今天在网站看到Eclipse即将发布了一个基于浏览器的IDE--Orion(猎户座),于是到Eclipse网站上下载了一个试用一下。
Orion在发布的版本是0.4版,可以通过Eclipse Orion链接来下载(文件也不大,在win32版本的大概40多M)。试用步骤如下。
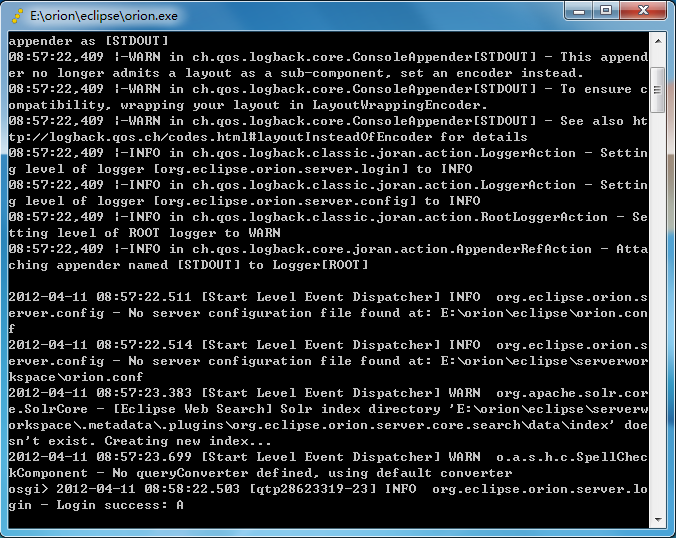
第一步:首先将下载的文件eclipse-orion-0.4-win32.win32.x86.zip进行解压,解压后里面有一个orion.exe的文件,直接点击运行,运行的界面如下:

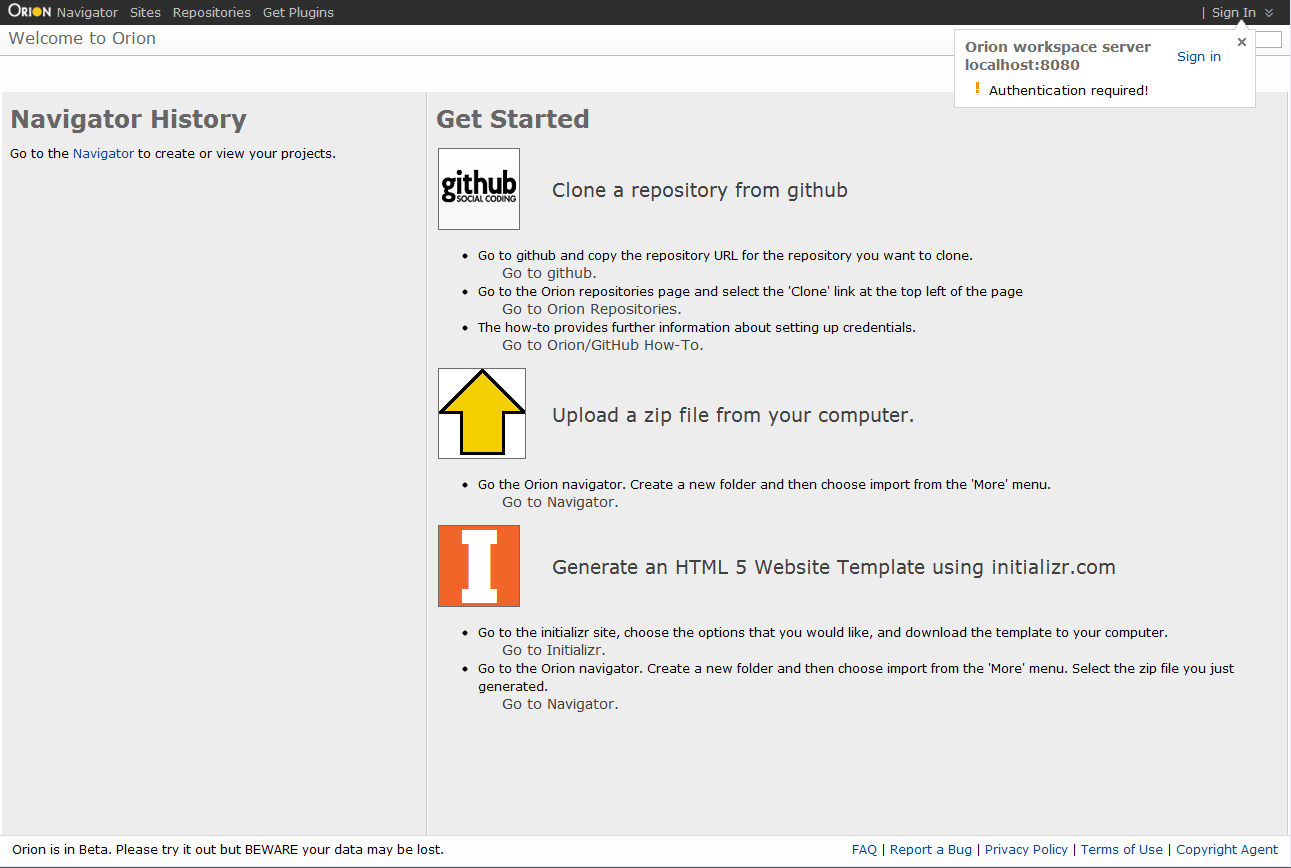
第二步:?在浏览器中输入:http://localhost:8080/,那么可以看到下面这个页面:
?

第三步: 登录/注册用户,点击右上方的[Sign In],即可显示登录/注册页面,这里略过。
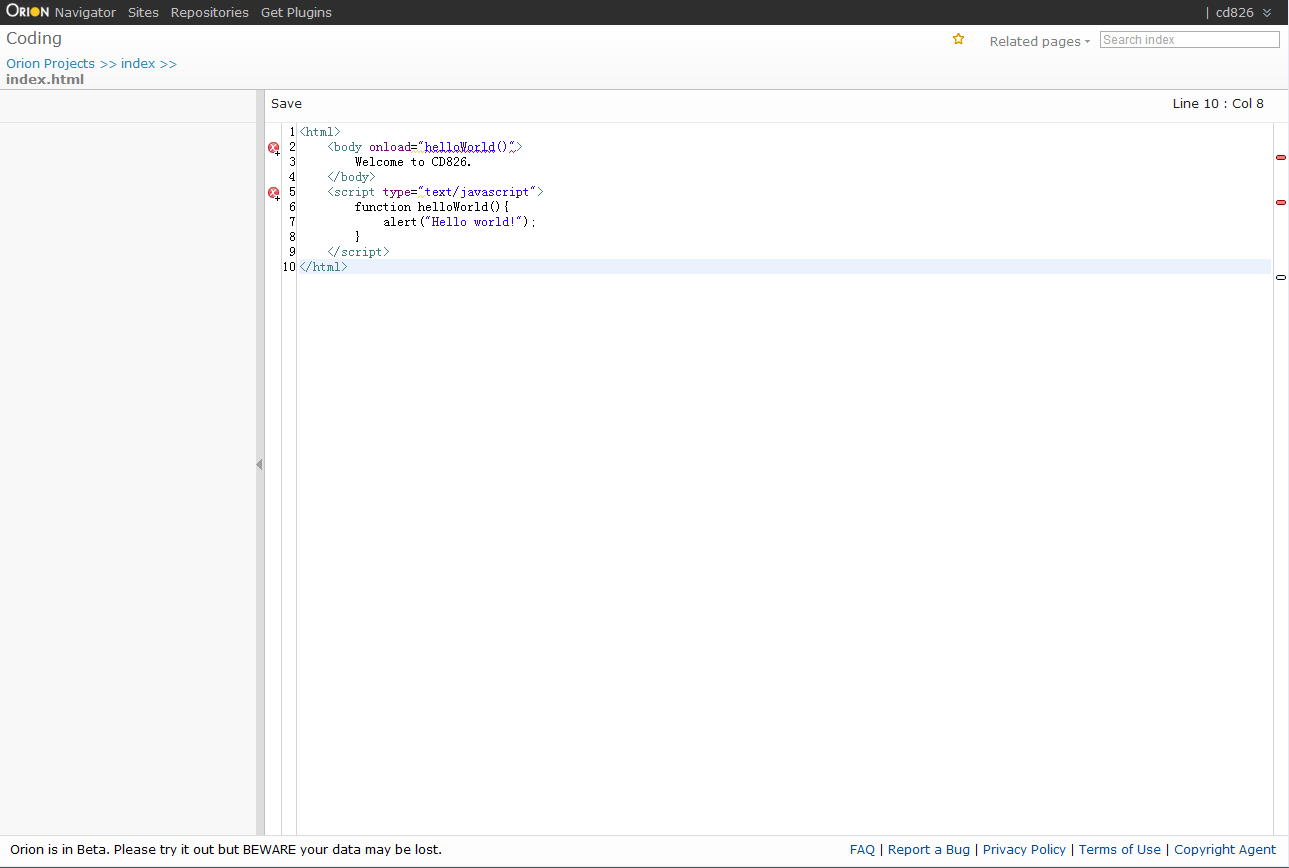
第四步: 编写页面。点击左上方的[Navigator],即可进入编辑页面,可以在这里创建文件夹及相应的文件,我在试用时创建了一个index文件夹,并在该文件夹中放置了一个index.html文件,因为后续建立站点时会默认寻找名称为index.html的文件。如下图所示(编辑器会提示一些错误,可以先不用管):

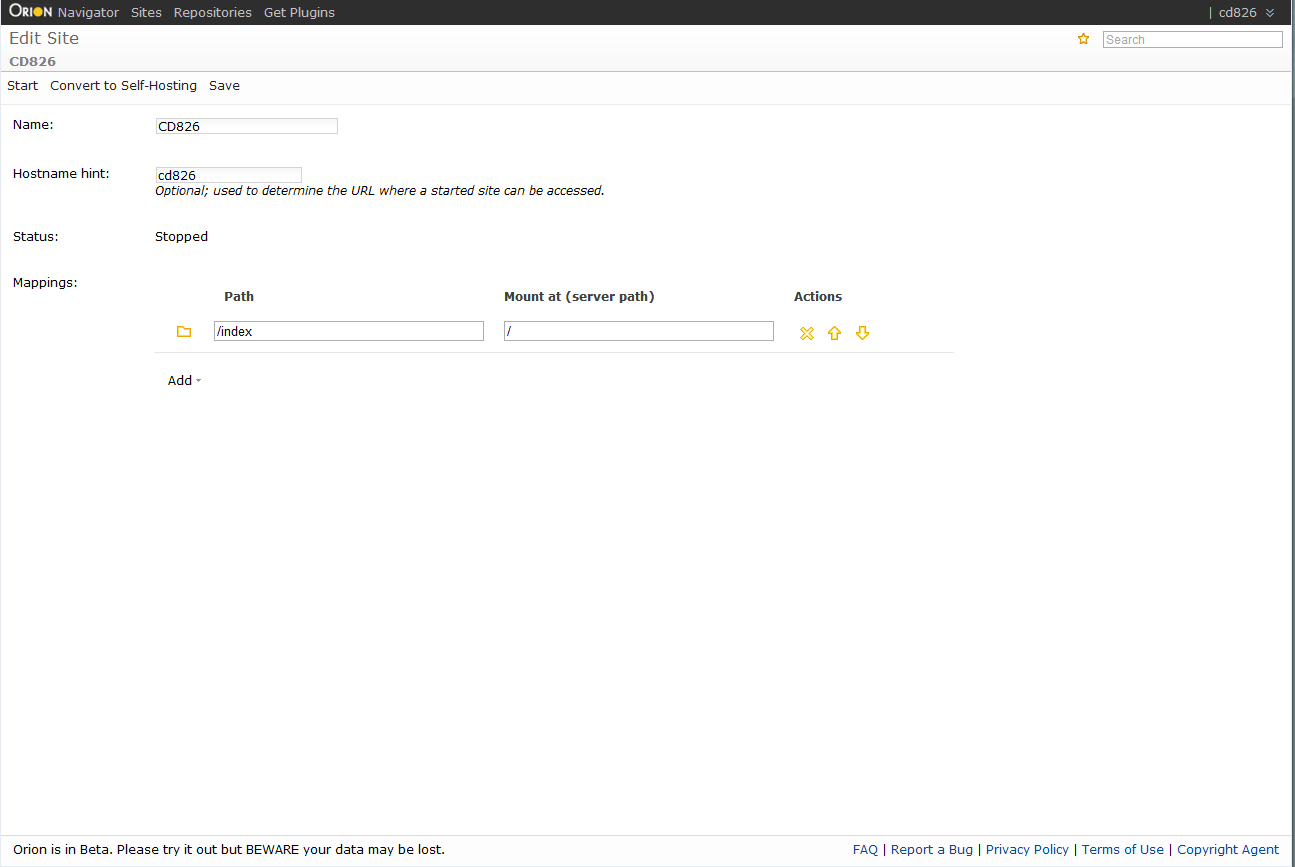
