打开通讯录。
使用Titanium.Contacts.showContacts方法来打开通讯录,在参数中传递对象。其中对象的selectedPerson属性中设置成一个函数,当你在通讯录里选择好人后调用此函数。然后我们会将选择的联系任返回到打开的页面上。这里我们是把从通讯录中渠道的信息放入了textArea对象中,所以需要提前做一个Ti.UI.TextArea控件。
var addressButton = Ti.UI.createButton( { title: '通讯录', width:100, height:40, left:10, top: 30 });win.add(addressButton);addressButton.addEventListener( 'click', function(){ Titanium.Contacts.showContacts( { selectedPerson : function(e) { var person = e.person; var values = [ person.fullName ]; for( var key in person.email ) { var mails = person.email[key]; for(var i=0;i<mails.length;i++) { values.push( mails[i] ); } } for( var key in person.phone ) { var phones = person.phone[key]; for(var i=0;i<phones.length;i++) { values.push( phones[i] ); } } var text = values.join("\n"); textArea.value = text; } } ); });
在selectedPerson属性设置的函数里取到的对象e,我们可以获得e.person属性,在这个属性中包含了登录到联系人中的所有信息,比如:电话号,邮件地址,住处,等等。所以具体需要从person中获取什么样的信息,大家可以参看Appcelerator Developer Center的API说明。
需要注意的一点是,从这个person对象中取到的信息中,有直接放置数据(single-value)的,也有放置对象(multi-value)的,所以哪些属性是什么样值,也要仔细查看API说明。
其中放置对象的一个例子,比如email属性的使用方法如下:
for( var key in person.email ) { var mails = person.email[key]; for(var i=0;i<mails.length;i++) { values.push( mails[i] ); }}iPhone的通讯录数据中,邮件地址可被标记为“家庭”或者“工作单位”,person.email对象中使用这个标记为Key就能获取到一个数组,数组中就是登录的邮件地址呢。这里为什么取到的是一个数组,因为邮件是可以登录多个的。

上边的代码中,我们使用Titanium.Contacts.showContacts方法,selectedPerson函数把选择的联系人返回回来,但是并不是显示该人的所有数据。这个时候我们就需要Titanium.Contacts.showContacts方法的selectedProperty参数,因为有些个别值被传递回到这个参数中了。
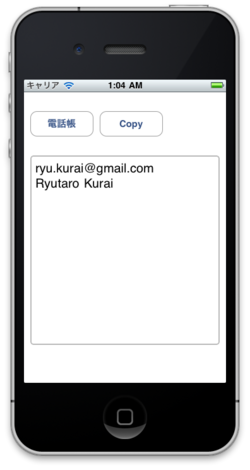
Titanium.Contacts.showContacts( { selectedProperty : function(e) { if ( e.property == 'email' ) { var person = e.person; var value = e.value; var values = [ value, person.fullName ]; var text = values.join("\n"); textArea.value = text; } } });这样以来我们再运行这个应用,e.property属性中,用户按下的项目就可以判断出来,这里,如果是邮件地址的话,我们就返回数据给页面。和e.person取到的值是一样的,e.value只是取到了用花按下项目的内容。
使用剪贴板
在上边的例子中,我们把从通讯录中取得信息到了TextArea中,这里我们试着将内容保存到剪切板中去。在iPhone中没有使用URL schema来启动其他页面传递数据的方法。所以,我们通过剪切板,把数据先临时保存后,然后在其他页面上使用的方法是很方便的。
var copyButton = Ti.UI.createButton( { title: 'Copy', width:100, height:40, left:120, top: 30 });win.add(copyButton);copyButton.addEventListener( 'click', function() { Ti.UI.Clipboard.setText(textArea.value); Ti.API.debug(Ti.UI.Clipboard.getText); });先做一个按钮,当按下该按钮后,将TextArea中的内容放到剪切板中。使用剪切板是非常简单的,只需要调用Ti.UI.Clipboard.setText就能将字符串放进去。当你想取这个值的时候,通过Ti.UI.Clipboard.getText就可以取出来。
当然,字符串以外的数据也是可以保存的,比如:
Ti.UI.Clipboard.setData('mimetype', dataObject);图片View的toImage方法返回的image数据也可以保存
Ti.UI.Clipboard.setData('image', imageObject);