交互模式和指南
这部分包括三部分内容,分别是导航模式、命令模式和输入模式。
导航模式
虽然 Windows 导航模式提供了框架,但它提倡创新。激发你的创造力并在已建立的模式上构建。
命令模式
使用应用栏、超级按钮、菜单和页面内容,以使用户可以控制你的应用。
输入模式
了解用户可用于与应用交互的许多方式。深入了解如何设计良好的触摸交互。
导航模式

组织 Windows 或 Windows Phone 应用中的内容,以便用户可以轻松而直观地进行导航。
导航、方向和手势(Windows Phone 应用商店应用)

Windows Phone 应用基于一个模型,在该模型中用户可以使用链接向前导航以浏览不同的内容视图,并且可以使用硬件“后退”按钮向后移动。此模型的目标是使创建可自然适应 Windows Phone 页面导航模型且基于视图的应用更为简单。
页面和框架
页面导航模型是一种集散系统。这意味着除非你在应用中显式添加指向其他页面的链接,否则用户必须使用“后退”按钮才能向后导航到已查看过的页面。这与 Web 浏览器显示和导航网页历史记录的方式颇为类似。
系统跟踪用户已访问过的每个页面并将其置于所谓的 Back 堆栈中,以便当用户按下“后退”按钮时,可以提供 Back 堆栈中最后保存的页面。可置于 Back 堆栈中的页面数量没有限制。
例如,这意味着用户从第 1 页 (p1) 导航到第 2 页 (p2) 后,再依次导航到 p1、p2、第 3 页 (p3) 和 p1 将创建 p1, p2, p1, p2, p3, p1 Back 堆栈。如果用户修改 Back 堆栈中的第二个 p2 实例,但使用“后退”按钮向后导航到 Back 堆栈中的第一个 p2 实例,则先前的更改将不会出现在该页面中,除非该页面刷新数据;该视图为用户导航到此处时看到的页面快照。
重要说明: 认真考虑如何实现可影响用户应用导航的页面间链接或按钮,并且考虑是否应在进入某页面时对其进行刷新。
下面是 Windows Phone 应用页面模型上下文中的定义:
- 页面:一个用户可识别的持久状态集合。它可视为包含信息、可记忆内容或指向其他页面的链接的页面。
- 屏幕:一个不包含可记忆内容的常用 UI 屏幕(如弹出窗口、对话框或初始屏幕)。屏幕不是用户可识别的持久状态集合。
下图说明了一个包含各种页面和屏幕的假设应用结构。

示例应用结构
关于页面
应用可能包含以下页面:
- 主页
- 小组件页面
- 小组件详细信息页面(包含透视)
- 小工具详细信息页面
- 搜索页面
- 设置页面
初始屏幕和登录屏幕不是页面,因为定义要求页面包含用户可识别的持久状态集合;而初始屏幕仅用作启动应用前的占位符。有关初始屏幕的详细信息,请参阅 Windows Phone 的重要图形、视觉指示器和通知。
登录屏幕也不可能包含状态数据,因为它仅要求输入凭据(以下情况除外:你确实记得最近输入的用户名)。
重要说明: 并非 Windows Phone 中的每个视图都要求页面。
若要帮助确定 UI 是否应该为页面时,请考虑以下问题:
- 用户是否明确要访问该页面?
- 用户是否记得访问过此页面且要返回到该处?
页面存放着应用中内容的离散部分,并且对用户显示为单独屏幕。你可以根据需要创建很多不同页面并构建其 UI 以便在应用中显示相关内容,如果需要,还可以向框架或页面提供对这些页面的导航。简单的应用可能仅需要一个页面;而较为复杂的应用可能需要很多页面。
全屏视图
你还可以实现可选择显示状态栏或底部应用栏的全屏视图,而该操作必须使用可见性属性进行显式定义,因为默认情况下不显示这些内容。全屏视图的最佳做法也是不显示这些内容,这样用户便可以专注于内容体验。通知和来电仍然以全屏模式显示,即使状态栏或应用栏(或两者)已隐藏也是如此。有关状态栏和应用栏的详细信息,请参阅Windows Phone 的重要图形、视觉指示器和通知。
注意 使用全屏视图设置将导致用户不具有访问时钟的权限。我们建议你,除非内容需要,否则应避免使用全屏视图。
导航页面
可将 Windows Phone 中的导航定义为页面之间的转换。
但是,并不是每个转换步骤都视为真正的导航 — 例如,从初始屏幕移到主页就不属于这种情况。非页面的移动可称为转换。
以下部分提供了有效使用页面模型的最佳做法。
屏幕和非导航转换
对于登录屏幕等临时 UI,可以使用弹出窗口或浮出控件显示部分覆盖屏幕的内容,而无需实现要求完整导航的单独屏幕。你可以将 BackKeyPress 事件添加到你的代码中并在显示弹出窗口时将 e.Cancel 设置为 true,以便用户可以使用“后退”按钮关闭对话框。
多个内容视图
对于显示多个内容部分的页面,你可以在不同内容段之间转换而无需使用导航,这只需将页面上的控件重新绑定到新的 DataContext 即可实现。另外,你还可以通过将 UserControl 的多个实例加载到页面中来进行重新绑定,或者使用任何其他机制显示新内容。你可以选择用户向前转换和向后转换项目的方式。例如,你可以考虑使用上一个和下一个应用栏按钮。但是,我们建议你避免过度使用“后退”按钮进行本地转换。
保存状态和逻辑删除
你可以保存给定页面中所发生转换的本地历史记录,以便当应用被逻辑删除时,用户可以重新跟踪他们的步骤。对于简单方案(如上一页或下一页浏览)来说,你只需保存页面状态即可。在使用 Frame 类的情况下执行该操作应提供从逻辑删除状态返回时遍历数据集所需的全部信息。对于具有较为复杂的本地转换历史记录的应用(如链接项目的自由浏览),你可以选择在页面状态中存储一些历史记录,但你应该将存储项目数量限制为合理的数量。关键是用户要使用硬件“后退”按钮返回到上一页,而不是返回到上一个查看的项目。
下表提供了视为页面的常见应用部分的相关信息。
| 屏幕类型 | 页面 | 描述 |
|---|---|---|
| 初始屏幕 | 否 | 这是启动体验的瞬态部分,用户无法导航到该处。 |
| 中心体验 | 是 | Windows Phone 应用的通用主屏幕方法。 |
| 详细信息页面 | 是 | 此页面通常适用于通过查询字符串参数化的以数据为中心的应用。 |
| 透视项目 | 否 | 透视项目是透视控件的小型组件,对于内容来说十分有用。 |
| 登录或错误对话框 | 否 | 这是由应用状态触发的瞬态 UI,用户无法直接导航到该处。 |
| 项目枚举 | 否 | 用于浏览类似内容(作为就地活动,而非导航方法)。 |
下表概括了你可以用于处理各种类型的 UI 实现的方法。
| UI 类型 | 实现方法 | “后退”按钮行为 | 逻辑删除行为 |
|---|---|---|---|
| 页面 | Page | “后退”按钮会自动返回或退出应用。你不应重写,除非出现数据丢失的情况。 | 自动保留在 Back 堆栈中。 |
| 屏幕瞬态 UI | 弹出窗口或子窗口 | 应用应重写以便取消弹出窗口。当按下“后退”按钮时,屏幕键盘和消息对话框将自动取消。 | 应用应在导航期间关闭或取消弹出窗口。 |
| 项目枚举 | UserControl | 不适用:在父页中托管。 | 应用应保存适当的活动项目。 |
考虑方向和轴
Windows Phone 平台用户将期待某些应用(尤其是以视频、地图或游戏元素为特征的应用)以纵向和横向运行。有关方向的详细信息,请参阅 Windows Phone 第一印象中的“屏幕方向”部分。
他们还期待跨 X 轴和 Y 轴进行操作的导航,并且可以获得在整个手机屏幕上轻扫或从上到下轻扫查找新内容的轻松感觉。计划你的应用可以使用方向和轴的方法。
当设计能够以横向运行的应用时:
- 确定你的应用是否还将以纵向模式运行,以及你的应用是否将具有一个静态方向。
- 当用户要最大化水平屏幕空间时,横向非常有用。当用户旋转手机时,你可以重新排列控件或布局,以增强屏幕现在可以水平容纳更多内容的印象。
- 横向通常用于展示媒体内容,因为该内容采用典型纵横比。如果内容使用是应用横向模式的主要目的,请淡出控件和导航以丰富观看体验。
触控手势
触控手势是用户与 Windows Phone UI 交互的主要方法。在 Windows Phone 中,触控手势涉及使用一个或多个手指在触摸屏上执行点按或轻扫的操作。
Windows Phone SDK 中提供的控件用作触控交互元素。所有触控交互元素应始终调整为适当的大小以便进行触控交互。有关触控目标的详细信息,请参阅 Windows Phone 交互和可用性。
Windows Phone 中支持以下单点触控和多点触控手势:
单点触控
- 点击
- 双击
- 平移
- 轻拂
- 长按
多点触控
- 收缩和拉伸
点击
点击是指在屏幕界定区域内快速触摸一下,然后再离开屏幕。

点击
与点击手势关联的行为有两种:
- 按下手指提供触控指示
- 抬起手指执行操作
点击还可以使已在进行的任何移动完全停止。
双击
双击是指在界定区域内的两次快速点击。

双击
双击可以在控件或应用的放大和缩小状态之间进行切换。应用可以确定其当前的缩放状态并相应地进行放大或缩小操作。应用可以定义放大和缩小状态。
平移
平移是指按下一个手指并在屏幕上朝任意方向移动。当手指离开屏幕时,平移手势结束。

平移
与平移手势相关的行为有两种:
- 可以通过直接操作移动内容。内容将附着并跟随手指移动。控件或应用可以决定支持哪种平移方向。此移动可以是水平、垂直或任何其他指定方向。如果内容移动到中间状态,则该内容应重新贴靠回最接近的状态。
- 平移可以移动或重新排序特定项目。项目跟随手指移动并在手指离开屏幕时放到新位置。
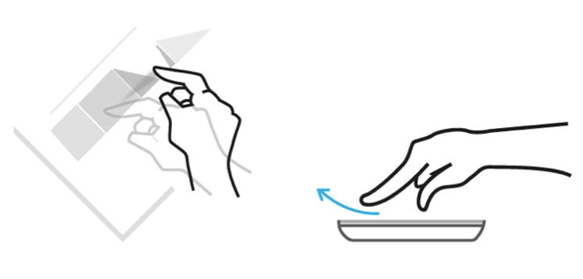
轻拂
轻拂是指单个手指接触屏幕后朝任意方向快速移动,并在手指离开屏幕时结束。轻拂可以跟随平移手势。

轻拂
轻拂手势可以带有惯性地平移某个可滚动区域或移动某个对象。控件或应用可以配置为支持特定的轻拂方向行为。此行为可以是水平、垂直或其他特定方向。如果已指定水平或垂直路径,则朝其他方向的移动将转换为垂直或水平移动。
轻拂通常可移动整个画布,但你可以改为指定要移动的个别对象。
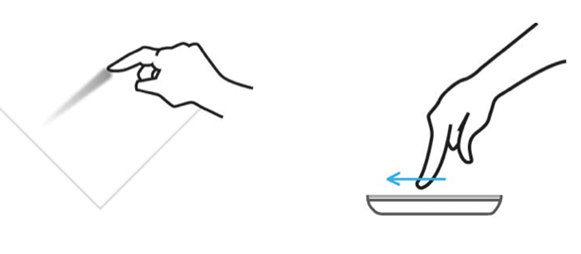
收缩和拉伸
收缩和拉伸是指两个手指在两个单独界定的区域按下,然后聚拢在一起(收缩)或彼此分开(拉伸)。

收缩和拉伸
收缩和拉伸可以连续缩放内容,缩放中心位于两根手指中间的位置。如果通过轻拂结束收缩或拉伸操作,则你可以选择通过延迟缩放使应用进行响应。
长按
长按是指在界定区域内按下一根手指,并在定义的时间段内一直按着。长按手势应通常用于显示上下文菜单或项目的选项页面。

长按
多个触控点
Windows Phone 支持至少四个同时用户触控输入点,以便实现唯一应用交互。简单示例包括游戏或乐器应用。
当触控点的边缘以大于或等于 3.5 毫米的间隔分开时,直径大于或等于 7 毫米的屏幕触控点将视为唯一触控点,并且所有手势都受支持。
每个触控点还会添加额外的处理器负荷,因此当你实现超过两个同时触控输入点时,应注意到潜在的性能影响。虽然 Windows Phone 支持多达 10 个触控点,但并非所有硬件屏幕都支持四个以上的触控点。