(原文:Make Animations for APPLE WATCH Using iPhone 作者:Andy Drizen 译者:xiaoying)
无论要做一个像hamburger button 这样小的特性还是要做一个全新的用户界面,动画都是在iOS应用开发中非常重要的一环。一个重要的原因是因为苹果已经在UIKit和Core Animation的库中集成了很多常规特性,这使得对于开发者而言,实现这些动画变得非常简单。在实际开发中可以通过一些参数来控制这些动画的属性(例如duration, easing, 延迟, 重复次数, auto reserve),苹果还提供很多其他可以做动画 (例如,通过指定frame,背景颜色,透明,transform)的控件,这些控件可以拿来即用,我们确确实实的被它们给宠坏了。那么,如果我们在一个没有这么美好的平台下工作呢?
不幸的是,apple watch在动画方面着实不够给力。因为硬件本身的限制(无论是屏幕尺寸还是电池续航能力),在apple watch上没有UIView和CALayer让开发者用来操作,这意味着不会有动态动画API。相反,我们好像倒退回去很早以前需要做翻页动画的日子里。当然,我们对动画还可以有一些控制,但是和以前在iPhone上做的完全不同:

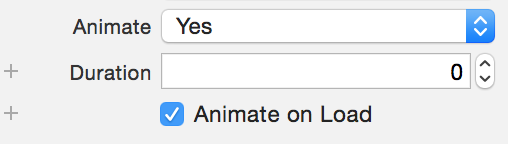
对的,我们可以决定是否给WKInterfaceImage(这相当于在WatchKit里的UIImageView)添加动画,如果是,还可以决定动画的时长。如果有动画,它会在你的程序包里寻找连续命名的文件(例如,frame0.png, frame1.png, frame2.png, … ),然后重复播放它们。
重新创建 Apple Watch的Activity Indicator
对我来说这里就有个问题,我一直太习惯于苹果来做所有基础性工作(例如,处理动画曲线和创建补间动画),这使得我在创建翻页动画上没有任何经验。如果我要创建一个150帧的动画,并且想要把它做的稍微活泼些,我可不想把时间都浪费在调整这上百帧图片上。
在Apple Watch上可以考虑一些像Activity Indicator这样的简单的东西:

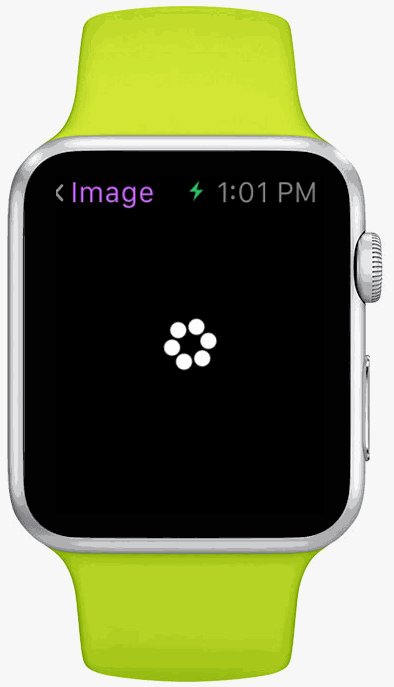
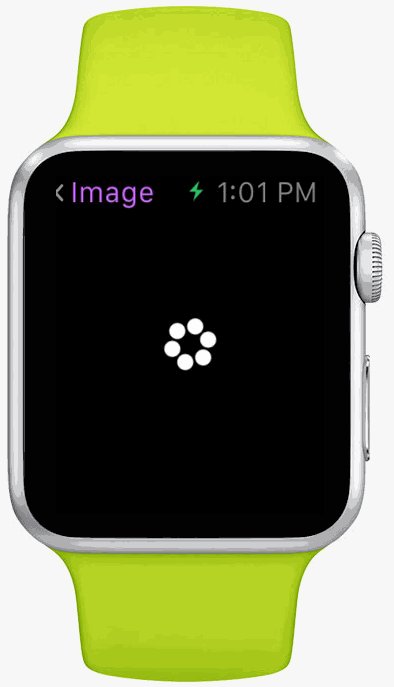
我是真的很喜欢这个可爱的圆圈——仔细去观察每个球是怎么扩大和淡入的,就像它们是开启你应用程序的导火线。随着每一个球动量的增加,这个圆圈慢慢的加速。我还非常喜欢这些球被慢慢的压扁的幻觉,像用花瓣去覆盖去一朵花,虽然实际上它们都是完美的圆。
用iPhone来捕获帧
像我之前提到过的,过去5年我在动画上的经验大部分都是在iOS上,所以我真的不知道外边还有什么软件能帮助到我的。当然,任何第三方的软件都不太可能会有本地库的感觉(例如,动画的弹性会和设备相符吗,缺省的动画曲线是怎么样的)。如果我们能够使用UIKit和Core Animation,我们就能够不需要去管这些了……为什么不这么做呢?很显然为了能够这么做,我们的最终的动画必须要是60fps的,我们稍后会来讨论这个。
作为开始,我创建了一个动画,并且把它放进了一个iPhone的应用中;这是它在iPhone模拟器里运行的样子.

