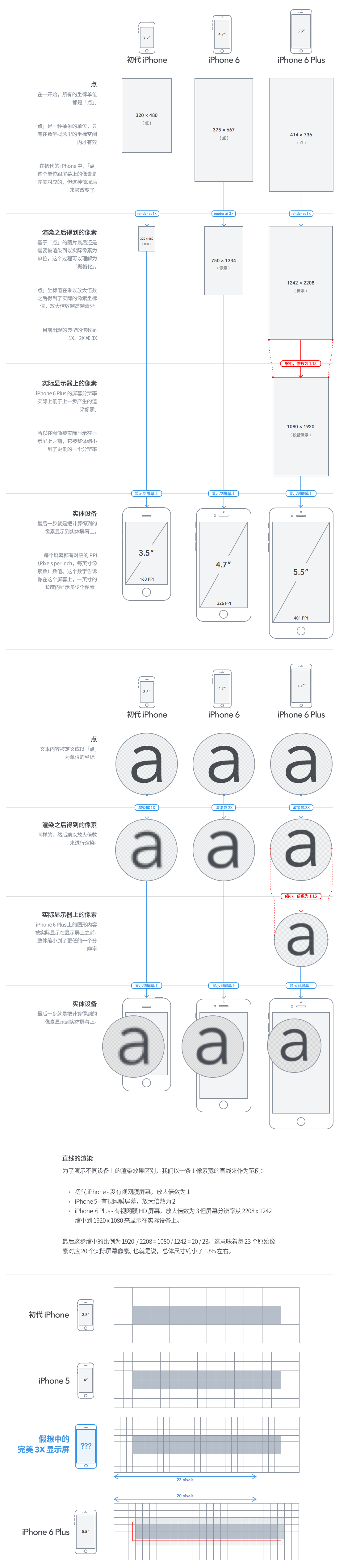
发布的 iPhone 6 Plus 官方标称屏幕是 1920 x 1080 的,但是在 Xcode 中我们发现模拟器的屏幕其实是看似奇怪的 2208 × 1242,为什么呢?翻译一张?PaintCode 官方的一个信息图告诉你原因:

?
?
from:http://iconmoon.com/blog2/iphone-6-plus-screen-size/
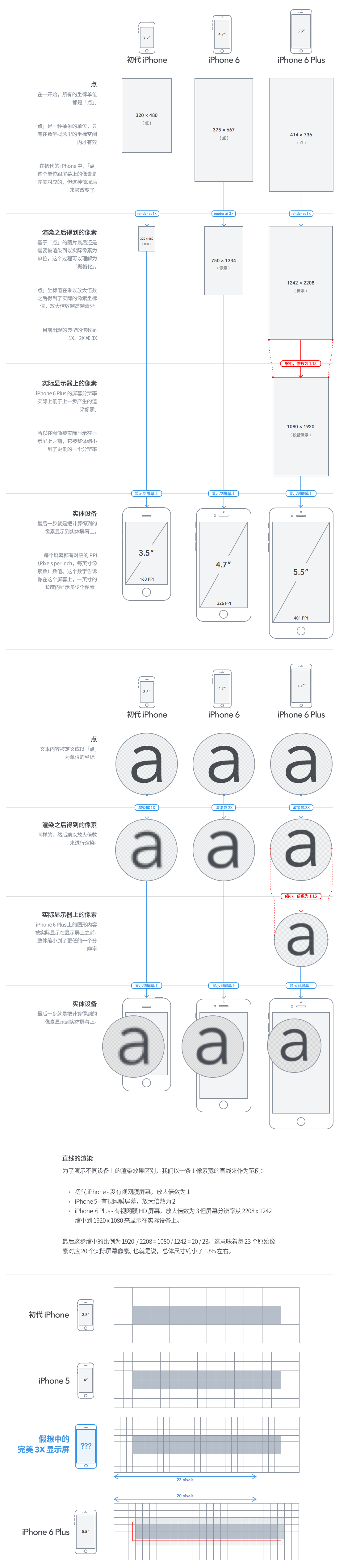
发布的 iPhone 6 Plus 官方标称屏幕是 1920 x 1080 的,但是在 Xcode 中我们发现模拟器的屏幕其实是看似奇怪的 2208 × 1242,为什么呢?翻译一张?PaintCode 官方的一个信息图告诉你原因:

?
?
from:http://iconmoon.com/blog2/iphone-6-plus-screen-size/