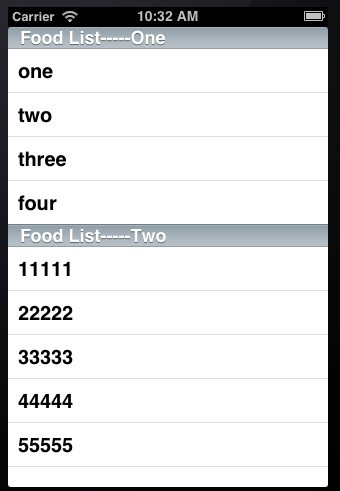
先上效果图:
[img]

[/img]
工程结构图:
[img]

[/img]
上代码:
MyTabViewViewController.h
//// MyTabViewViewController.h// MyTabView//// Created by 张 志亮 on 12-12-27.// Copyright (c) 2012年 张 志亮. All rights reserved.//#import <UIKit/UIKit.h>@interface MyTabViewViewController : UIViewController <UITableViewDelegate,UITableViewDataSource>{IBOutlet UITableView *table; NSMutableArray *list1; NSMutableArray *list2;}@property(nonatomic,retain) IBOutlet UITableView *table;@property(nonatomic,retain) NSMutableArray *list1;@property(nonatomic,retain) NSMutableArray *list2;@endMyTabViewViewController.h
//// MyTabViewViewController.m// MyTabView//// Created by 张 志亮 on 12-12-27.// Copyright (c) 2012年 张 志亮. All rights reserved.//#import "MyTabViewViewController.h"@interface MyTabViewViewController ()@end@implementation MyTabViewViewController@synthesize table;@synthesize list1;@synthesize list2;- (void)viewDidLoad{ //模拟添加数据 list1 = [[NSMutableArray alloc] init]; [list1 addObject:@"one"]; [list1 addObject:@"two"]; [list1 addObject:@"three"]; [list1 addObject:@"four"]; list2 = [[NSMutableArray alloc] init]; [list2 addObject:@"11111"]; [list2 addObject:@"22222"]; [list2 addObject:@"33333"]; [list2 addObject:@"44444"]; [list2 addObject:@"55555"]; [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib.}//- (NSInteger) numberOfSectionsInTableView : (UITableView*)tableView { return 2;}//- (NSInteger) tableView: (UITableView*)tableView numberOfRowsInSection: (NSInteger)section { if(section==0){ return [list1 count]; }else{ return [list2 count]; } }//- (NSString*) tableView: (UITableView*)tableView titleForHeaderInSection: (NSInteger)section { if(section==0){ return @"Food List-----One"; }else{ return @"Food List-----Two"; } }//- (UITableViewCell*) tableView: (UITableView*)tableView cellForRowAtIndexPath: (NSIndexPath*)indexPath { // NSUInteger section = [indexPath section]; NSUInteger row = [indexPath row]; NSInteger number = indexPath.section; static NSString * identifier = @"identifier"; UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:identifier]; if( cell == nil ) cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; if(number==0){ cell.text = [list1 objectAtIndex:row]; }else{ cell.text = [list2 objectAtIndex:row]; } return cell;}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}@end在viewDidLoad中,我们初始化了list的内容,用于Table的显示。
然后下面的4个方法:numberOfSectionsInTableView,tableView: numberOfRowsInSection,tableView: titleForHeaderInSection,tableView: cellForRowAtIndexPath,就是我们实现的delegate的方法。iPhone程序在现实Table View的时候,会在恰当的时候调用这几个方法。具体怎么调用我们不需要关系(这是被隐藏起来的实现细节),我们作为程序员只需要在delegate中实现这些方法,完成我们所需要的功能。下面一一来解释:
1)numberOfSectionsInTableView:这个方法的参数是UITableView*,也就是说,我们允许在一个View中有若干个Table View,可以为每个Table View分别设定section的数量。那么什么是section呢?参见下图。下图的Table View中一共有2个section。
2)tableView: numberOfRowsInSection:这里有两个参数,第一个是UITableView*,第二个是section的index。也就是说它可以指定某个table view中的某个section的行数。这里,由于我们只有一个table view,并且在这个table view里面只有一个section,所以直接返回food list的长度。
3)tableView: titleForHeaderInSection:这里有两个参数,第一个是UITableView*,第二个是section的index。也就是说它可以指定某个table view中的某个section的标题。这里我们直接返回"Food List"。
4)tableView: cellForRowAtIndexPath:这个函数是用来返回Table View中每一行(每一个cell)的内容。它有两个参数,第一个是UITableView*,第二个是IndexPath*。IndexPath包含了该行所在的section的序号和它的行序号。我们可以通过[indexPath section]和[indexPath row]就可以得到该单元所在的section序号和行序号。
因为每一行唯一的区别就是显示的文本不同,所以为了节约资源,iPhone允许我们重用UITableViewCell的资源。
首先,使用[tableView dequeueReusableCellWithIdentifier: identifier] 来查看一下UITableViewCell是否已经存在了。如果还没有存在,cell == nil ,那么我们需要构造一个;如果已经存在了,那么我们需要做的就是根据它的行号,设置所需要显示的文本内容。