1. 在 Window -> Preferences - > Spket(如果无Spket选项,说明你未安装Spket插件)
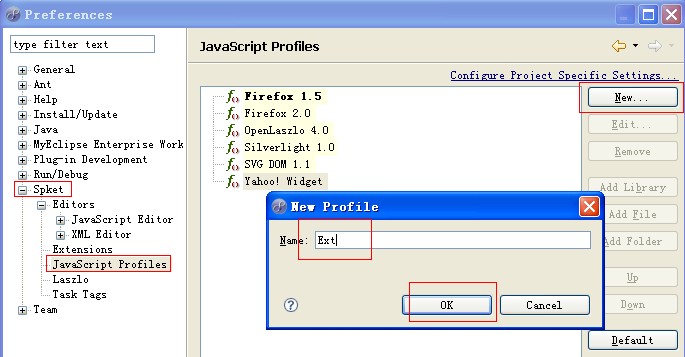
2. 在Spket中选择Spket -> JavaScript Profiles
3. 选择New

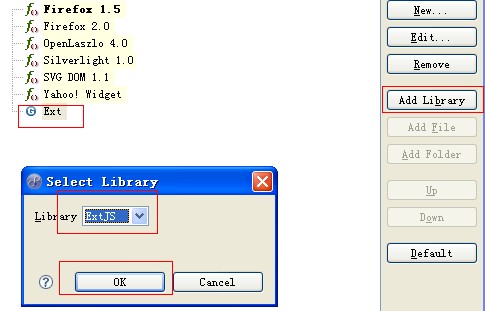
4. 得到新的Ext选项后选择AddLibrary ——> ExtJS

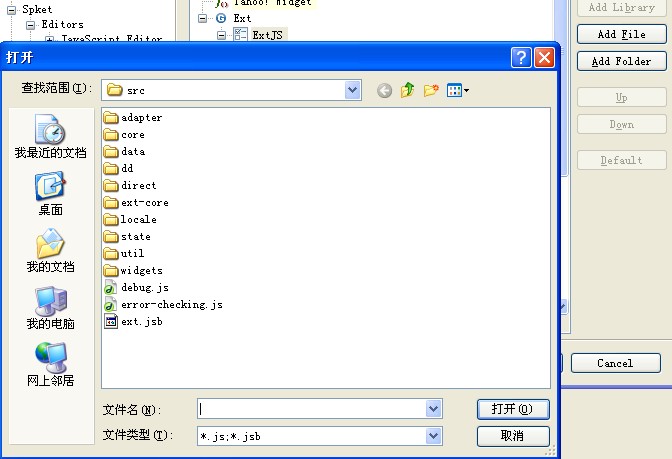
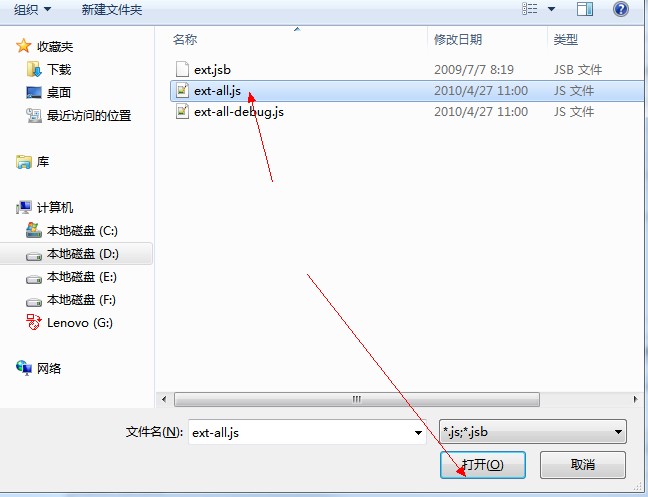
5. 下一步就直接添加ext.jsb文件(Ext3.0版本没有该文件,下面附件是网上找到的,放到src目录下)

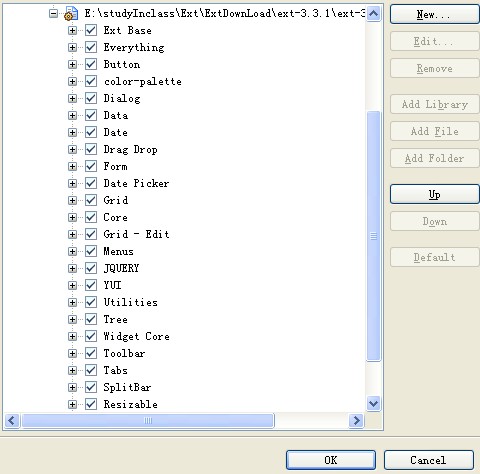
6. 点击确定后把你想出现的提示选择

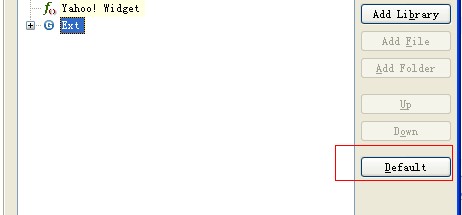
7. 最后要注意把Ext这只为默认

8. 随笔建一个js文件进行测试是否安装成功了
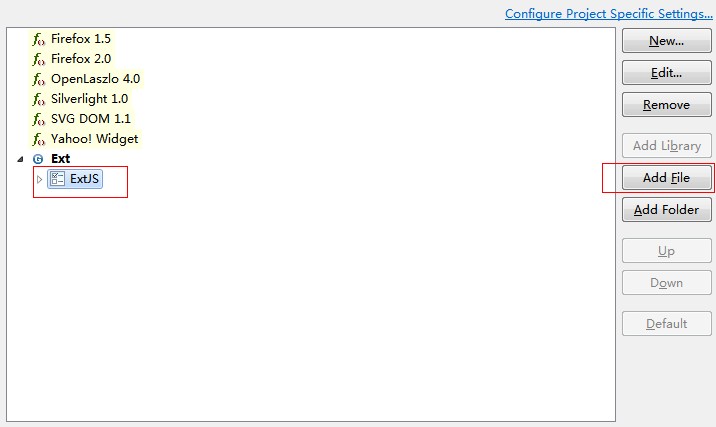
9. 如果未测试成功可以尝试把ext-all.js也Add File进来


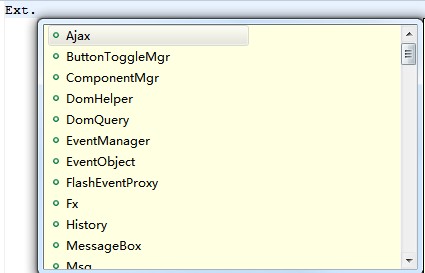
10. 可以查看如下结果:

则就ok了