模仿iphone手机通讯录
项目之前实现了拼音排序 通讯录的设计。现在给通讯录增加搜索功能。
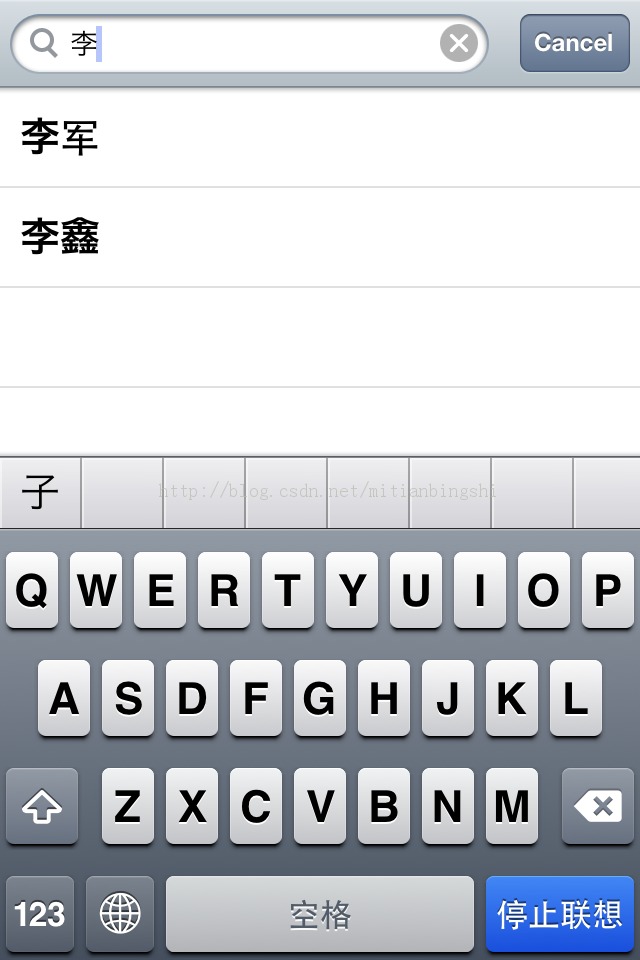
原界面如下:

搜索功能主要依靠 uisearchbar uisearchdisplaycontroller来实现
第一步 初始化:初始化searbar 和seardisplaycontroller 以及 对应的两个数组(用来显示全部结果以及搜索结果)还有对应的delegate
@interface ComunicationViewController ()<UISearchBarDelegate,UISearchDisplayDelegate>{ UISearchDisplayController *searchDisplayController; UISearchBar *searchBar; NSArray *allItems; NSArray *searchResults;}searchBar = [[UISearchBar alloc] init]; searchBar.delegate = self; searchBar.placeholder = @"请输入姓名"; [searchBar setAutocapitalizationType:UITextAutocapitalizationTypeNone]; [searchBar sizeToFit]; comunicationTabelView.tableHeaderView = searchBar; //comunicationTabelView.frame = CGRectMake(0, 0, 320, comunicationTabelView.frame.size.height); searchDisplayController = [[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self]; [searchDisplayController setDelegate:self]; [searchDisplayController setSearchResultsDataSource:self]; [searchDisplayController setSearchResultsDelegate:self];第二步 一个匹配的方法 和2个delegate
- (void)filterContentForSearchText:(NSString*)searchText scope:(NSString*)scope { NSPredicate *resultPredicate = [NSPredicate predicateWithFormat:@"SELF contains[cd] %@", searchText]; searchResults = [[allItems valueForKey:@"RealName"] filteredArrayUsingPredicate:resultPredicate]; [searchResults retain]; NSLog(@"%@",searchResults); }#pragma mark - UISearchDisplayController delegate methods-(BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString { [self filterContentForSearchText:searchString scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:[self.searchDisplayController.searchBar selectedScopeButtonIndex]]]; return YES; }- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption { [self filterContentForSearchText:[self.searchDisplayController.searchBar text] scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:searchOption]]; return YES; }最重要的是加载时:tableview判断#pragma mark -comunicationTableView代理方法//section中的row数- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ if (tableView == searchDisplayController.searchResultsTableView) { return searchResults.count; } else { return[[numArr objectAtIndex:section] intValue] ; }}//高度- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ return 50;}//section数- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ if (tableView == searchDisplayController.searchResultsTableView) { return 1; } else { return ziMuArr.count; }}//section 的名字-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{ if (tableView == searchDisplayController.searchResultsTableView) { return nil; } else { return [ziMuArr objectAtIndex:section]; }}- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView{ if (tableView == searchDisplayController.searchResultsTableView){ return nil;}else{ return ziMuArr;}} 最后就实现了: