1、视图的显示基于图层,通过控制图层同样能控制显示效果,获取当前的视图的layer,并为其增加圆角边框。
//设置layer边框的宽度为2 view.layer.borderWidth=2; //如果需要为layer添加颜色需要转换为CGColor对象 view.layer.borderColor=[UIColor greenColor].CGColor; //将边框的圆角半径设置为10 view.layer.cornerRadius=10;
2、通过layer设置视图的阴影
// 1 设置当前的阴影颜色 view.layer.shadowColor=[UIColor blackColor].CGColor; // 2 设置当前凸出来的阴影,通过该方法来控制当前阴影凸出来的程度,从而达到所需要的效果 view.layer.shadowOffset=CGSizeMake(5, 5); // 3 设置当前的透明度view.layer.shadowOpacity=0.5;
3、自定义layer
CALayer *layer=[CALayer layer]; layer.borderColor=[UIColor redColor].CGColor; layer.borderWidth=2; layer.cornerRadius=10; layer.backgroundColor=[UIColor redColor].CGColor;layer.bounds=CGRectMake(0, 0, 200, 100); //设置position控制当前位置layer.position=CGPointMake(100, 100);//设置锚点用来控制position的位置,锚点的大小范围为0-1,可以理解为按照比例来定位图层的位置点,将该点定位到position属性所指的位置上去,这样通过两个属性便能很好的控制当前图层的位置layer.anchorPoint=CGPointMake(0, 0);//将当前的图层增加到当前显示的图层 [self.view.layer addSublayer:layer];
4、layer 3D仿射变换
1、平移
1.1、3D平移分为X Y Z 三维,分别设置数值会沿着设置的方向平移
t1:X轴偏移位置,往下为正数。
t2:Y轴偏移位置,往右为正数。
t3:Z轴偏移位置,往外为正数。
NSValue * nav=[NSValue valueWithCATransform3D: CATransform3DMakeTranslation(t1, t2, t3)];[view.layer setValue:nav forKey:@"transform"];
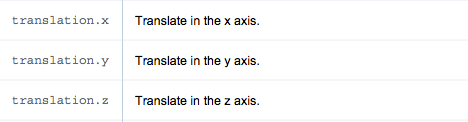
1.2、通过KVC赋值,如下表格所示

//沿着x方向平移100[view.layersetValue:@(100) forKeyPath:@"transform.translation.x"];//沿着y方向平移100[view.layersetValue:@(100) forKeyPath:@"transform.translation.y"];//沿着z方向平移100[view.layersetValue:@(100) forKeyPath:@"transform.translation.z"];
2、旋转
2.1、旋转有四个参数,第一个为旋转的角度,为弧度表示,后面三个值分别对应三个轴,可以设置围绕不同轴旋转
x:沿着X轴方向旋转,值范围-1 和1之间
y:沿着Y轴方向旋转,值范围-1和1之间
z:沿着Z轴方向旋转,值范围-1和1之间
[UIView animateWithDuration:1 animations:^{ view.layer.transform=CATransform3DMakeRotation(M_PI, 0, 0, -1); }];
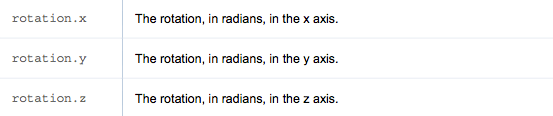
2.2、通过KVC赋值

//沿着z轴旋转[view.layer setValue:@(M_PI_2) forKeyPath:@"transform.rotation.z"];//沿着x轴旋转[view.layer setValue:@(M_PI_2) forKeyPath:@"transform.rotation.x"];
3、缩放
3.1、三个参数分别为沿着每个轴缩放的倍数,顺序依次为 X Y Z三维。
view.layer.transform=CATransform3DMakeScale(1, 1.5, 1);
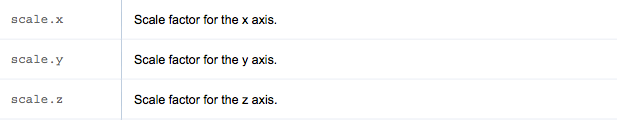
3.2、通过KVC赋值

//沿着x轴方向放大1.5倍数[view.layer setValue:@(1.5)forKeyPath:@"transform.scale.x"];//沿着y轴方向放大1.5倍数[view.layer setValue:@(1.5)forKeyPath:@"transform.scale.y"];//沿着z轴方向放大1.5倍数[view.layer setValue:@(1.5)forKeyPath:@"transform.scale.z"];