第五步:页面文件有了,那么就可以创建我们的站点了,点击左上方的[Sites]按钮,显示如下图所示:

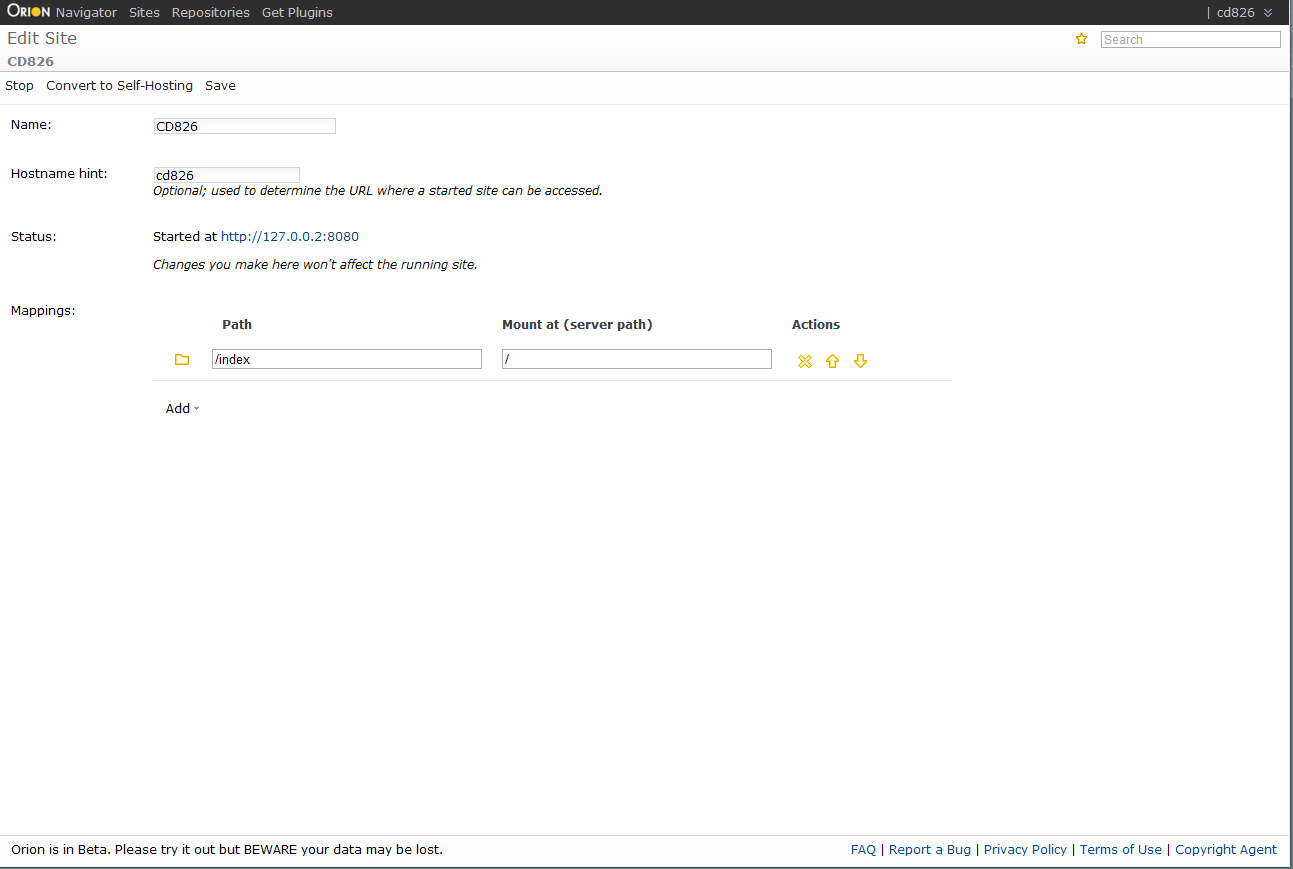
?在这里我创建了一个CD826的站点,并Mappings中选择刚才所建立的页面,并映射到/这个路径,然后点击[Start]来启动,启动后的页面如下图所示:

?