接着,我创建了UIViewRecorder —— 一个简单的包含CADisplayLink的类,当然还包括一些图像捕获/导出的代码。它会在动画开始时开始记录Activity Indicator视图,并且在动画结束时停止记录。
停止后,我们看到了一些输出
Recorded: 145 张图片
Duration: 2.41957300901413 秒钟
Frames stored in: ~/Library/Developer/CoreSimulator/Devices/2520DD5C-03FA-4894-A99F-9BCF5C07BDE5/data/Containers/Data/Application/63F724D7-67FA-4D06-9993-35BF475861B0/Documents/
你可以看到我们得到的帧率是145/2.42 = 60帧每秒
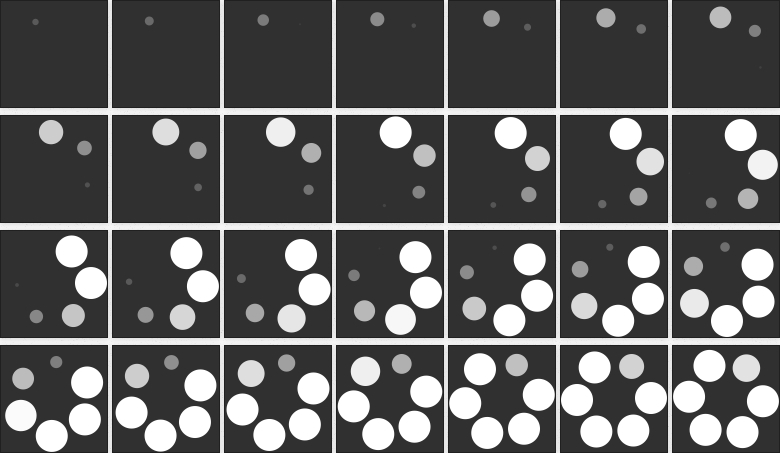
这里是这145张图片种的前28张——注意我们增加了背景色(通过CSS)所以你才能看到前景色;这些PNG图片的背景是透明的。

现在我们要做的就是把这些图片加到我的Watch应用的Images.xcassets中,然后添加一个WKinterfaceImage指向他们。另外,由于我不想这个动画一直重复,我会在InterfaceController中添加一个IBOutlet,并且做这样设置:
1 2 3 4 5 6 | @IBOutlet weak var image: WKInterfaceImage!override func awakeWithContext(context: AnyObject?) { super.awakeWithContext(context) image.startAnimatingWithImagesInRange(NSMakeRange(1, 145), duration: 2.41, repeatCount: 1)} |
下面你能看到应用启动时苹果的转盘在转,然后是我自己的转盘——我把我的转盘涂成了红色来帮助你分辨。

如果动画看起来慢或者卡顿,相信我,他们在设备上一定要按照60帧每秒来运行的。
总结
像在iPhone应用上一样创建动画
使用UIView Recorder来记录动画,并且导出为PNG或者JPG格式的帧。
在watch应用中导入你的帧
你可以在这里下载WatchKit Spinner png素材。
我还在积极地学习WatchKit,所以我最近可能会再来更新这个方法。这期间,我希望你们大家能告诉我你们的想法,所以请大家积极的评论。
在iOS3.0 的时候,我经常会说开发工作对于门外汉来说是如此的困扰,因为要执行多次变形,透明变换或者阴影动画可能只需要5分钟,然后动态地在一个单词或文字下面画条线就要几个小时.
有趣的是,开发者目前并不能根据自己的意愿去显示或隐藏apple watch中的activity indicator.?
这个记录器并不会捕获动画的背景,所以我们将会得到一个很好的有透明的输出.?