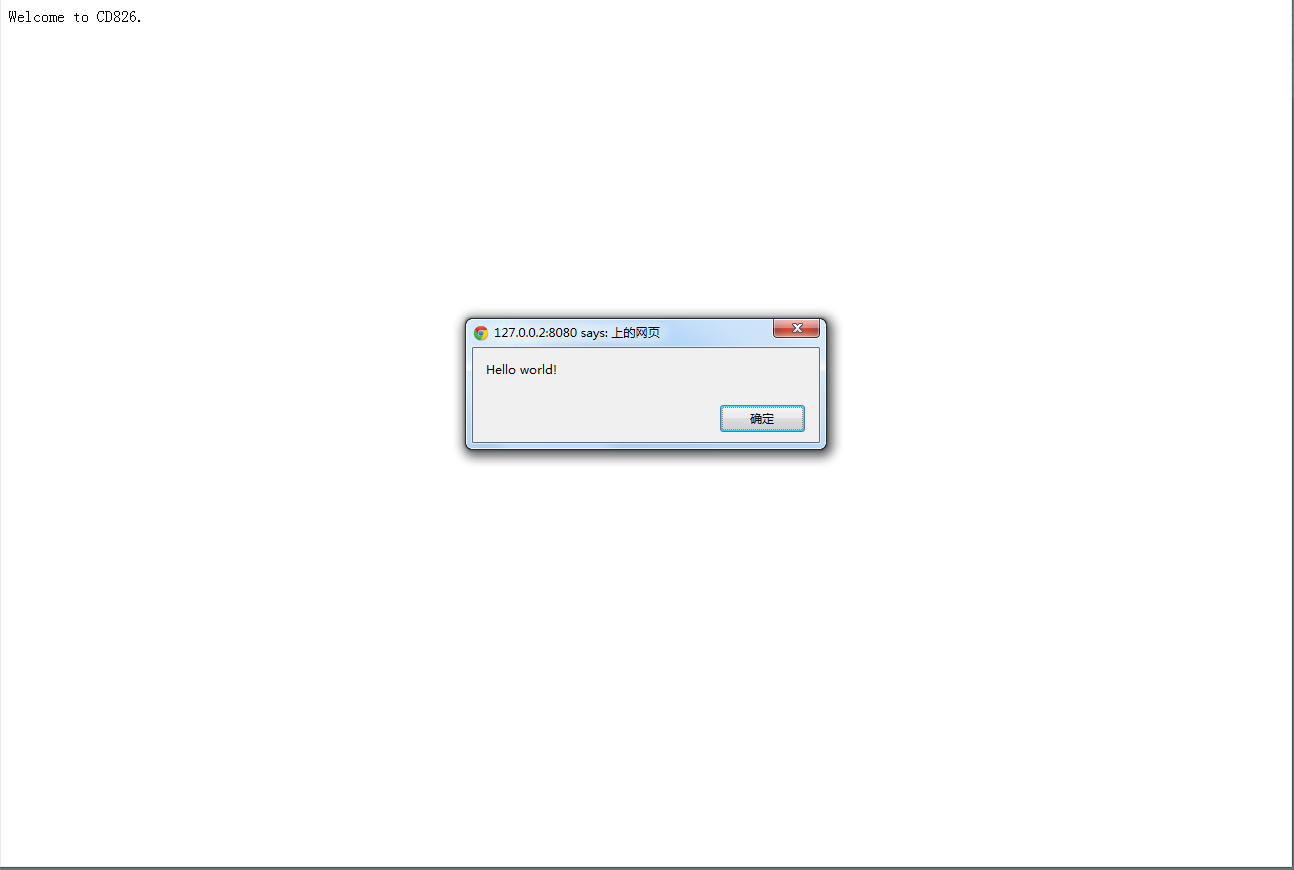
这时候就可以通过Started at http://127.0.0.2:8080这个地址来访问我们所创建的站点了。站点截图如下:

?到此,我们的站点就创建完毕了。
?
?
试用总结,Orion0.4这个版本还是一个比较粗糙的IDE,但是已经展示出它强大的一面,对于后续网站及应用的维护将是一个比较有用的利器,不过还有好多东西需要完善,让我们期待在1.0正式发布时有更好的表现。
?
?
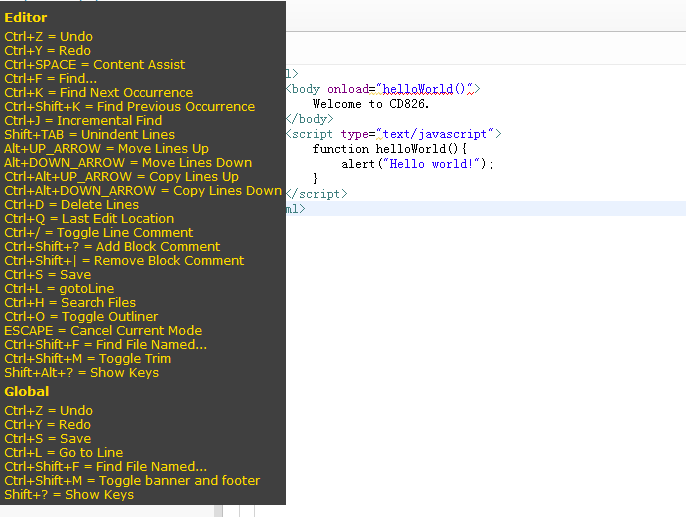
另外,在编辑器页面中支持好多快捷键哦,在编辑器页面可以使用Shift+Alt+?组合键来显示,如下图所示: